ДЛЯ ТОГО, ЧТО БЫ СОЗДАТЬ СВОЮ СТРАНИЧКУ В СТИЛИ ЦИФРОВОГО СКРАПБУКИНГА, НЕОБХОДИМО ЗНАТЬ ВСЕ НЮАНСЫ. УМЕТЬ ДЕЛАТЬ ЭЛЕМЕНТЫ. ЧЕМ МЫ С ВАМИ И ЗАЙМЕМСЯ.
УРОКИ ПО СКРАПБУКИНГУ.
Сообщений 1 страница 30 из 55
Поделиться22009-04-03 09:37:43
ДЕЛАЕМ БАНТИК.
1. Создаем новый документ с белым фоновым слоем (размеры моего документа 2000 на 3000 пикселей).
2. Рисуем заготовку для банта – полоску ткани (из нее потом мы будем делать бантик и ленты для банта). Для этого создаем новый слой (пиктограмма Create A New Layer внизу палитры Layers). Нарисовать полоску очень просто с помощью инструмента Rectangular Marquee, а затем залить ее необходимым цветом с помощью инструмента Paint Bucket. Я еще нарисовала темно-синие тонкие полоски по краю основной полоски на созданных выше слоях, также воспользовавшись Rectangular Marquee. 
3. Имитируем у полоски текстуру ткани (с помощью Layer – Layer Style – Pattern Overlay, затем там выбираем текстуру, наиболее похожую на ткань). Я воспользовалась своей ранее сделанной текстурой, вы также можете пользоваться своими либо выбрать из стандартных в Photoshop.
4. Изменяем Opacity (непрозрачность) полоски до 70% (непрозрачность можно не изменять у самой полоски, а менять ее в самом плагине Page Curl Pro, но мне больше нравится результат, когда непрозрачность меняется не в плагине, а отдельно у полоски).
5. Склеиваем все слои в один, кроме самого нижнего белого (фонового). С этим склеенным слоем – готовой полоской ткани - мы и будем работать далее в плагине Page Curl Pro (плагин есть в разделе Плагины).
6. Сделаем копию слоя с полоской (Ctrl+J) и сделаем ее временно невидимой.
7. Делаем бант. Открываем плагин Page Curl Pro и в нем делаем следующие настройки:
Вы можете менять настройки и получать свои интересные результаты.
8. После применения плагина я стерла лишний уголок ластиком.
Затем продублировала слой с бантом (Ctrl+J) и отобразила дублированный слой относительно горизонтали (нажимаем Ctrl+T, затем правой кнопкой по рисунку и в выпадающем списке выбираем Flip Horizontal).
Еще я создала 2 небольших бантика (продублировала слой с бантом, закрученным с помощью плагина – Ctrl+J, затем Ctrl+T и уменьшила, потянув за уголок к середине и немного повернула, также потянув за уголок бокса вокруг банта). 
9. В середину бантика я поместила бусинку. Бант готов.
10. Делаем ленточки снизу банта. Тут нам пригодится невидимый слой с заготовкой для банта, который мы оставляли в пункте 6. Слой делаем видимым и переносим его в новый документ. Новый документ создадим с белым фоновым слоем и размерами больше размера заготовки (заготовка моя размером 1840 на 387 пикселей, новый документ я создала размерами 4000 на 1000 пикселей), перенесем туда заготовку для банта.
11. Удлиним заготовку, продублировав слой с ней (Ctrl+J) и перенеся к концу соединив в одну длинную. И склеим ленту в одну (стоя на верхнем слое нажмите Ctrl+E). Этот шаг нужен для того, чтобы ленточки у банта получились длинными, а не короткими.
12. Чтобы лента не была очень крупной по отношению к банту, уменьшим размер документа с лентой в 2 раза с помощью Image - Image Size (у меня был 4000 на 1000, стал 2000 на 500 пикселей).
13. Повернем документ на 90 градусов (Image – Rotate – Rotate 90 CW), чтобы лента располагалась вертикально.
14. Увеличим размеры вокруг ленты (Image – Canvas Size) так, чтобы получился квадрат (я в поле Wight (ширина) ввела значение, написанное в Hight (высота)). Этот шаг нужен для того, чтобы после применения плагина, когда лента закрутится, она вошла целиком, а не обрезалась.
15. Т.к. ленточек у бантика должно быть две, продублируем слой с заготовкой для ленты (Ctrl+J).
16. Далее используем плагин. Для правой и левой ленточек я использовала разные настройки: 
17. Ленты переносим в документ с бантом и располагаем их за бантом (если необходимо повернуть, то поворачиваем – Ctrl+T и тянем за уголок в какую надо сторону).
Бант готов!
Урок взят с блога автора http://www.imagination-forum.com/viewtopic.php?t=630
Поделиться32009-04-03 11:15:28
Замечательный урок - обязательно попробую - а то пока только пользуюсь благами цивилизации  )))
)))
Поделиться42009-04-03 11:45:45
KrasotkaDJo я в целом всегда пользуюсь цивилизацией. но когда нужно что-то новое, мне приходится делать самой. а так времени на это нету.
Поделиться52009-04-03 15:09:40
Kinder_СюРпРиЗ автор? мммммммммммм! наверное я его не помню. в моей голове остались только картинки. Если найдете, обязательно сообщите мне. Спасибо!!!!
Поделиться62009-04-05 09:48:40
Kinder_СюРпРиЗспасибо!!!
Поделиться72009-04-07 11:43:20
Создадим бирку для скрап набора
1. Создать новый документ с прозрачным фоном
Файл - Новый (размер документа делайте по желанию)
2. Создать новый слой
3. Нарисовать бирку инструментом Перо. для меня легче пользоваться инструментом Прямолинейное лассо (L)
4. Взять инструмент Заливка (G) и залить бирку белым цветом
5.Взять инструмент Ластик (Е) и сделать отверстие для шнурка
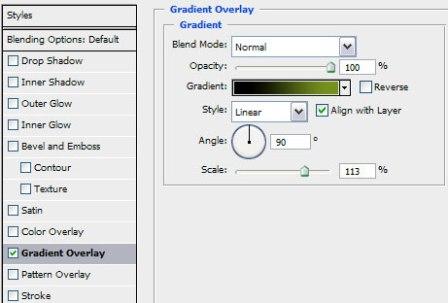
6. Стоя на слое с биркой кликнуть по нему два раза и настроить Тень, Внутреннее свечение, Перекрытие узора, Обводка на своё усмотрение
У меня вот такие настройки.....



