Надеюсь, этот урок будет полезен как новичкам, так и тем, кто особо «не дружит» с карандашом и бумагой, и, тем более, с планшетом, но имеет огромное желание «рисовать», используя разные средства и возможности программы Фотошоп. Я вам покажу несколько примеров того, как можно быстро создавать интересные текстуры, узоры, декоративные элементы с помощью несложных команд трансформации.
В большинстве примеров я использовала обычные геометрические фигуры – это для простоты выполнения и для лучшей наглядности. А когда будет понятен принцип, можно экспериментировать и с более сложными фигурами. Кстати, используя описанную технику, создают необычные фрактальные узоры. Я хочу более подробно рассказать, где и как использовать команды трансформации и что из этого может получиться.
ПРИМЕР 1
Шаг 1. Для начала создаем новый документ Ctrl+N 1000 Х 1000 пикс. (или другой по вашему желанию) с белым фоном.
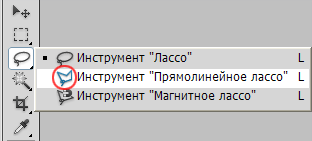
Шаг 2. На новом слое рисуем круглое выделение инструментом Овальная область
(Eliptical Marquee Tool), удерживая клавишу Shift для сохранения пропорций, и заливаем его любым цветом.
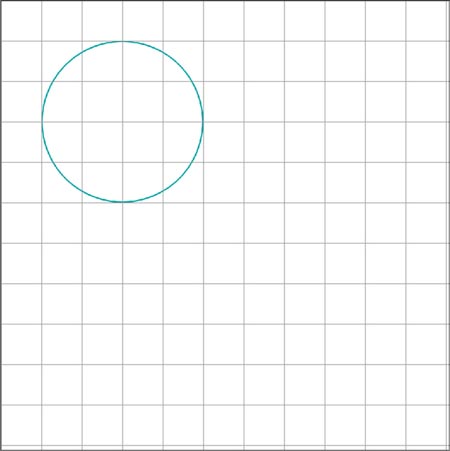
Шаг 3. Снимаем выделение (Deselect) Ctrl+D и перемещаем полученный круг на середину верхней части документа. Размер примерно такой, как на скриншоте.

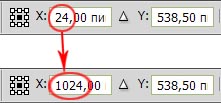
Теперь нам нужно разместить копии этой фигуры по окружности равномерно. Для этого сначала будем использовать такое сочетание клавиш: Ctrl+Alt+T.
Известная комбинация клавиш Ctrl+T вызывает Свободную трансформацию (Free Transform) и позволяет выполнять любой вид трансформации на данном слое. А вот команда Ctrl+Alt+T делает то же самое, но на копии слоя!
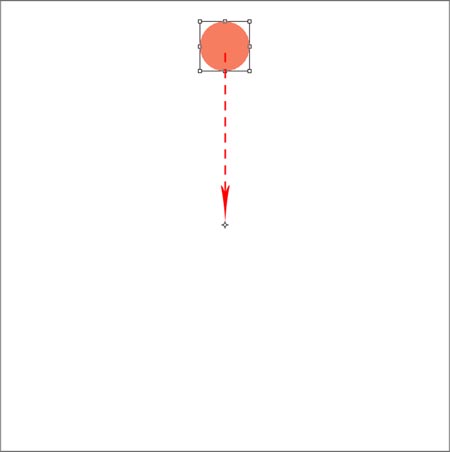
Шаг 4. Нажимаем эти три клавиши Ctrl+Alt+T и отпускаем. Вокруг фигуры появилась рамка трансформации. Обратите внимание на палитру слоев: мы видим, что слой с кругом только один. Но как только начнем выполнять какую-либо трансформацию – автоматически появляется копия слоя и трансформация применяется к этой копии, а предыдущий слой остается без изменения.
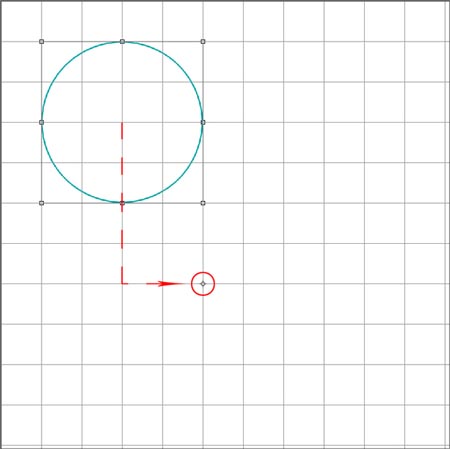
Итак, после того, как появилась рамка трансформации, переносим центр поворота (центральный маркер) в центр документа.

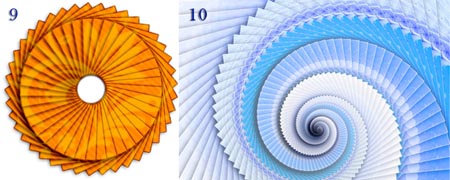
Затем в панели настроек устанавливаем угол поворота в 18°. Можно использовать и другую величину угла – главное, чтобы она была кратна 360 (например, 4, 5, 6, 9, 10, 12, 15, 20, 24, 30 и т. д., также подходят и нецелые числа).

