В этом уроке мы будем создавать красивое голубое меню для сайта.
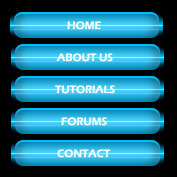
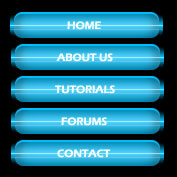
Вот, что у вас получиться в итоге.

Шаг 1.
Создайте новый документ размером 177х177 рх и залейте его черным цветом. Создайте новый слой, на нем мы будем рисовать кнопку. Выберите инструмент Прямоугольник с округленными краями и установите радиус в 8 рх. В качестве основного установите цвет #00C0FF. Теперь нарисуйте небольшую кнопку
(размер примерно 145 х 26 рх)

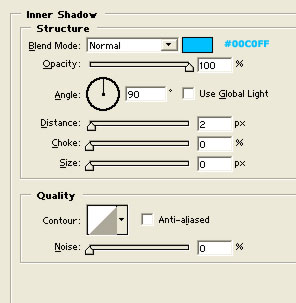
Теперь кликните два раза по слою с кнопкой, чтобы открыть стиль слоя. Выберите там Inner Shadow (Внутренняя тень), установите параметры:

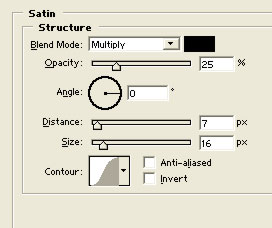
Далее выберите Satin (глянец), установите параметры:

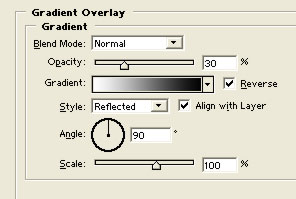
Теперь Gradient Overlay (наложение градиента).

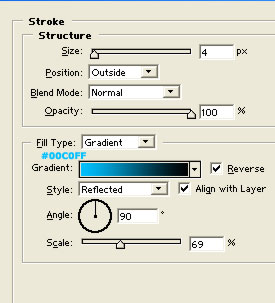
Stroke (Обводка)

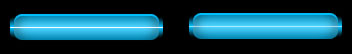
В итоге получим:

Шаг 2.
Создайте новый слой  и нарисуйте на нем тонкую белую линию размером 1 рх. Установите непрозрачность 50 % и установите ее в центр кнопки.
и нарисуйте на нем тонкую белую линию размером 1 рх. Установите непрозрачность 50 % и установите ее в центр кнопки.

Шаг 3.
Скопируйте слой с белой линией и опустите ее на 4 рх от первой линии, непрозрачность уменьшите до 16 %.

Напишите текст на кнопке шрифтом Eras Demi ITC или любым другим, размером 11 рх, цвет белый.

Вот и все! Финальный результат:

Перевод: Любимова Юлия.

