В Photoshop одна из самых главных возможностей — это использование слоев. Каждый слой в Photoshop — это отдельное изображение, которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе, все слои образуют единое изображение:

Фоновый слой
Любое изображение в Фотошоп имеет хотя бы один слой - ЗАДНИЙ ПЛАН (Фоновый). Однослойные изображения получаются в результате сканирования или открытия документа большинства графических форматов. Задний план отличается от других слоев, тем что он не может иметь прозрачных областей. Например если мы создадим выделение на фоновом слое и применим команду РЕДАКТИРОВАНИЕ-ОЧИСТИТЬ, то вместо прозрачной области на месте удаленного изображения, выделение будет залито основным цетом. Фоновый слой всегда находится под остальными слоями и служит фоном для объектов, которые находятся на этих слоях. Для преобразования фонового слоя в обычный двойным левым кликом по строке слоя вызываем диалоговое окно "Новый слой" и в строке ИМЯ вводим имя слоя или оставляем по умолчанию, нажимаем ОК. Теперь это уже не фоновый, а обычный слой, который может иметь прозрачные области.
Палитра слоев
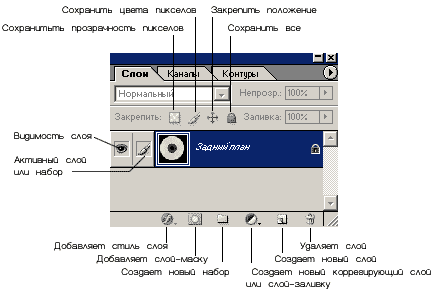
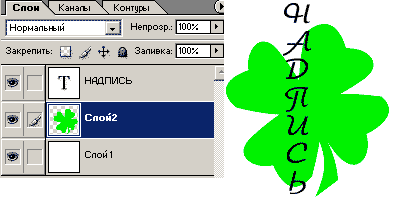
Для управления слоями изображения служит палитра СЛОИ (Layers). В ней отображается небольшой эскиз (превью каждого слоя, чтобы было проще его найти). Отображающийся в Photoshop документ — это соединение всех слоев из стопки сверху вниз (внизу справа).



Создание слоев
Старайтесь не лепить всё в один слой (особенно в слой Background). Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой. В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать и не находить.
Чтобы создать новый слой кликните по иконке  во вкладке Layers. Удерживайте Alt чтобы иметь возможность задать сразу имя. Также вы можете создать слой нажав Ctrl+Shift+Alt+N (или Ctrl+Shift+N чтобы вас попросили задать имя).
во вкладке Layers. Удерживайте Alt чтобы иметь возможность задать сразу имя. Также вы можете создать слой нажав Ctrl+Shift+Alt+N (или Ctrl+Shift+N чтобы вас попросили задать имя).
Видимость слоев
В процессе работы с изображением иногда возникает необходимость отключения видимости какого либо слоя или нескольких слоев. Для этого необходимо нажать на значек глаза, который находится с левой стороны от строки слоя видимость которого нужно отключить. Если Вам необходимо оставить видимость только одного слоя, а остальные отключить, то будет проще кликнуть по значку глаза этого слоя при нажатой клавише Alt, тогда видимым останется только этот слой. 

Порядок слоев
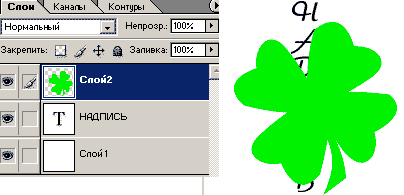
При работе с многослойным изображением важен порядок расположения слоев. Изображение верхнего слоя видно целиком, изображение расположенное на нижнем слое видно лишь частично, через прозрачные участки верхнего слоя, а если нижнее изображение маленькое, то его может быть и вовсе не видно. При изменении порядка следования слоев ситуация измениться. Для изменения порядка следования слоя необходимо его перетащить мышью на нужное место. Например слой с надписью находился между фоновым и верхним слоем, часть надписи была закрыта изображением вернего слоя, перетащим слой с надписью на самый верх и теперь мы видим всю надпись целиком. 