Вот бирка и готова..... Можно её украсить по желанию. Я украсила цветочками.
1. Открыла картинку с розочкой.
2. Создала новый слой.
3. Инструментом Перемещение (V) перетянула цветок на бирку.
Он оказался большим. Зашла Редактирование - Свободное трансформирование
и подогнала рисунок до нужного размера.
. Создала новый слой и написала текст.
Вот и всё...... Пробуйте, фантазируйте!
Источник:http://www.vremyaest.su/forum/18-690-1
Поделиться82009-05-05 02:11:08
А тесемочка, продетая в отверстие, рисуется пером?
Поделиться92009-05-17 20:02:19
интересные уроки! спасибо! а объемные наклейки или журналинг будет?
Поделиться102009-05-27 14:51:37
Lumara
все это нужно спрашивать в классическом скрапбукинге, а у нас цифровой. (надеюсь ,что все у нас будет)
Поделиться112009-05-27 15:01:49
swue
да!
Поделиться122009-05-27 15:24:17
Рисуем бабочек
Автор урока я - Nefra.
Мне очень хотелось научиться рисовать бабочек. Я долгое время искала наиболее простой способ отрисовки для моих «корявых» ручек. В итоге у меня получилось так:
Способ достаточно прост, но потребует усидчивости и внимания. Так же неплохо иметь перед собой несколько фото бабочек, чтобы подсмотреть некоторые особенности строения и рисунка крыльев.
Начнем с создания нового документа 500*500 пикселей.
Создадим новый слой, на которым инструментом овальное выделение

