В сегодняшнем уроке мы с вами, комбинируя базовые цвета, формы и кисти, создадим эффект яркого красочного калейдоскопа.
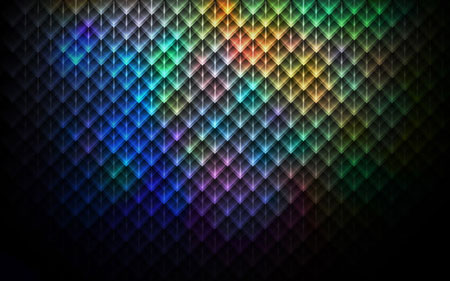
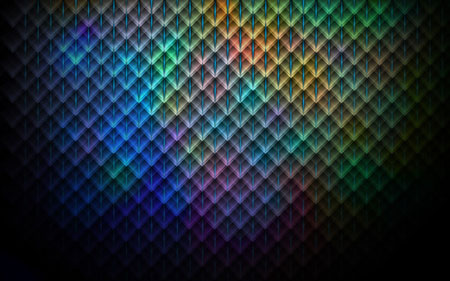
Финальный результат:
Начнем с создания нового документа (CTRL+N) размером 1920x1200 px (цветовой режим RGB) с разрешением 72 пикселя/дюйм. Используем Paint Bucket Tool  (Заливка) (G), чтобы залить фоновый слой черным цветом.
(Заливка) (G), чтобы залить фоновый слой черным цветом.
Теперь мы должны создать текстуру для калейдоскопа. Берем Rectangle Tool  (Прямоугольник) (U) и создаем квадрат белого цвета. Затем активируем Free Transform (Свободное трансформирование) (CTRL+T), чтобы повернуть созданный элемент.
(Прямоугольник) (U) и создаем квадрат белого цвета. Затем активируем Free Transform (Свободное трансформирование) (CTRL+T), чтобы повернуть созданный элемент.
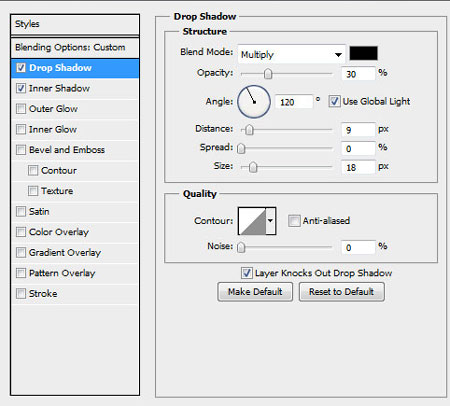
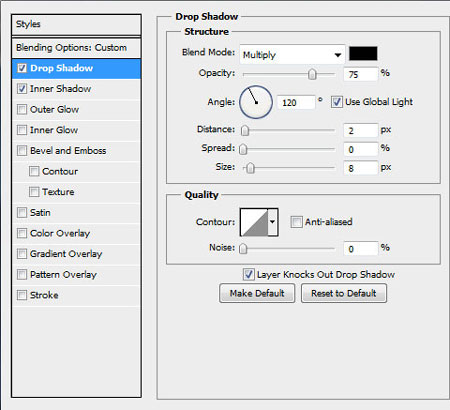
Устанавливаем параметр Fill (Заливка) для этого слоя на 0%, кликаем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Drop Shadow (Тень).
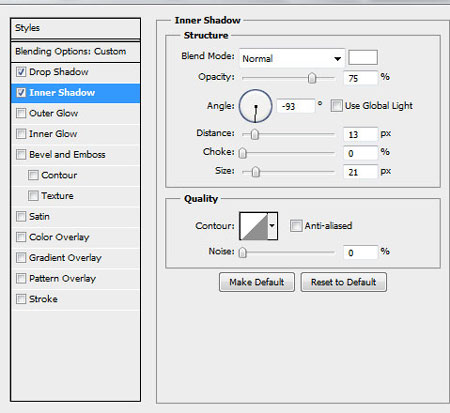
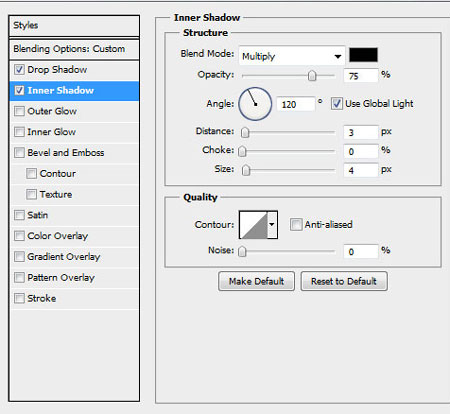
Затем Inner Shadow (Внутренняя тень):
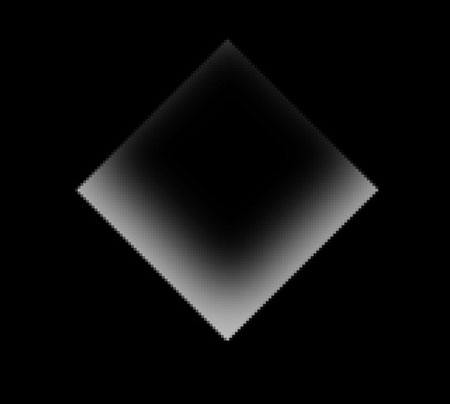
Получаем следующий результат:
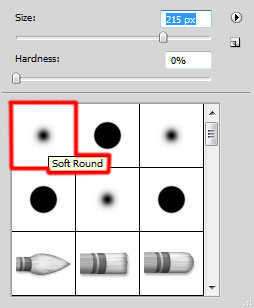
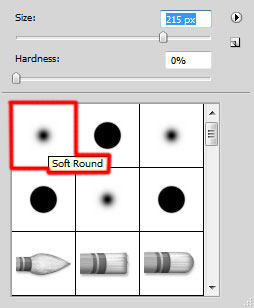
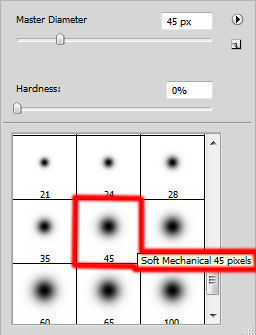
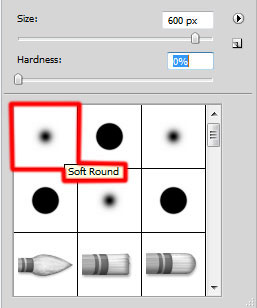
Добавляем слой-маску, нажав по кнопке Add layer mask  (Добавить слой-маску) внизу Панели слоев, и выбираем мягкую круглую кисть (B) черного цвета.
(Добавить слой-маску) внизу Панели слоев, и выбираем мягкую круглую кисть (B) черного цвета.
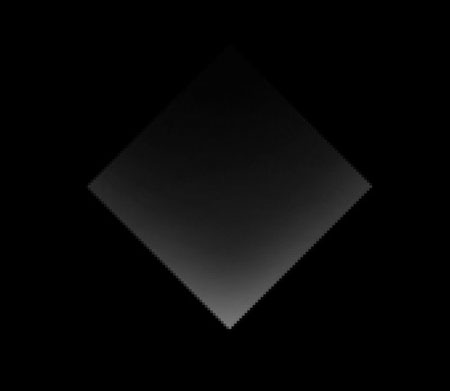
Рисуем по маске, используя кисть, чтобы скрыть края фигуры, как показано ниже.
Устанавливаем Opacity (Непрозрачность) для этого слоя на 30%.
Получаем следующий результат:
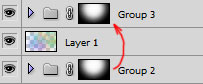
Дублируем (CTRL+G) слой и активируем Free Transform (Свободное трансформирование) (CTRL+T), чтобы расположить копию рядом с оригиналом, как на скриншоте ниже:
Еще раз дублируем слой и располагаем его посредине двух предыдущих элементов, как показано ниже. Устанавливаем Opacity (Непрозрачность) копии на 100% и увеличиваем Fill (Заливка) до 19%. Также скрываем стиль слоя Drop Shadow (Тень).
Дублируем (CTRL+J) предыдущий слой и располагаем его поверх всех остальных слоев, используя Free Transform (Свободное трансформирование) (CTRL+T). Устанавливаем Opacity (Непрозрачность) на 100% и меняем Fill (Заливка) на 54%.
Объединяем в группу все элементы для калейдоскопа (зажимаем CTRL, чтобы выделить слои, затем жмем CTRL+G, чтобы объединить их в группу). Выделяем группу и жмем CTRL+E, чтобы объединить ее в один слой. Дублируем (CTRL+J) этот слой и создаем линию, как показано ниже.
Создаем второй ряд, но в этот раз немного смещенный.
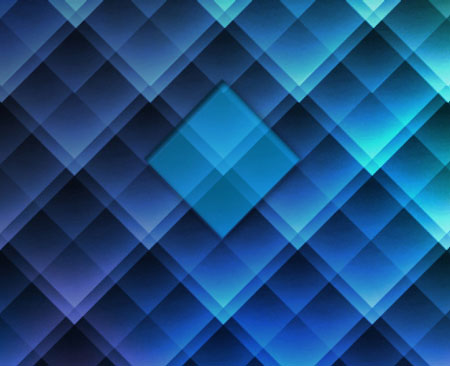
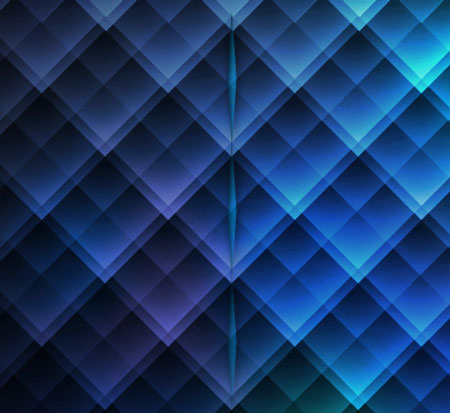
Получаем вот такой результат:
Мы должны заполнить элементами калейдоскопа все рабочее пространство.
Объединяем в группу все слои с элементами.
Вставляем слой-маску на слой, нажав на кнопку Add layer mask  (Добавить слой-маску) внизу Панели слоев, затем берем круглую мягкую кисть (B) черного цвета с Opacity (Непрозрачность) 30%.
(Добавить слой-маску) внизу Панели слоев, затем берем круглую мягкую кисть (B) черного цвета с Opacity (Непрозрачность) 30%.
Рисуем кистью по маске, чтобы скрыть края текстуры.
Создаем новый слой и устанавливаем режим смешивания на Vivid Light (Яркий свет). Берем мягкую кисть  (B).
(B).
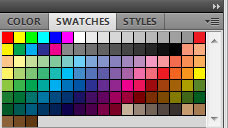
Используем цвета на панели Swatches (Образцы), чтобы заполнить рабочее пространство разными цветами.
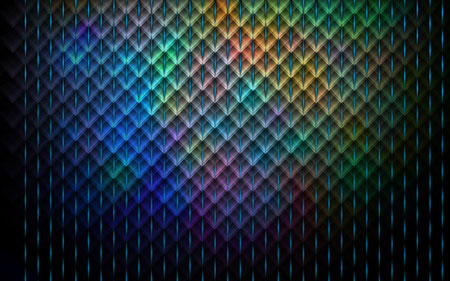
Получаем следующий результат:
Далее мы должны создать другой элемент. Используем Rectangle Tool  (Прямоугольник) (U), чтобы нарисовать квадрат цветом #00AEEF и затем применяем Free Transform (Свободное трансформирование) (CTRL+T), чтобы расположить элемент, как показано ниже:
(Прямоугольник) (U), чтобы нарисовать квадрат цветом #00AEEF и затем применяем Free Transform (Свободное трансформирование) (CTRL+T), чтобы расположить элемент, как показано ниже:
Устанавливаем Fill (Заливка) для этого слоя на 60%, затем кликаем по кнопке Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбирае Drop Shadow (Тень).
И Inner Shadow (Внутренняя тень).
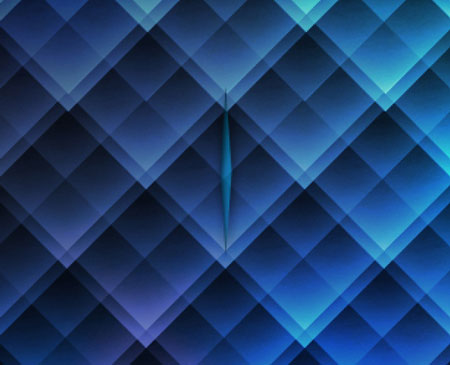
Получаем следующий результат:
Используем Free Transform (Свободное трансформирование) (CTRL+T), чтобы откорректировать форму квадрата, как показано ниже.
Создаем много копий с этим элементом. Затем активируем Free Transform (Свободное трансформирование) (CTRL+T), чтобы расположить все копии, как показано на изображении ниже.
Получаем следующий результат:
Объединяем в группу все слои с этими элементами (зажимаем CTRL, чтобы выделить слои, затем жмем CTRL+G, чтобы объединить их в группу). Затем зажимаем CTRL+ALT и перетаскиваем слой-маску с предыдущей группы на новую.
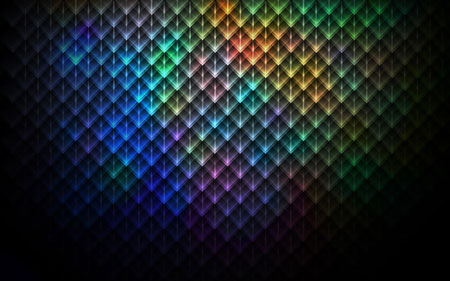
Получаем следующий результат:
Выделяем группу на Панели слоев и жмем CTRL+E, чтобы объединить ее в один слой. Устанавливаем режим смешивания этого слоя на Linear Dodge (Линейный осветлитель).
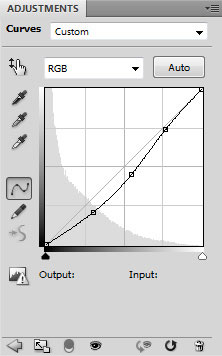
Кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части Панели слоев и выбираем Curves (Кривые), чтобы сделать небольшую цветовую коррекцию.
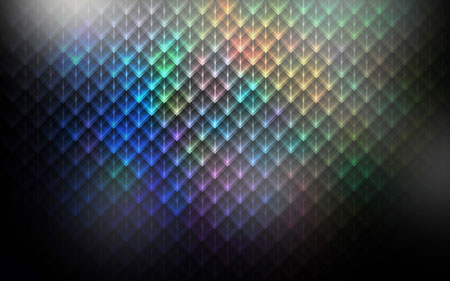
Получаем следующий результат:
Создаем новый слой и берем круглую мягкую кисть  (B) белого цвета с Opacity (Непрозрачность) 30%.
(B) белого цвета с Opacity (Непрозрачность) 30%.
Рисуем кистью по рабочему документу, как показано ниже.
Устанавливаем режим смешивания этого слоя на Overlay (Перекрытие).
Мы закончили!
Автор: ART-D
Переводчик: Макс Енин
Источник: photoshop-master.ru/adobetutorialz.com
Создаём эффект калейдоскопа в Фотошоп
Страница: 1
Сообщений 1 страница 1 из 1
Поделиться12011-03-28 17:11:21
Страница: 1

