
Исходные материалы
Свадебные кисти
Свадебные гранж цветы
Свадебное фото 1
Свадебное фото 2
Свадебное фото 3
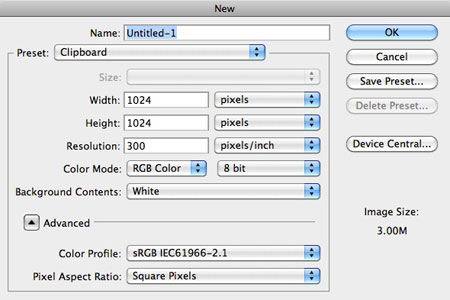
Шаг 1. Создайте новый документ в программе Photoshop размерами 1024 pix x 1024 pix с разрешением 300 DPI.
Шаг 2. С помощью инструмента «Заливка»  (Paint Bucket tool (G), заполните фоновый слой оттенком #515151.
(Paint Bucket tool (G), заполните фоновый слой оттенком #515151.
Шаг 3. С помощью инструмента «Прямоугольник»  (Rectangle Shape tool (U), нарисуйте белый прямоугольник по середине документа. Убедитесь, что правая и левая сторона прямоугольника выходят за границы документа, как показано на скриншоте ниже.
(Rectangle Shape tool (U), нарисуйте белый прямоугольник по середине документа. Убедитесь, что правая и левая сторона прямоугольника выходят за границы документа, как показано на скриншоте ниже.
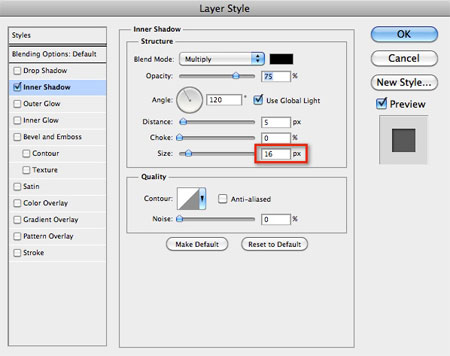
Шаг 4. В стилях слоя для слоя с прямоугольником, выберите «Внутреннюю тень» (Inner Shadow). Измените параметр «Размер» (Size) до 16 px, как показано на скриншоте ниже.
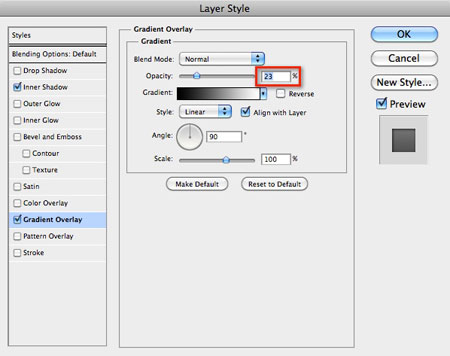
Шаг 5. Здесь же в стилях слоя для слоя прямоугольник, выберите «Наложение градиента» (Gradient Overlay). Уменьшите значение «Непрозрачность» (Opacity) до 23%, как показано на скриншоте ниже.
Шаг 6. См. желаемый эффект ниже.
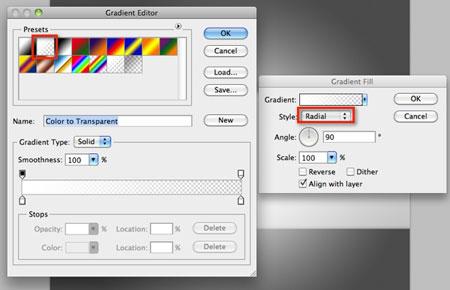
Шаг 7. Создайте новый слой градиентная заливка «Слой - Новый слой-заливка» (Layer>New Fill Layer). В окошке «Градиентная заливка» (Gradient Fill), в стилях выберите «Радиальный» (Radial). Нажмите на мини-окошко «Градиент»  (Gradient), чтобы перейти в «Редактор градиентов» Gradient Editor. Убедитесь, что цветовая гамма установлена от белого до прозрачного. Нажмите везде OK, чтобы применить установки.
(Gradient), чтобы перейти в «Редактор градиентов» Gradient Editor. Убедитесь, что цветовая гамма установлена от белого до прозрачного. Нажмите везде OK, чтобы применить установки.
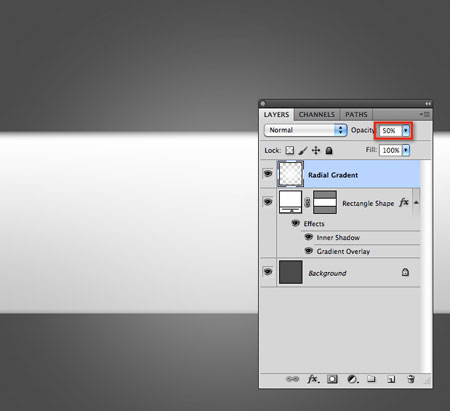
Шаг 8. Уменьшите непрозрачность слоя радиальный градиент 50%.
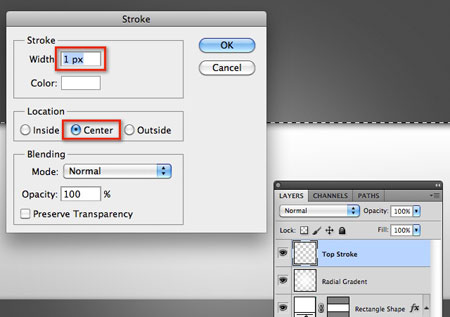
Шаг 9. Выберите инструмент Область «горизонтальная строка» (Single Row Marquee tool (M), чтобы создать выделение по верхнему краю белого прямоугольника. Создайте новый слой, на новом слое выполните обводку «Редактирование – Выполнить обводку» (Edit>Stroke), ширина обводки (Width) 1 px, Цвет (Color) – белый и позиция относительно границ – по центру (location – Center), как показано на скриншоте ниже.
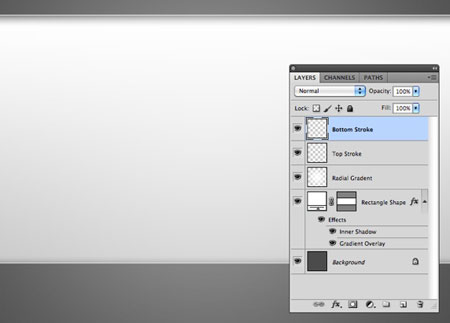
Шаг 10. Дублируйте слой с верхней обводкой и переименуйте его в нижнюю обводку. Переместите обводку с первоначальной позиции к нижнему краю белого прямоугольника, как показано ниже.
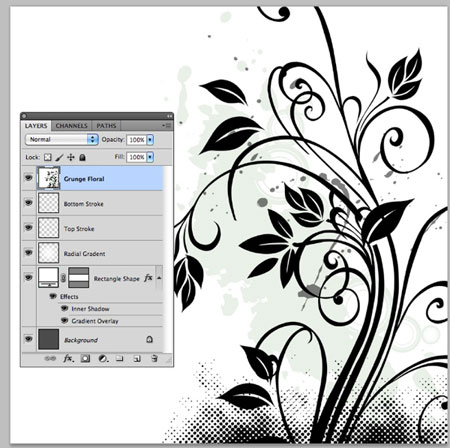
Шаг 11. Откройте и скопируйте векторный гранж цветок, который вы скачали в начале урока, на новый слой нашего документа.
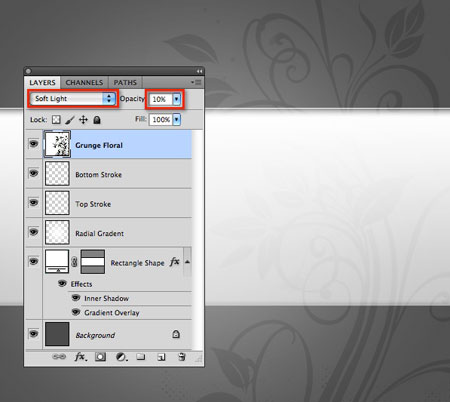
Шаг 12. Уменьшите непрозрачность слоя гранжевый цветок до 10% и поменяйте режим наложения на «Мягкий свет» (Soft Light).
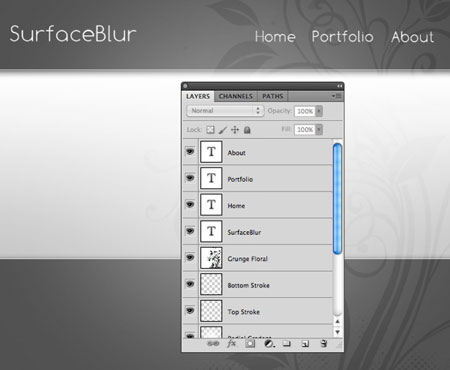
Шаг 13. С помощью шрифта Comfortaa, ссылка на шрифт есть в начале урока, создайте текст логотипа и текст меню.
Примечание переводчика: возможно ссылка была удалена, вы можете на своё усмотрение выбрать шрифт.
Шаг 14. В нижнем левой углу проекта, с помощью шрифта Comfortaa, напишите информацию о правообладателе. Уменьшите непрозрачность этого слоя до 48%.
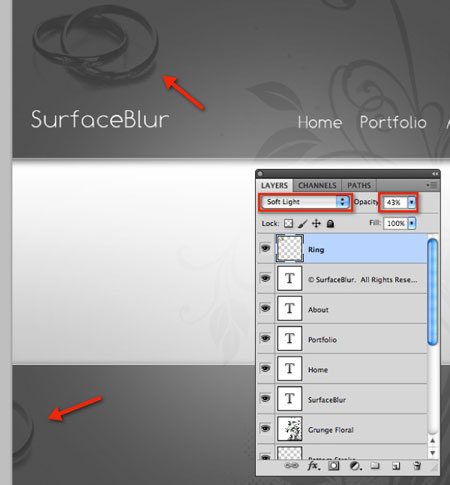
Шаг 15. С помощью свадебных кистей, которые вы скачали вначале урока, выберите белый цвет и нарисуйте кольца над логотипом и в нижней части.
Примечание переводчика: поменяйте режим наложения на «Мягкий свет» (Soft Light) и уменьшите непрозрачность этого слоя 48% как на скриншоте ниже.
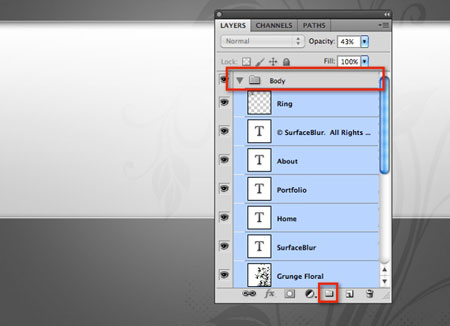
Шаг 16. Создайте новую группу и назовите её «Основа» (Body), нажав иконку в нижней панели настроек. Выделите все слои кроме фонового слоя и переместите их в группу.
Шаг 17. Загрузите одно из изображений, которые вы скачали вначале урока, и переместите на наш документ поверх всех слоёв. Разместите изображение внутри белой прямоугольной области.
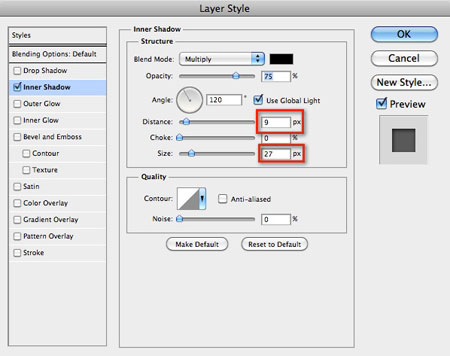
Шаг 18. Для слоя с изображением, откройте «Стили слоя» (layer styles). Выбурите «Внутреннюю тень» (Inner shadow) и установите параметры как на скриншоте ниже.
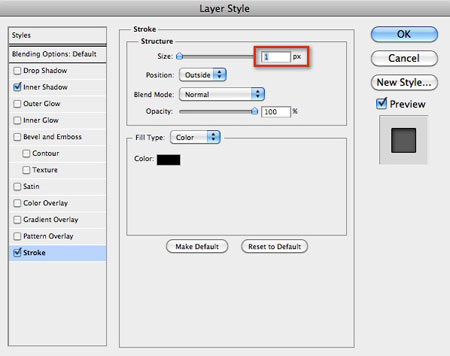
Шаг 19. Там же в стилях слоя, выберите «Обводку» (Stroke) и установите параметры как на скриншоте ниже.
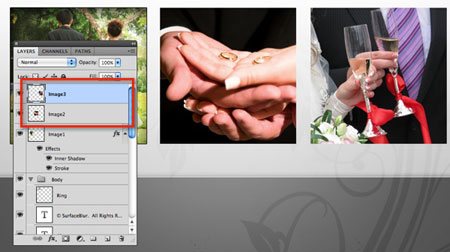
Шаг 20. Загрузите оставшиеся два изображения и поместите их на новые отдельные слои, которые я назвал Изображение 2 и Изображение 3.
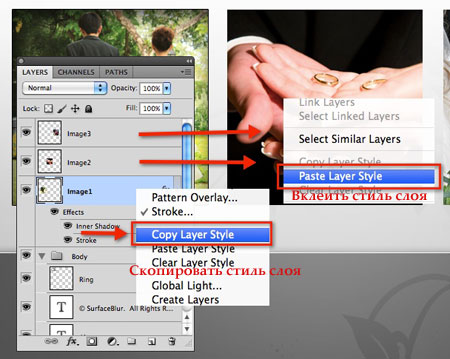
Шаг 21. Щёлкните правой кнопкой мыши по слою с первым изображением и выберите «Скопировать стиль слоя» (Copy Layer Style), далее, щёлкните правой кнопкой мыши сперва по одному из оставшихся слоёв, потом по другому и выберите «Вклеить стиль слоя» (Paste Layer Style).