Применяем трансформацию – для этого нажимаем на галочку, или жмем Enter.
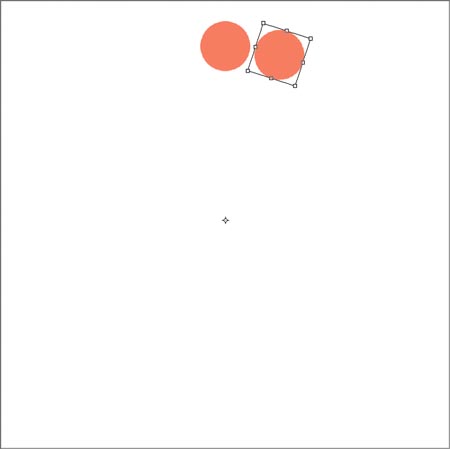
Шаг 5. Теперь нам остается только выполнить предыдущее преобразование несколько раз. Для этого используем следующую комбинацию клавиш: Ctrl+Shift+Alt+T. Эта команда повторяет предыдущую трансформацию каждый раз на новом слое. Зажимаем тремя пальцами левой руки три клавиши Ctrl+Shift+Alt и не отпускаем, а правой нажимаем клавишу T столько раз, сколько нужно повторов трансформации. Когда круг замкнулся – отпускаем все клавиши. Вот, что должно получиться:

Шаг 6. Теперь нужно слить все слои в один. Для этого временно отключаем фоновый слой и нажимаем Ctrl+Shift+E. Теперь опять включаем видимость фонового слоя.

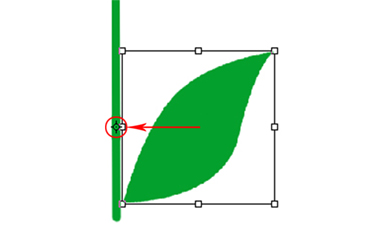
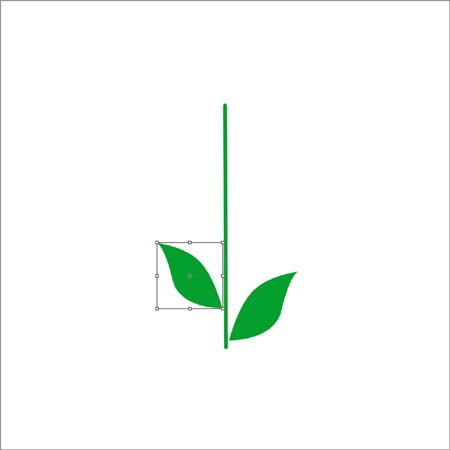
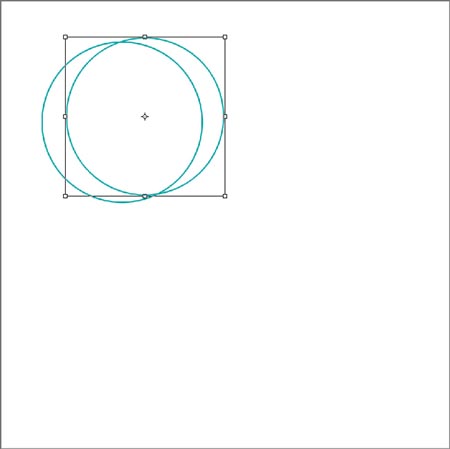
Шаг 7. Будем продолжать выполнять трансформации уже на новом слое. Для этого новый слой создавать не надо, он появится автоматически благодаря команде Ctrl+Alt+T. Итак, нажимаем и опускаем клавиши Ctrl+Alt+T. В появившейся рамке тянем угловой маркер внутрь. При этом удерживаем одновременно клавишу Shift для сохранения пропорций и клавишу Alt, чтобы центр не смещался. Уменьшаем размер так, чтобы новая фигура поместилась внутри предыдущей. На панели настроек выставим угол поворота 9°.


Применяем трансформацию (Enter).
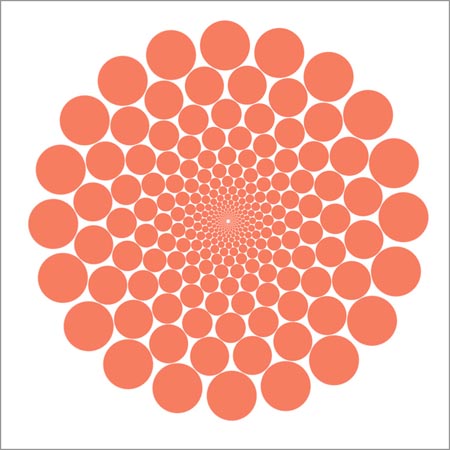
Шаг 8. Опять для повтора предыдущей трансформации жмем Ctrl+Shift+Alt+T столько раз, сколько посчитаете нужным. Если все сделали правильно, то должно получиться примерно так:

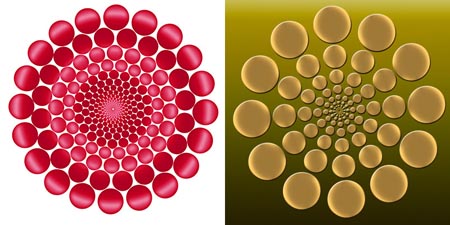
Шаг 9. Сливаем все слои, кроме фонового, и у нас получилась такая декоративная фигура. Мы можем поменять ей цвет, или применить какие-либо стили, градиенты,

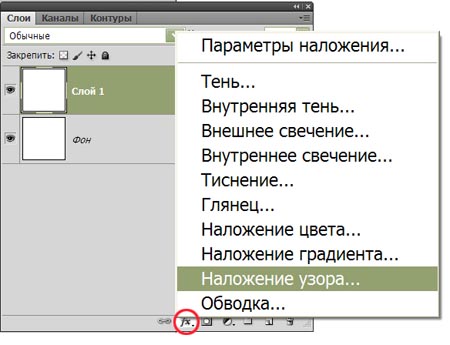
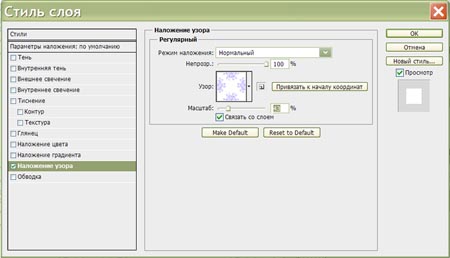
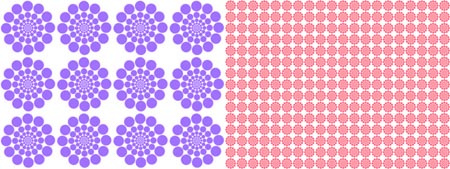
а также можем использовать ее в качестве основы для создания кисти, или узора (заливки). Для этого переходим в меню Редактирование – Определить кисть (Edit – Define Brush), или Редактирование – Определить узор (Edit – Define Pattern). Сохраняем и находим новую кисть, или новый узор в библиотеке кистей и узоров.

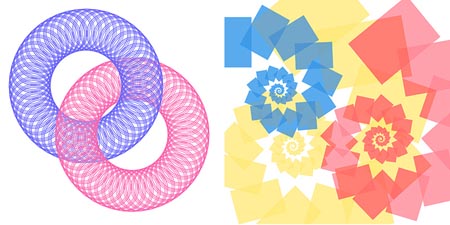
Для образца была взята самая элементарная фигура круга, но можно использовать любые другие фигуры, изображения, или тексты. Вот еще некоторые примеры того, что можно сделать описанным выше способом.



ПРИМЕР 2
Следующий «узор» создадим при помощи повторения всего двух деформаций: масштабирования (Scale) и поворота (Rotate), без перемещения центрального маркера.
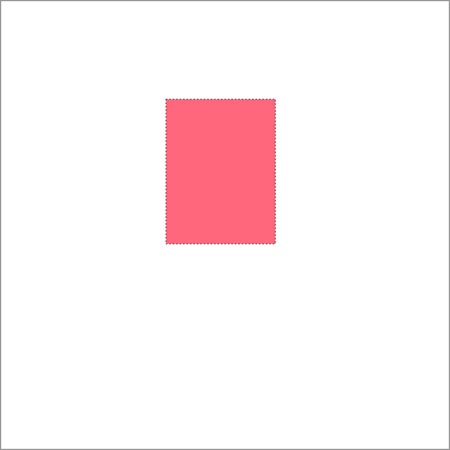
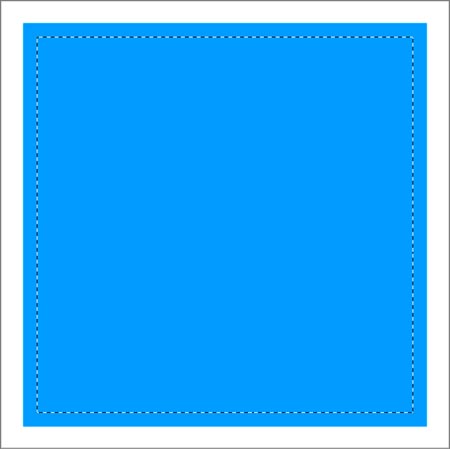
Шаг 1. Создаем новый документ Ctrl+N 1000 Х 1000 пикс. На новом слое делаем квадратное выделение инструментом Прямоугольное область (Restangular Marquee Tool), одновременно удерживая клавишу Shift для сохранения пропорций
(Restangular Marquee Tool), одновременно удерживая клавишу Shift для сохранения пропорций

и заливаем его любым цветом, или градиентом.

Шаг 2. Возвращаемся к инструменту Прямоугольная область(M) 
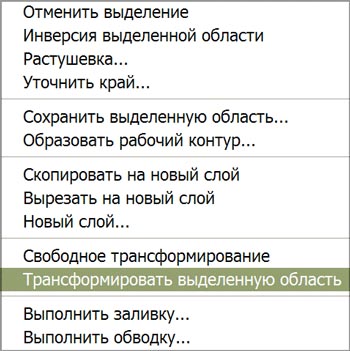
(Restangular Marquee Tool) и, не снимая выделения, щелкаем правой кнопкой мыши, вызывая меню, и выбираем команду Трансформировать выделенную область (Transform Selection).

Зажав одновременно клавиши Shift и Alt, немного уменьшаем размер выделения. Нажимаем Enter.

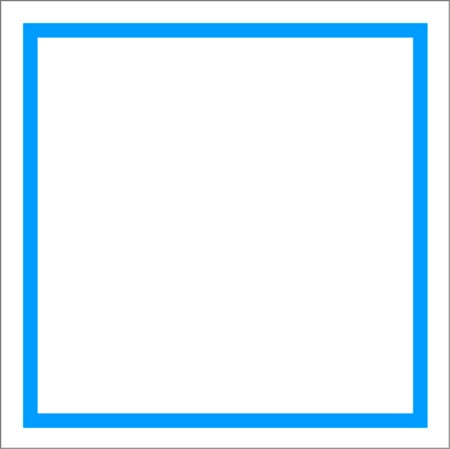
Шаг 3. Удаляем выделенную область – Delete. Снимаем выделение Ctrl+D. Получилась квадратная рамка.

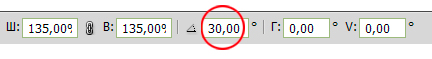
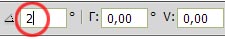
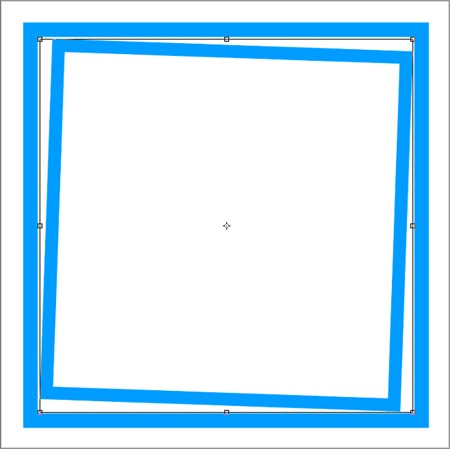
Шаг 4. Дальше нажимаем уже знакомую комбинацию Ctrl+Alt+T, чтобы выполнить трансформацию на новом слое. Как и в ПРИМЕРЕ 1, уменьшаем фигуру так, чтобы она поместилась внутри предыдущей. Не забываем одновременно удерживать клавиши Shift и Alt, чтобы уменьшить ее пропорционально и расположить по центру. Можно ограничиться только этой трансформацией и нажать Enter, а можно еще добавить поворот (Rotate), установив угол поворота на панели настроек (у меня 2°),

а затем нажать Enter. Попробуйте оба варианта.

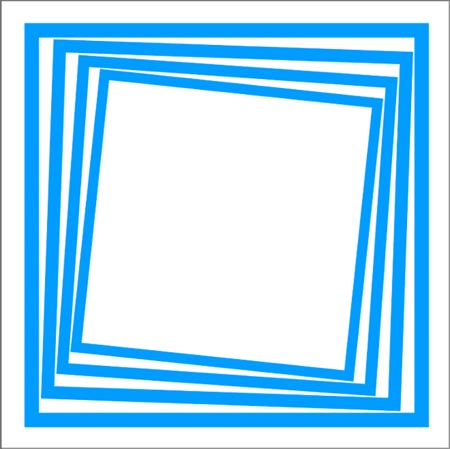
Шаг 5. Дальше опять знакомая комбинация Ctrl+Shift+Alt+T повторит все эти преобразования каждый раз на новом слое.

Шаг 6. Сливаем все слои в один, когда все готово.
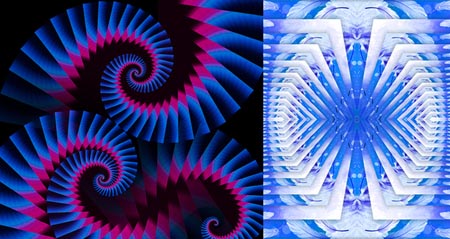
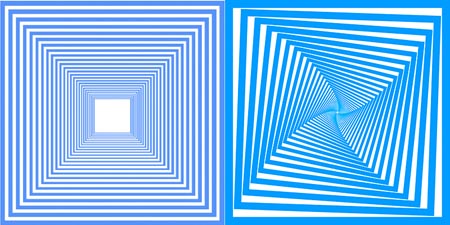
В первом случае получается своеобразный тоннель, во втором – спираль.

Чем больше угол поворота, тем круче спираль.

Можно поэкспериментировать с разными параметрами, например, менять степень масштабирования, величину угла и направление поворота, сдвигать центр поворота, или использовать другие виды трансформаций.

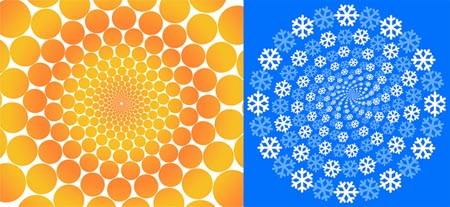
Интересные фигуры получаются из кругов и овалов.



ПРИМЕР 3
Команда Ctrl+Shift+Alt+T также используется для создания красивых фрактальных узоров. Из простых фигур получаются своеобразные необычные спирали, которые в свою очередь используются для создания более сложных спиралей и узоров. Посмотрим, как это делается на примере простой окружности.
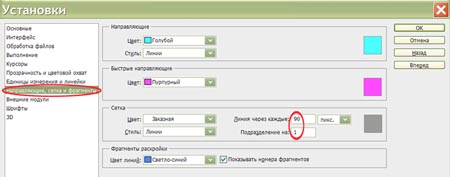
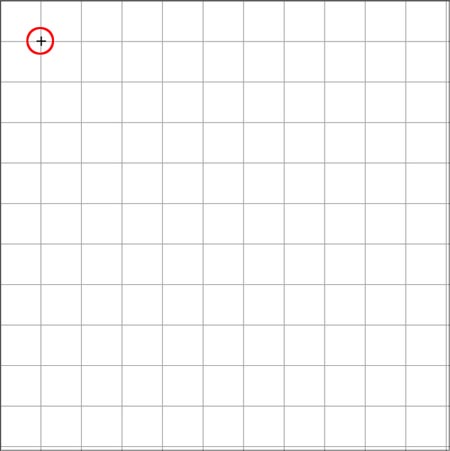
Шаг 1. Опять создаем новый документ Ctrl+N с белым фоном размером 1000 х 1000 пикс. Для точности построения вызовем сетку: Просмотр – Показать – Сетку. (View - Show - Grid) Устанавливаем размер сетки 90 пикс. Ctrl+K – Направляющие, сетка и фрагменты. (Редактирование – Установки – Направляющие, сетка и фрагменты)(Preferences – General – Guides, Grid & Slices).

Шаг 2. На новом слое делаем круглое выделение. Для этого, когда выберем инструмент Овальная область 
(Eliptical Marquee Tool), ставим крестик на пересечении первых двух линий сетки слева вверху.

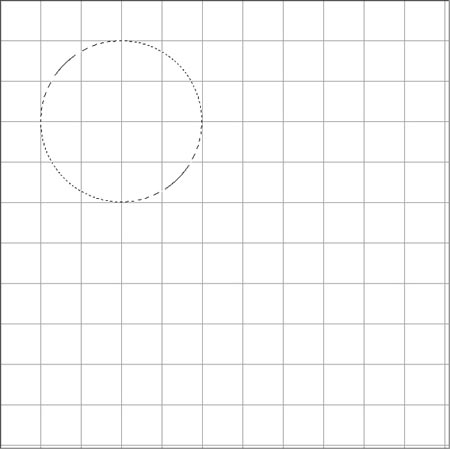
Затем с нажатой клавишей Shift растягиваем выделение так, чтобы диаметр круга получился в 4 квадрата сетки. Выделение само «привязывается» к линиям сетки.

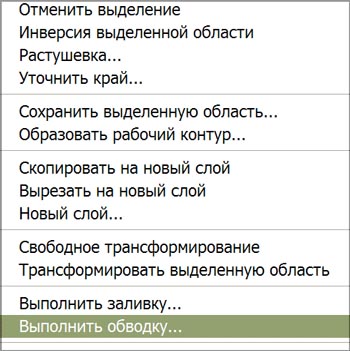
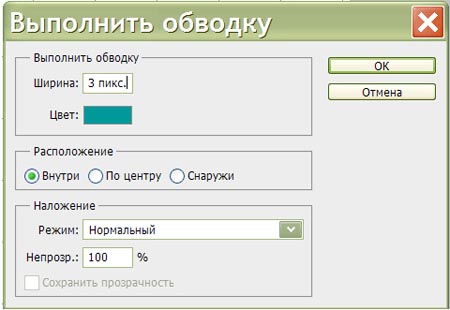
Шаг 3. Правой кнопкой мыши вызываем меню и выбираем команду Выполнить обводку (Stroke Selection)

со следующими параметрами:

Цвет выбираем на свой вкус. Снимаем выделение Ctrl+D.

Шаг 4. Затем нажимаем Ctrl+Alt+T и выполняем следующую трансформацию:
1. перемещаем центральный маркер поворота на 4 квадрата вниз и 2 квадрата вправо.

2. На панели настроек устанавливаем масштаб 98% по ширине, нажимаем значок сохранять пропорции, и те же значения устанавливаются по высоте.
3. Угол поворота выставляем 7,5°.

Enter – применяем трансформацию.
Теперь можно сетку скрыть: Просмотр – Показать – Сетку (View - Show - Grid).

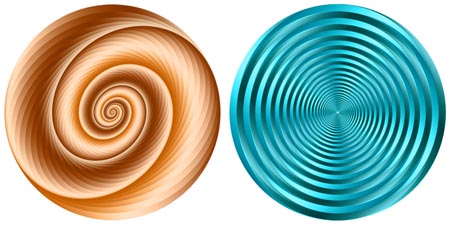
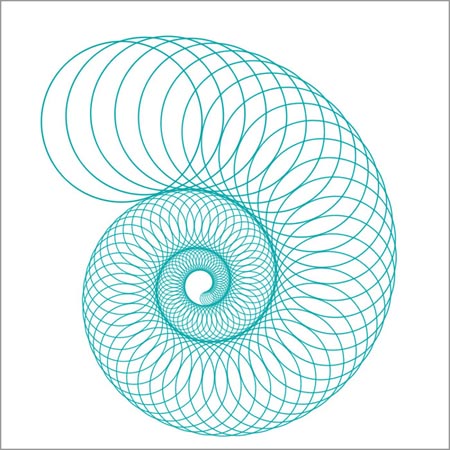
Шаг 5. Остается дело за малым. Нажимаем Ctrl+Shift+Alt+T столько раз, сколько душе угодно. Сами решайте, когда остановиться. Слоев получается очень много – больше сотни. Ну а потом все слои сливаем в один.

Обратите внимание, что края такой спирали не заходят друг на друга, а только касаются. Если, конечно, всё точно и правильно сделали. Попробуйте использовать другие значения угла поворота, другой масштаб, а также центр поворота можно перемещать в любое место. Спирали будут закручиваться по-другому. Если принцип понятен, то можно поэкспериментировать с самыми разнообразными и необычными фигурами. Получившиеся абстрактные узоры можно использовать по своему усмотрению, например, для создания текстур, фонов, для оформления коллажей и т. п.

ПРИМЕР 4
Описанным способом легко создавать разнообразные композиции из волнистых линий, которые сейчас популярны в дизайне.
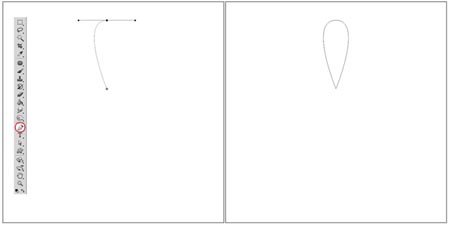
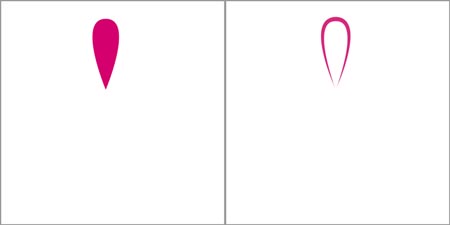
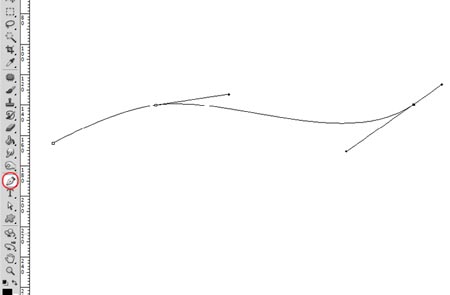
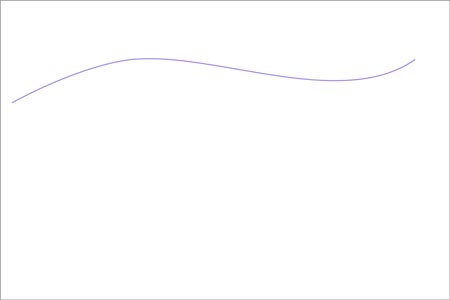
Шаг 1. Создаем новый документ Ctrl+N 1000 Х 1500 пикс. Выбираем инструмент Перо  (Pen Tool)и на новом слое рисуем примерно такую линию.
(Pen Tool)и на новом слое рисуем примерно такую линию.

Шаг 2. Теперь подготовим Кисть  (Brush): выбираем круглую твердую кисть размером 2 пикс. и жесткостью 100%. Установим цвет переднего плана по своему вкусу, но отличный от фонового.
(Brush): выбираем круглую твердую кисть размером 2 пикс. и жесткостью 100%. Установим цвет переднего плана по своему вкусу, но отличный от фонового.
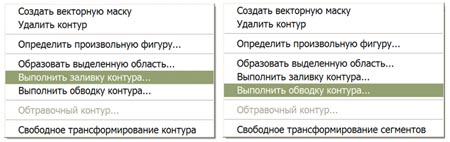
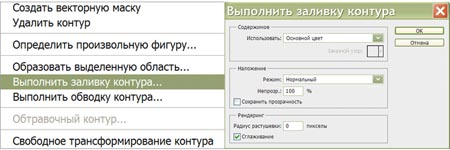
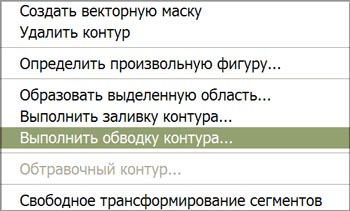
Шаг 3. Затем вновь переходим на инструмент Перо (Pen Tool)и, щелкая правой кнопкой мыши, выбираем в контекстном меню пункт Выполнить обводку контура (Stroke Path).
(Pen Tool)и, щелкая правой кнопкой мыши, выбираем в контекстном меню пункт Выполнить обводку контура (Stroke Path).

