В этом уроке я покажу вас шаги, которые я использовал при создании сковывающего и ледяного текстового эффекта в Фотошоп. Вчера и сегодня очень жарко в моем городе (хочу, чтобы прямо сейчас здесь наступила зима!!), так я подумал, что могу сделать что-то, чтобы освежиться.
Во время урока мы будем практиковаться в различных техниках смешивания, применении текстуры, технике выделения и интересном методе создания снежного/туманного эффекта. Попробуйте!
Перед вами превью итогового эффекта этого урока:

Альтернативный вариант:
Итак, начнем!
Для выполнения этого урока, вам нужны следующие исходники:
Ice Grunge Brushset
Font
Ice Package
Шаг 1. Создайте новый документ размером 1000*600px, оставьте в качестве фонового цвета белый, и давайте для начала создадим фон для работы на нем.
Возьмите кисти Ice Grunge Brushset, которые вы только что скачали, закрасьте по кругу края фонового слоя, как показано ниже (совет: установите значение opacity (прозрачности) и flow (интенсивности) кисти около 50%, и попытайтесь использовать разные кисти с данными настройками, так у нас получится смесь узоров):
Дополнительно вы можете применить кисти Star Brushset для дополнительного эффекта.

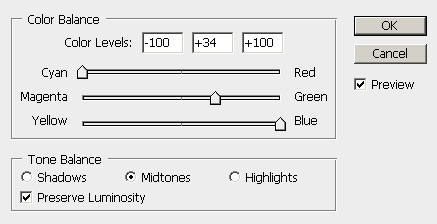
Теперь мы можем добавить некоторый освежающий эффект к фону. Чтобы это сделать, я добавил к нему два корректирующих слоя:
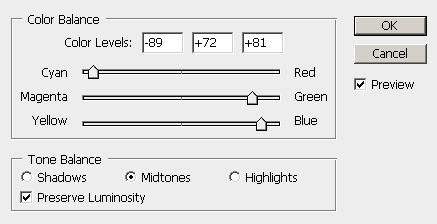
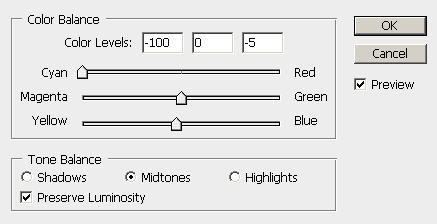
Colour Balance (Цветовой баланс)
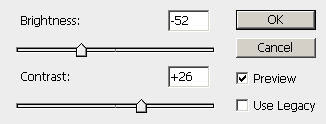
Brightness and Contrast (Яркость и контраст)

И вот эффект на данный момент:
Шаг 2. Используйте font (шрифт), который мы скачали, и напишите какой-нибудь текст в документе:
Примените следующие blending option (параметры наложения) к текстовому слою:
Drop Shadow (Тень)
Inner Shadow (Внутренняя тень)
Outer Glow (Внешнее свечение)
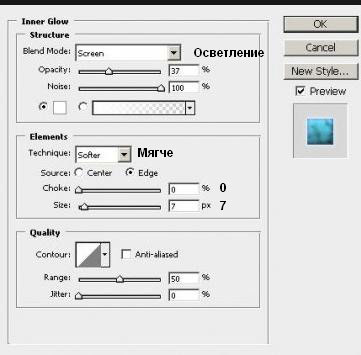
Inner Glow (Внутреннее свечение)
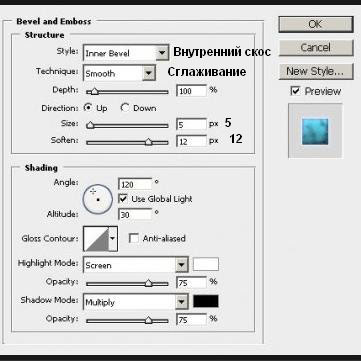
Bevel and Emboss (Тиснение)
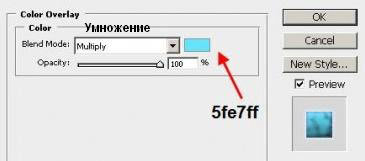
Color Overlay (Наложение цвета)
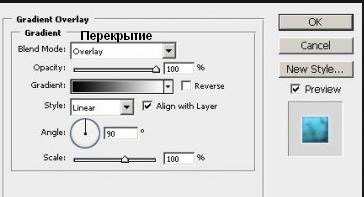
Gradient Overlay (Наложение градиента)
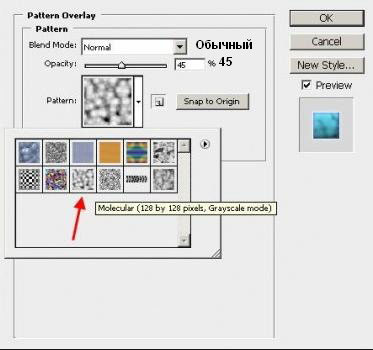
Pattern Overlay (Перекрытие узора)
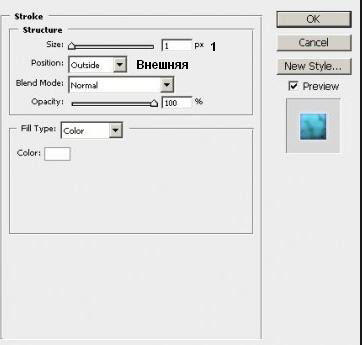
Stroke (Обводка)
И вы получите следующий эффект:
Шаг 3. Загрузите любое изображение из пакета Ice Package в фотошоп (я выбрал ice6_0174), выделите отдельную часть изображения, используя инструмент Rectangluar Marquee Tool  (Прямоугольная область выделения), скопируйте и вставьте выделение в свой документ, разверните его, как показано ниже:
(Прямоугольная область выделения), скопируйте и вставьте выделение в свой документ, разверните его, как показано ниже:
Переименуйте этот слой в “Icy Texture right” (Правая ледяная текстура) и измените его blending mode (режим смешивания) на “Screen” (Осветление), используйте кисти ice brushset, которые мы скачали, чтобы стереть края этого слоя, оставив лишь центральную часть изображения:
Дублируйте этот “Icy Texture right” (Правая ледяная текстура) слой один раз и поместите дубликат слева, переименуйте его в “”Icy Texture Left” (Левая ледяная текстура), оставьте blending mode (режим смешивания) на “Screen” (Осветление), и вы получите следующий эффект:
Шаг 4. Теперь давайте создадим немного расколотого льда вокруг текста.
Загрузите другое изображение из пакета ice package в фотошоп (я выбрал ice6_0176.jpg) и используйте тот же метод, который описан выше, выделите часть изображения, скопируйте и вставьте его в наш документ, и поместите его под текстовым слоем:
Используйте кисти ice grunge brushset, чтобы стереть края и оставить кусочки в центре (совет: кликайте левой кнопкой мыши несколько раз по центру этого изображения для получения разрушающего эффекта):
Переименуйте этот слой в “Background Ice Texture Right” (Фоновая ледяная текстура справа), добавьте следующие adjustment layers (корректирующие слои) к этому слою (убедитесь, что отмечена функция “use previous layer as clipping mask” (использовать первоначальный слой, как обтравочную маску).
Black and White (Черный и белый)
Colour Balance (Цветовой баланс)
И у вас получится следующий эффект:
Дублируйте вышеупомянутые три слоя и поместите их слева, вы получите следующий эффект:
И добавим дополнительный эффект за текстом. Чтобы его добавить, возьмите инструмент Ellipitical Marquee Tool  (Овальное выделение) с feather (растушевкой) 20 px, создайте новый слой под текстовым слоем, нарисуйте выделение, как показано ниже:
(Овальное выделение) с feather (растушевкой) 20 px, создайте новый слой под текстовым слоем, нарисуйте выделение, как показано ниже:
Сохраните выделение, снова возьмите кисти ice brushset, которые мы скачали, закрашивайте внутри выделения. Вы получите следующий эффект:
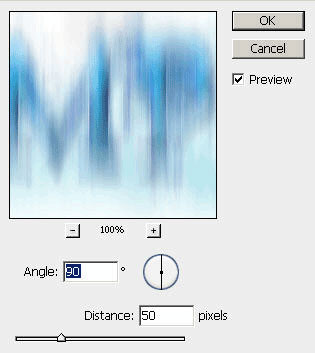
Шаг 5. Теперь мы можем подкорректировать изображение. Для начала мы сведем изображение (не забудьте сохранить копию оригинала перед его сведением) (прим. Ctrl + Shift + E) и дублируем фоновый слой один раз, применим следующие настройки motion blur (размытия в движении) к этому слою:
Мы подошли к интересной части: измените blending mode (режим смешивания) этого дублированного слоя на “Pin Light” (Точечный свет), оставьте opacity (прозрачность) этого слоя на 100%, нажмите Ctrl+T и измените размер дублированного слоя, как показано ниже:
Сотрите края дублированного слоя.
Вы видите, что применяя данные действия, мы создаем симпатичный снежный/туманный эффект для нашего ледяного текста.
Теперь мы можем доделать изображение, добавив следующие adjustment layers (корректирующие слои):
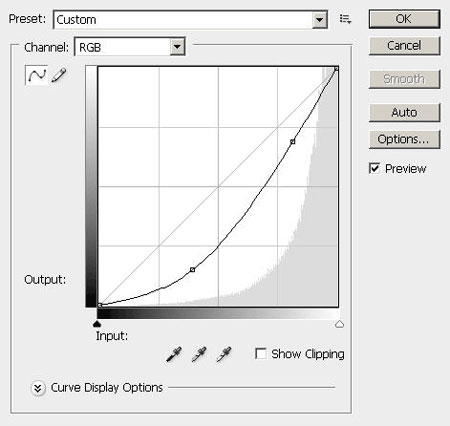
Curves (Кривые)
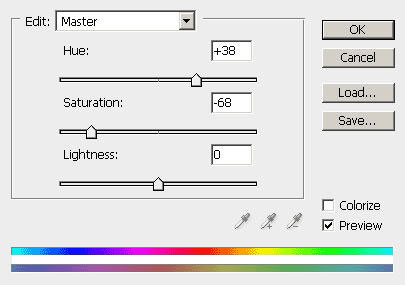
Hue/Saturation (Цветовой тон/Насыщенность)
Colour Balance (Цветовой баланс)
А вот и финальный эффект, который получился у меня в этом уроке:
Конечно, в дальнейшем вы можете улучшить эффект изображения путем смешивания световых эффектов, изменения настроек hue/saturation (цветового тона/насыщенности) и т.д.
Вот альтернативная версия, которая у меня получилась после того, как я кое-что поменял (решил применить к изображению более темную/улучшенную тему):
Надеюсь, вам понравился урок!
Автор: DaveStreck
Перевод: Анцыперович Александра
Источник: psdvault.com/text-effects/design-a-chilling-and-icy-text-effect-in-photoshop/
Данный урок подготовлен для Вас командой сайта photoshop-master.ru