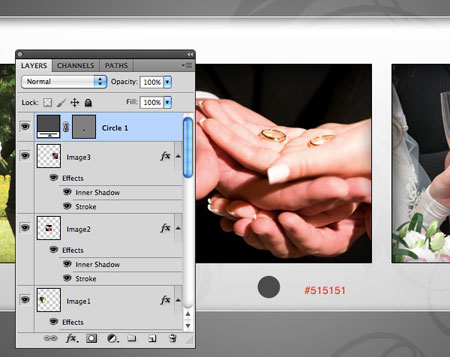
Шаг 22. С помощью инструмента «Эллипс»  (Elipse Shape tool (U), создайте маленький кружок цвета #515151 прям по середине под изображением.
(Elipse Shape tool (U), создайте маленький кружок цвета #515151 прям по середине под изображением.
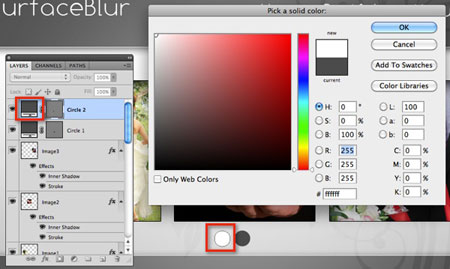
Шаг 23. Продублируйте и переименуйте первоначальный кружок (продублировать можно, нажав команду Сtrl+J). С помощью инструмента «Перемещение»  (Move tool (V), переместите влево от серого кружка. Дважды щёлкните по иконке слоя, чтобы вызвать палитру цветовых оттенков и поменяйте оттенок на белый.
(Move tool (V), переместите влево от серого кружка. Дважды щёлкните по иконке слоя, чтобы вызвать палитру цветовых оттенков и поменяйте оттенок на белый.
Шаг 24. Продублируйте белый кружок и переместите его вправо от серого кружка.
Шаг 25. Выберите инструмент «Прямоугольник»  (Polygon Shape tool (U), установите количество сторон 3. Нарисуйте треугольник в левой части от изображений.
(Polygon Shape tool (U), установите количество сторон 3. Нарисуйте треугольник в левой части от изображений.
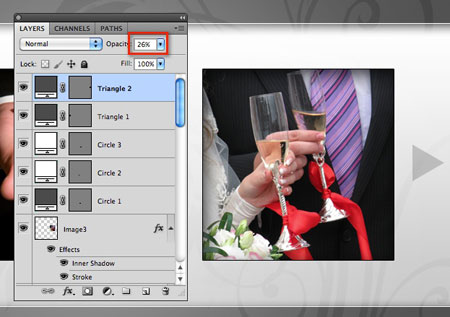
Шаг 26. Повторите предыдущий шаг и создайте ещё один треугольник в правой части от изображения. Уменьшите непрозрачность этих слоёв до 26%.
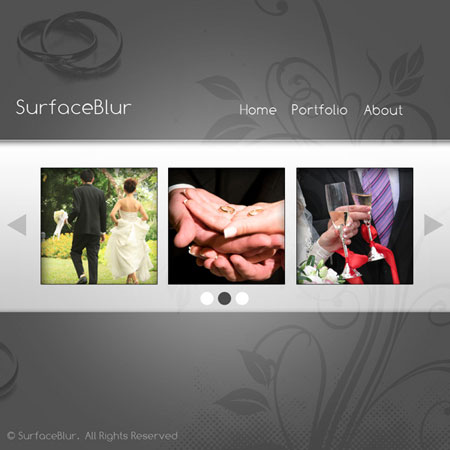
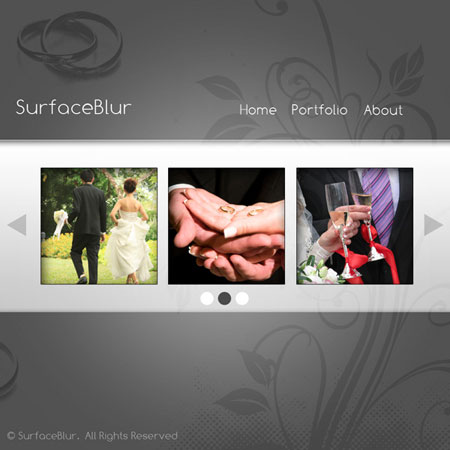
Итоговый результат
Вы закончили урок, который помог вам узнать технику создания шаблона для свадебной веб странички.
Переводчик: Садыгалиев Марат.
Источник: surfaceblur.com/2011/01/sleek-wedding-photographer-template/