Выбираем из списка инструмент Кисть  (Brush)и жмем ОК.
(Brush)и жмем ОК.

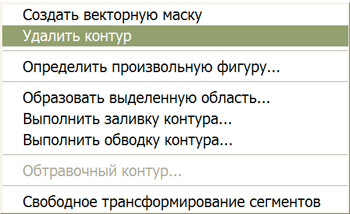
Если получившаяся линия нас устраивает, удаляем контур. Щелчок правой кнопкой - удалить контур (Delete Path).

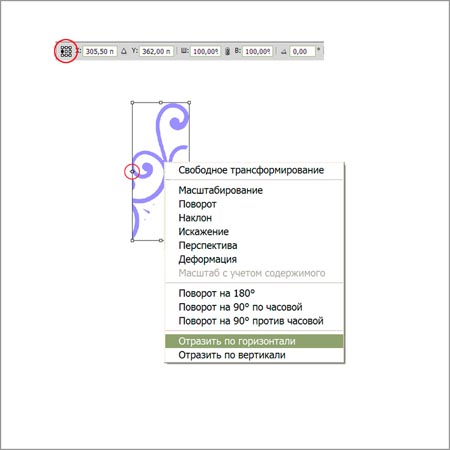
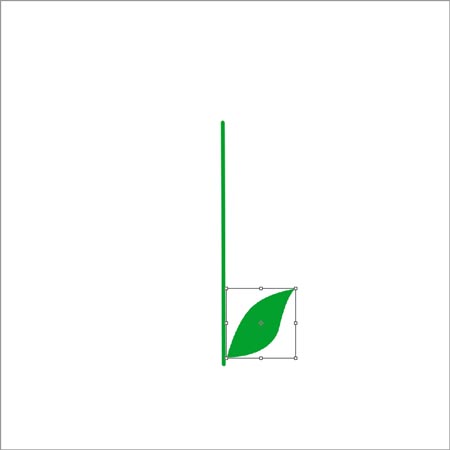
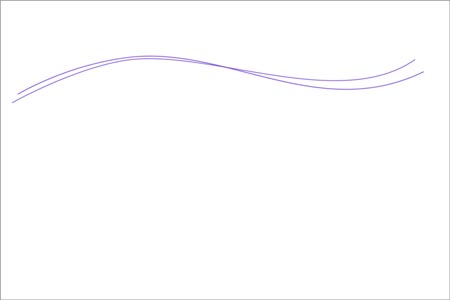
Шаг 4. Далее нажимаем Ctrl+Alt+T, чтобы выполнить следующую трансформацию:
1. передвигаем линию примерно на 4-5 пикс. вправо: нажимая соответствующее количество раз клавишу со стрелкой на клавиатуре.
2. Устанавливаем угол поворота 1°.
3. Применяем трансформацию Enter.

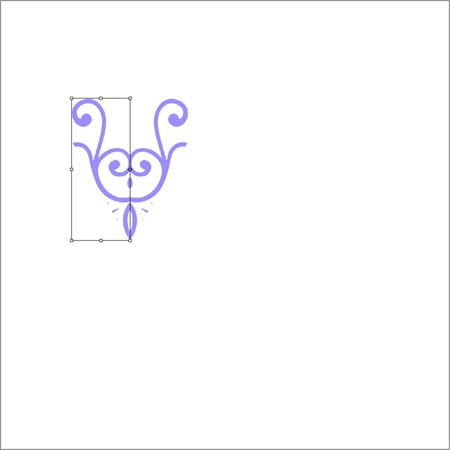
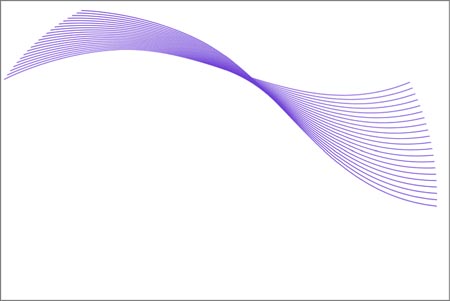
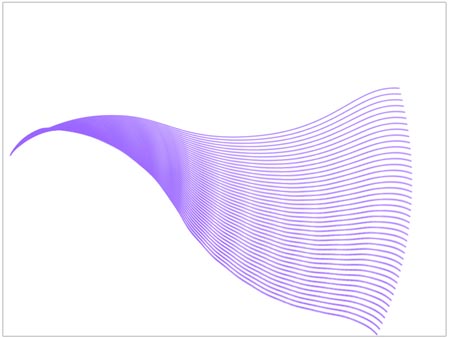
Шаг 5. Затем Ctrl+Shift+Alt+T несколько раз, пока не получится примерно следующее:

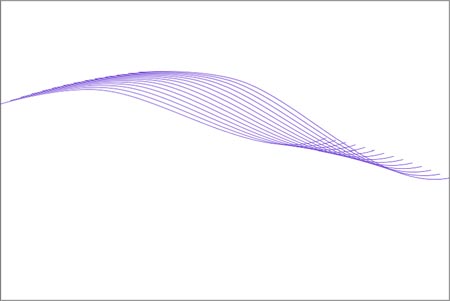
Если еще вдобавок переместить центр поворота в какую-нибудь сторону, например, влево, то получится совсем другой эффект.


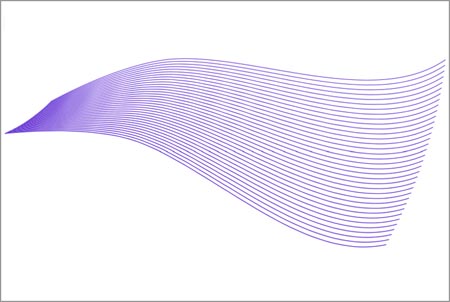
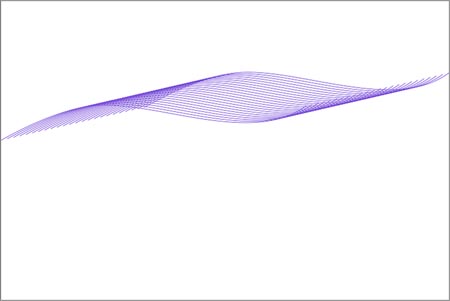
Или использовать только перемещение без поворота:


Примечание. Если при трансформировании элементы выходят за пределы холста, то лучше вернуться назад, несколько уменьшить изначальную линию, или повернуть ее, или немного переместить к другому краю.
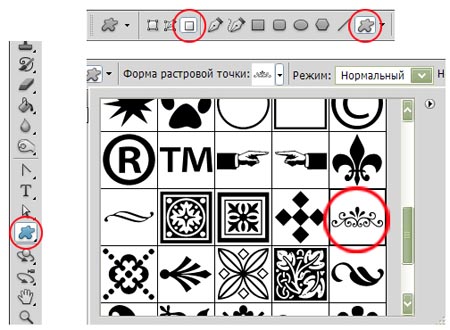
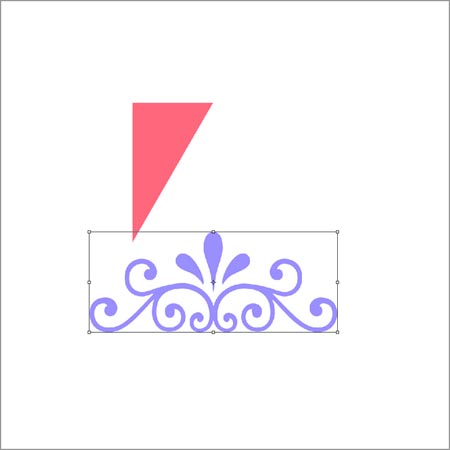
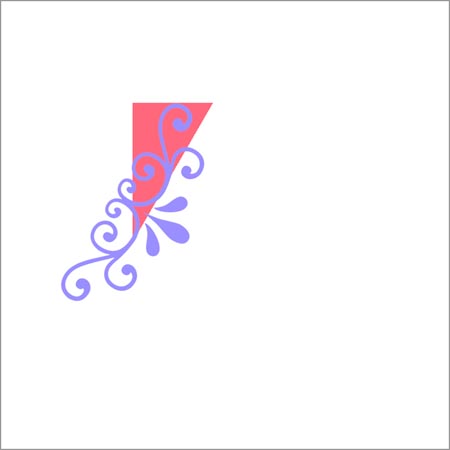
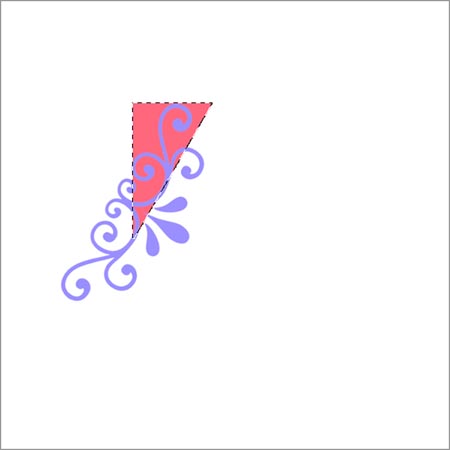
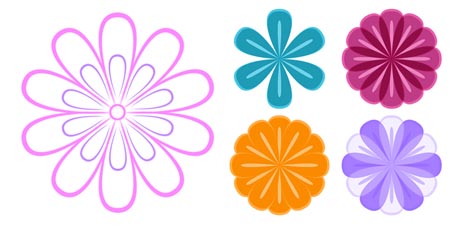
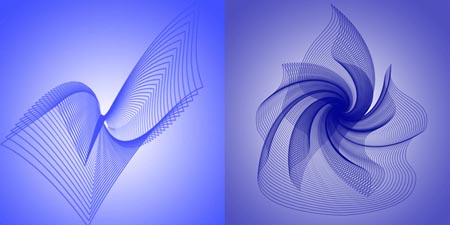
А вот, что получается, если использовать уже готовые контуры, взятые из набора фигур.

В общем, если поэкспериментировать с параметрами трансформации, а также с линией контура, можно получить очень интересные и необычные фигуры, которые потом легко сохранять в виде кистей.
Автор: Olanka. (photoshop-master.ru)