(Elliptical Marquee Tool) рисуем небольшой овал. Щелкаем по выделению правой кнопкой мыши и выбираем трансформацию выделенной области
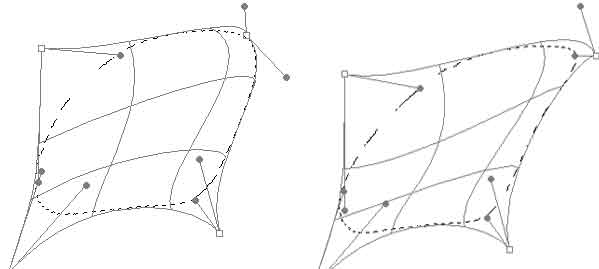
Деформацию (Transform selection – Warp). Превращаем овал в треугольник, это не так сложно как кажется.

Когда результат нам понравится, жмем Enter и заливаем Рисуем бабочек 4 выделение, выбранным цветом.

Окидываем критическим взглядом и еще немного трансформируем и деформируем. (Щелкаем по выделению правой кнопкой мыши и выбираем свободную трансформацию – Деформацию (Free Transform – Warp)) При необходимости, немного проходимся ластиком
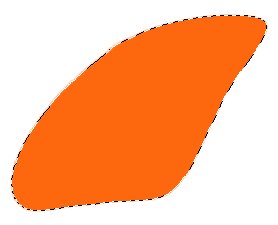
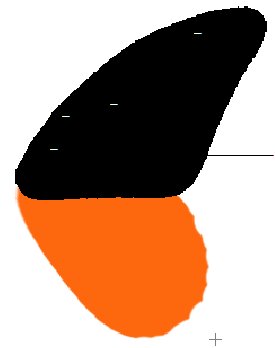
Вот,это уже более-менее похоже на верхнюю часть крыла бабочки. Теперь займемся нижней… Создадим новый слой, под слоем с верхней частью крыла.Инструментом овальное выделение
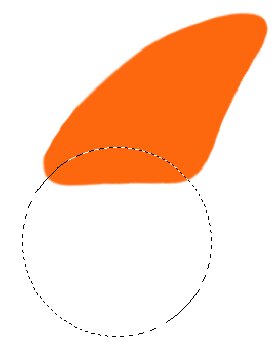
(Elliptical Marquee Tool) нарисуем… овал!

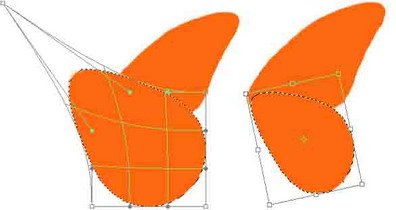
Зальем выделение все тем же цветом, применим трансформирование и деформацию, (Щелкаем по выделению правой кнопкой мыши и выбираем свободную трансформацию – Деформацию (Free Transform – Warp)) подгоняя части крыла друг к другу.

(Eraser)с 100% жесткостью немного «обгрызем» нижнюю часть крыла, и опять-таки без фанатизма.

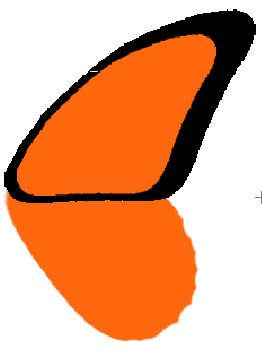
Пришло время заняться раскраской нашей бабочки. Инструментом «волшебная палочка»
(Magic Wand) выделяем верхнюю часть крыла, создаем новый слой над слоем с верхней частью крыла и заливаем выделение черным цветом.
Унас еще осталось выделение – щелкаем по нему правой кнопкой мыши и выбираем трансформацию выделенной области (Transform selection). Меняем размер выделения

И стираем ластиком, черный цвет внутри него…

Далее, проходимся ластиком по черной части и немного наращиваем черный цвет сверху…

Теперья возьму жесткую кисть диаметром в 3 пикселя и, придерживая Shift, короткими «стежками» буду рисовать прожилки на крыльях.
Чем короче будут «стежки», тем аккуратнее будут выглядеть крылья. Рисунок прожилок взят из головы – на абсолютную реалистичность я не претендую.Берем инструмент «Затемнитель» (Burn Tool) и проходимся им по крылу, проставляя цветовые акценты

Теперь, на черном фоне проставляем белые произвольные пятна…

Нижнюю часть крыла обрабатываем тем же образом…
Сливаем слои с «запчастями» бабочки в единое целое, копируем слой, и отражаемкопию по горизонтали (Free Transform- Flip Horizontal).

