Привет, вот пришло время новому уроку. На этот раз мы научимся делать юзербары. Итак немного теории, что же такое юзербар? А все просто это графическое изображение, предназначенное для размещения в подписи на веб-форумах, интернет-конференциях и других средствах интернет-общения. Основной целью размещение картинки-юзербара является выражение каких-либо убеждений, пристрастий, увлечений, привязанностей и даже черт характера пользователя. И так пошло-поехало…но нам этого хватит и приступаем к созданию собственного юзербарчика.
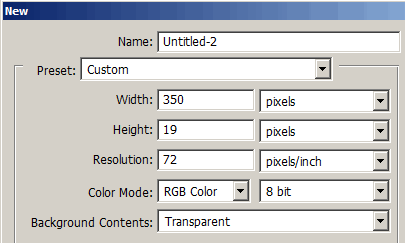
Итак нужно учесть что каждый уважающий себя юзербар должен иметь размер 350×19.
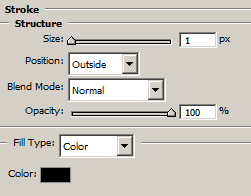
Наличие чёрной рамки толщиной 1 пиксель по всему периметру изображения.
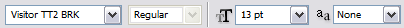
Использование шрифта Visitor TT1 (10 кегль), Visitor TT2 (13 кегль) или microN55 (8 кегль) белого цвета с чёрной каймой и выключенной опцией anti-alias.
Наличие фоновой штриховки под углом 45°.
Белый полупрозрачный овал в верхней части изображения для придания иллюзии трёхмерности.
Формат файла GIF (можно использовать также для создания анимации) или PNG (для высокого качества).
Итак начинаем.
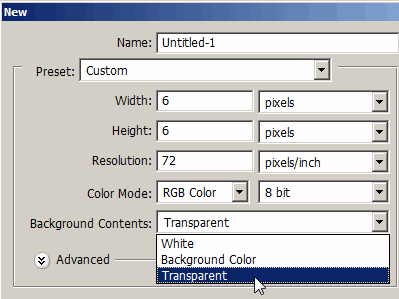
Фотошоп запущен, обязательный атрибут на столе (в виде кофе). Создаем новый документ ctrl+n. Ставим размеры 350*19.
Создаем новый слой и заливаем его цветом #0d0d0d. Снова создаем новый слой берем инструмент Brush Tool (b) и ставим белый цвет. В свойствах инструмента ставим opacity на 10%, мягкую кисточку диаметров 80px. Теперь рисуем блики слева и немного высветлим справа. 
Теперь берем #752f4c цвет и добавляем блик справа, совсем не значительный. Теперь сменяем цвет на # 263880 и рисуем в продолжение первого цвета, создавая такой себе градиентик
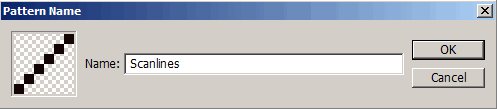
На новом слое заливаем штриховкой цветом #545454. И ставим непрозрачность слоя на 12%.
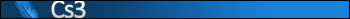
Добавил красивостей кистями и добавил надпись. “rendermarket fun”. Шрифт как и требовалось поставил Vistor TT1 и размер 10 кеглей.
И последних 2 штриха: нужно добавить рамочку однопиксельную и блик. Итак рамочку делаем на новом слое и ставим на верхний уровень (думаю создание рамочки не составит сложности). Под этим слоем нужно создать еще одни где разместим наш блик. Создаем овальное выделение инструментом Elliptical Marquee Tool, заливаем белым цветом и ставим непрозрачность на 20%.
Вот и все наш юзербар готов.
Обсуждаем урок и выкладываем свои результаты 



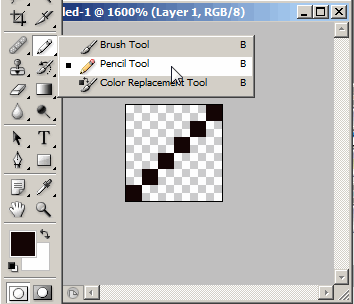
 , из выплывающего списка выберите Карандаш.
, из выплывающего списка выберите Карандаш.







 , установите 2 цвета в палитре цветов. Проведите градиент слева направо.
, установите 2 цвета в палитре цветов. Проведите градиент слева направо.

 внизу палитры Слоев.
внизу палитры Слоев.