Группироваие слоев
Как только вам захочется двигать одновременно несколько элементов, то скорее всего вы оперируете с какой-то новой сущностью, не ленитесь сгруппировать эти слои и понятно обозвать. Это тоже должно войти в привычку. Группы позволяют быстро двигать составные элементы, быстро скрывать, а также (что немаловажно) быстро клонировать их. Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers. Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
Но обычно пустые группы не создают, а объединяют в них уже существующие слои/группы. Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
Есть еще один неявный способ сгруппировать уже существующие слои. После выделения нужных слоев хватаем один из них и перетаскиваем на кнопку внизу вкладки Layers.
В результате Layers уже выглядит как набор папок в вашей файловой системе. И такое структурирование очень удобно для перемещения и клонирования связанных объектов. Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами. Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
Связывание слоев
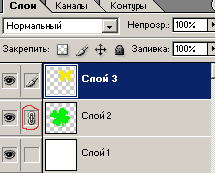
Иногда в процессе работы необходимо связать несколько слоев с активным слоем, чтобы переместить их или трансформировать не по отдельности, а все связанные слои. Связать слои просто - поставить значек скрепки слева от строки слоя который нужна связать с активным слоем. Теперь когда слои связаны трансформация или смещение будут применены ко всем связанным слоям.

ВСЯКИЕ МЕЛОЧИ
- Начиная с Photoshop 7 появилась возможность назначать цвета группам и слоям. Вы уж сами разберитесь надо ли оно вам. Думаю, что при очень большом количестве групп/слоев цветовое разделение может помочь быстро найти нужный в списке.
- Поменять имя слоя/группы можно дважды кликнув на имени во вкладке Layers
- Быстро выделить (маской) весь слой можно Ctrl+кликнув по его миниатюре
- Чтобы быстро понять что это за слой с названием Layer10 большинство обычно скрывает/показывает его кликая по иконке  . А если кликать по "глазу" удеривая Alt то, с точностью до наоборот, все скроется кроме данного слоя. Разумеется следующий Alt+Click вернет все как было.
. А если кликать по "глазу" удеривая Alt то, с точностью до наоборот, все скроется кроме данного слоя. Разумеется следующий Alt+Click вернет все как было.
- Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на "глаз" одного слоя провести (не отпуская кнопки мыши) по "глазам" остальных слоев.
- Вместо группировки в группы можно также связать объекты с помощью связывания ( ). Лично мне кажется что это пережитки прошлого и такой группировкой лучше не злоупотреблять (ну как минимум невозможно скрывать/показывать такую группу в один клик).
). Лично мне кажется что это пережитки прошлого и такой группировкой лучше не злоупотреблять (ну как минимум невозможно скрывать/показывать такую группу в один клик).
- Если клик по треугольнику рядом с группой раскрывает/закрывает эту группу, то Ctrl+клик раскроет/закроет все группы текущего уровня.
- Можно создать копию слоя (слоев), переместив его (их) на кнопку создания нового слоя ( ).
).
Источник: habrahabr.ru / fotodryg.ru / balbesof.net
Еще подробнее можно почитать в нашей справке - СЛОИ
Ну а теперь давайте перейдем к тренировке !!!
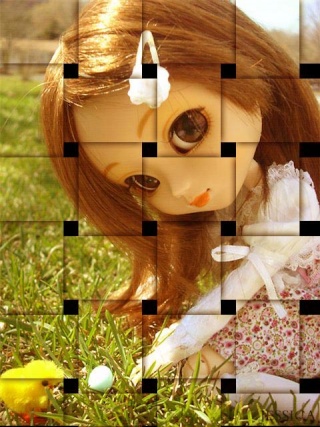
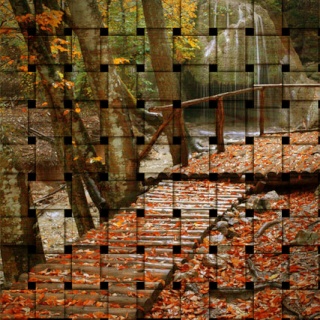
Подобрала замечательный урок - Урок по работе со слоями - будем учитсья делать - плетенку: