В этом уроке будет показано, как можно добиться вот такого эффекта.
1. Создайте новый документ, нажав ctrl+N.Размер может быть любым, в данном примере это 500х500 пикселей.
2.Выберите инструмент Text Tool, нажав T на клавиатуре. Для нашего урока нужен как можно более жирный
шрифт. В данном примере используется Arial Black.Для достижения лучшего эффекта делаем надпись только заглавными буквами.

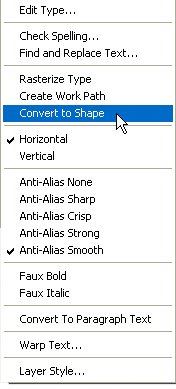
3.Нам необходимо перевести наш текст в кривые, иначе нам недоступны некоторые функции для дальнейшей работы.При выбранном инструменте текста кликните правой кнопкой мыши в любой точке внутри нашего документа.
В открывшемся меню выбираем пункт "Convert to Shape" (перевести в кривые). Теперь в палитре слоев вместо текстового слоя имеется слой, содержащий в себе векторные формы в виде букв.
4. Нажмите A на клавиатуре, чтобы выбрать инструмент управления векторными путями Path Selection Tool.Далее подведите курсор к верхнему левому краю нашей векторной надписи и с зажатой левой кнопкой мыши проведите курсором до нижнего правого края. Таким образом мы выделим все буквы надписи в векторе.


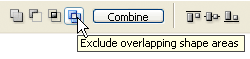
5.После того, как мы выделили наш векторный текст инструментом Path Selection Tool, идем в меню опций этого инструмента вверху экрана.Выбираем функцию Exclude overlapping shape areas.С этой функцией, те объекты, которые будут накладываться друг на друга, будут терять свои части в области их пересечения, в чем и заключается эффект, которого мы хотим добиться! 

6.Далее, нам нужно подвинуть каждую букву так, чтобы она пересекалась со своими соседями. Для этого отменяем выделение путей, иначе буквы будут перемещаться все вместе, а не каждая по отдельности. Чтобы отменить выделение, кликните левой кнопкой мыши в любой точке документа.Работаем по-прежнему с инструментом Path Selection Tool. Подводим курсор ко второй букве нашей надписи, кликаем по ней и, зажав левую нопку мыши, подтаскиваем к первой букве пока они между собой не пересекутся. 
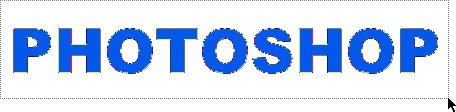
Теперь вы видите, что место пересечения наших буковок стало невидимым.
Так же поступаем с остальными буквами, выделяя и подтаскивая по одной. Для пущего мультяшного эффекта можно повернуть каждую букву под разным углом. Для этого, как и раньше, кликаем инструментом Path Selection Tool
по одной букве и задаем команду Еdit>Free transform, буква выделяется прямоугольником с маркерами по углам и по оси. Подводим курсор мыши к угловому маркеру, и курсор приобретет вид дуги со стрелками на концах. Сейчас мы можем повернуть наш контур в любую сторону.Когда буква повернется так, как нам нравится, жмем на галочку в верхней части экрана для завершения преобразования. Таким образом поступаем с каждой буквой, какую хотим повернуть.
7. Теперь, когда наша надпись имеет законченный вид, добавим к ней тень. Выбираем Layer>Layer Style>Drop Shadow.Настройки можно оставить "по умолчанию", либо сделать свои. Жмем ОК и надпись готова!