Осталось самое простое – нарисовать тельце бабочки. Это мы сделаем с помощью инструмента овальное выделение
(Elliptical Marquee Tool). Рисуем небольшой овал
Который заливаем Рисуем бабочек урок черным цветом, здесь же рисуем круг – голову бабочки.
Для усиков я использовала стандартную фотошоповскую кисть – трава
Немного отрегулировала размер крыльев – уменьшив их
Вот, собственно и все…

Поделиться132009-06-01 22:08:22
Создаем Страничку своими руками:
1.Очень часто меня просят рассказать, как делать странички.
Это очень просто ,если знать все правила. Это не сложно. для начала я просто предложила бы вам посмотреть на работы, которые делают другие.
Вы определились ,какую вы будете делать страничку. Скажем вот такую:
2. Конечно же мы не сможем найти такой же скрап-набор, но подобную страничку мы сделать сможем.
3. Открою Вам одну тайну, что черно-белые фотографии подходят к любой подложки. Я имею ввиду цвета.
По этому мы можем выбрать текстуру любого цвета.
я взяла вот такую:
4. Что бы текстура выглядела более застаренной можно немного затемнить уголки инструментом "затемнитель". А еще добавить кисточки "старая бумага"
скачать можно от сюда: смотреть
Не забывайте, что кисточками рисуем на новом слое. В случае чего можно воспользоваться трансформацией и поправить размеры кисти.
5.Теперь добавляем фотографии без рамок, как у нас на страничке.
6. Теперь необходимо написать стих или просто надпись. ЕЕ можно обыграть по разному. Можно написать разным шрифтом предложения, как у меня. Можно написать другим цветом. Обычно выделяют заголовок.
7. Теперь добавляем элементы. По правилам каждый элемент должен взаимозависить от другого, а не висеть в воздухе. Я добавила шнурочки или как их еще называют канатики. И не забывайте про тени. 
8. Заканьчивая нашу работу хотелось бы сказать, что, что бы вы не сделали, у ва будет индивидуальная работа, проделанная с любовью. И она вам обязательно понравится. Вот что вышло у меня:
Поделиться142009-06-02 19:07:59
Уроки супер.спасибо
Поделиться152009-06-09 18:45:19
Урок по созданию скрап-странички от KrasotkaDJo
Будем делать вот такую скрап-страничку:
1. ФОТО
Создаем новый документ:
Далее переносим туда нашу фотографию и размещаем как нам удобно, будем заниматься ее оформлением:
Берем инструмент - Прямоугольное выделение - Rectungular Marquee Tool
Зажимаем клавишу Shift - чтобы у нас получался ровный квадрат и выделяем необходимый квадрат:
Далее нажимаем комбинацию клавиш - Ctrl+J - она копирует выделение на новый слой - можно воспользовать меню Слой:
Чтобы как-то выделить этот квадратик применим к нему стили слоя:
Я применяла вот такие настройки:
Вы можете с ними поиграться,просто чтобы выделить ваш квадратик.
Далее я аналогичным образом создаю остальные квадратики - не забывая возвращаться на слой с фотографией,создавая полноценную композицию:
Чтобы каждый раз не применять и не сравнивать настройки - их можно скопировать - правой кнопкой по слою где уже применен стиль - выбираем - Скопировать Стили Слоя:
А на все остальные квадратики-слои - правой кнопкой - Вставить Стили Слоя:
2 ОФОРМЛЕНИЕ
Далее выбираете набор скрапбукинга для оформления законченной композииции:
Подбираем фон:
И добавляем различные элементы:
Смотрите,чтобы слои с элементами находились ниже слоев с вашими квадратиками.
Ну и завершаем композицию - фиксированием даты:
Успехов вам !!!
Поделиться162009-06-24 10:13:16
Ой , девочки какие вы молодцы и умнички , что выкладываете такие интересные уроки. Спасибо, огромное !!! 
Поделиться172009-06-30 16:54:03
Спасибо..будем пробовать..отличные уроки!
Поделиться182009-07-17 21:52:43
Спасибо большое за урок, а подскажите плиз Деформация (Transform selection – Warp) начиная с какой версии фотошопа есть, а то у меня CS версия 8.0 и такого нет, а её (трансфотрмациюэту) можно отдельным плагином как нибудь скачать, или только надо другую версию программы? Спасибо.
Поделиться192009-07-24 08:43:04
спасибо за уроки
Поделиться202009-08-04 19:56:16
Спасибо, только начинаю осваивать скрапбукинг и Вы мне в этом помогли. Уроки просто супер.
Поделиться212009-08-04 20:11:40
Отлично! Будем учится)))
Поделиться222009-08-08 15:40:16
Спасибо за уроки! А еще будут? 
Поделиться232009-08-19 17:47:15
Спасибо за уроки! Узнала кое-что новенькое.
Поделиться242009-08-24 21:15:58
Наконец-то и я добралась сюда! Спасибо за просвещение и образование! Жду продолжения! Полезно, приятно, адекватно 
Поделиться252009-10-07 18:55:56
Все очень интересно! Спасибо за уроки!
Поделиться262009-10-13 11:40:56
Ух ты!!! Наконец-то я нашла уроки по цифровому скрапу!!!!! Спасибо огромное!!!!
Поделиться272009-10-30 09:56:53
Ришечка
Трансформирование вызывается двумя клавишами: ctrl +t. И есть он во всех фотошопах. Без него ни как.
Поделиться282009-10-30 10:19:05
Звездная елка
В этом Фотошоп уроке мы будем рисовать Рождественскую елку из звезд.
Создайте новый документ Файл > новый (File>new) или Ctrl+N.
Размер: 1280х1024 px и 72 dpi. Выберете инструмент «заливка» и залейте документ черным цветом.
Далее возьмите инструмент «прямоугольник» (Rectangle Tool, U). Растяните его на весь документ.
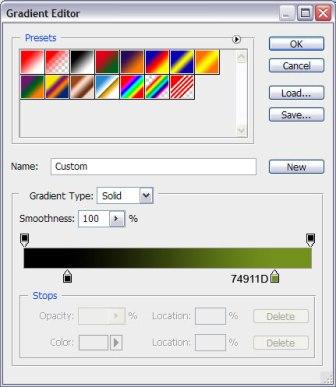
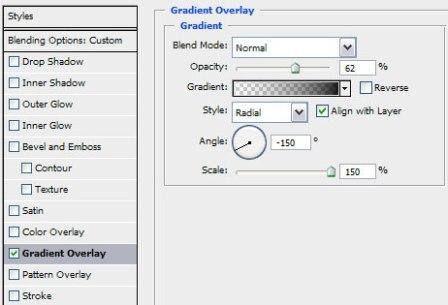
Стоя на этом же слое откройте Слой > Стиль слоя (Layer >Style Layer)и примените следующие настройки: 
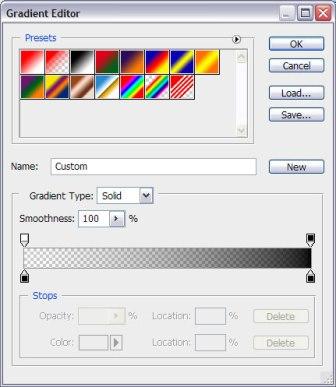
Параметры градиента:
Создайте еще один слой и установите следующие настройки: Непрозрачность 0% (Opacity 0%)
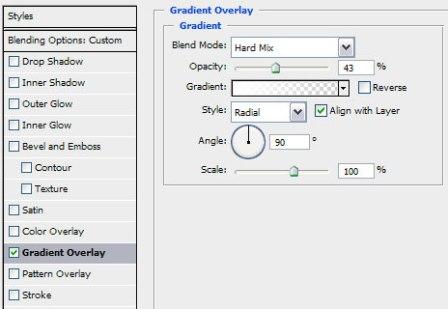
Примените стиль "Наложение градиента":
Параметры градиента:
Далее будем создавать круглый элемент используя инструмент «Эллипс U» (Ellipse Tool U) с такой же непрозрачностью 0%
Откройте Стили слоя и примените стиль "Наложение градиента": 
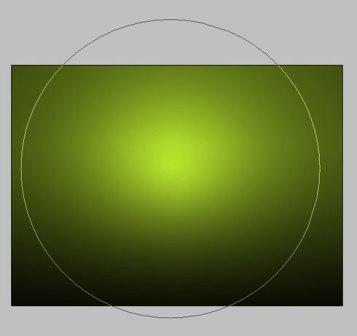
Вот результат, который у вас должен получиться:
Выберете инструмент «Кисть» (Brush Tool) и нарисуйте контуры елки на новом слое.
Выберете инструмент «произвольная Фигура» (Custom Shape Tool U), найдите форму звезды. 
Заполните дерево звездами, все время меняя размер Ctrl+T
Слой с контурами вы можете удалить.
Одна Большая звезда должна располагаться на вершине ели, придайте ей стиль слоя "Внешнее свечение": 
Затем выберете три разных типа снежинок, к примеру таких: 
Разбросайте снежинки по документу в произвольном порядке, меняйте параметры Непрозрачности (Opacity) или Заливки (Fill): 10%, 20%, 40%
Теперь выберете вот эту фигуру:
Эта фигура должна располагаться под слоем с большой звездой.
Параметр Заливка (Fill): 0% 
Примените стиль слоя "Наложение градиента": 
Вот так: 
Возьмите инструмент Перо (Pen Tool P) и нарисуйте несколько гирлянд на ели.
Номера цветов для гирлянды вы видите на картинке: 
Вот такой получился результат.
Перевод: Мария Литвинова
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru
Поделиться292009-10-30 10:32:41
Попробуем нарисовать кольцо....
1. Открыть новый документ с прозрачным слоем


















с сайта: http://www.vremyaest.su/
Поделиться302009-10-30 10:46:08
Попробуем нарисовать шарик на ёлку.
1. Создадим новый документ с прозрачным фоном например 500 на 500 пикс.
2. Взять инструмент " Прямоугольное выделение" и создать квадрат меньших по размеру документа. Залить его желаемым цветом
3. Далее шагаем Фильтр - Рендеринг - Блик
4. Фильтр-Искажение-Полярные координаты (галочку ставим в «Полярные в прямоугольные»)
5. Редактирование-Трансформирование-Отразить по вертикали
6. Искажение-Полярные координаты (галочку ставим в «Прямоугольные в полярные»)
7. Идём Выделение - Отменить выделение
8. Взять инструмент " Овальное выделение" и обвести контур нашего будущего шарика
9. Шагаем Выделение - Инверсия и нажать Delete
10. Создаём пипочку сверху шарика. Создать новый слой. взять инструмент " Прямоугольное выделение" и растянуть прямоугольник
11. Залить градиентом
12. Затем придаём прямоугольнику нужную форму. Идём Редактирование - Трансформирование - Деформация и за точки подтягиваем горизонтальные линии деформируя их
13. Взять Овальное выделение и создать верхнюю часть пипачки. Залить её нужным цветом
14. Делаем петельку. Создать новый слой. Взять " Овальное выделение", создать овал
15. Заходим Редактировать - Выполнить обводку. Выбираем нужный цвет, пиксели ставим по усмотрению ( у меня 5 пикс)
16. Полученый овал перемещаем в нужное место. Берём ластик и удаляем нижнюю часть овала. При желании можно петле придать тень.
Украсить по желанию
http://www.vremyaest.su/





















