В этом уроке вы узнаете, как создать простой узор, а затем использовав его вместе с несколькими стилями слоя, можно сделать текст из плитки шоколада. Далее, изменить простую кисть, чтобы добавить тексту начинку, и, наконец, добавим несколько корректирующих слоев для заключительного эффекта.
Заключительный результат:
Ресурсы:
Узор
Текстура Винтаж
Бантики
Шаг 1. Установите цвет переднего плана на # fece01, и цвет фона # e8661b и проведите радиальный градиент от центра документа в один из углов.
Открываем текстуру Винтаж, и помещаем ее на фоновый слой, уменьшив ее, чтобы она соответствовала нашему документу, и меняем Непрозрачность слоя (Opacity) до 50%.
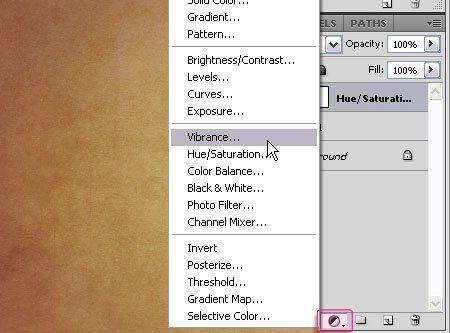
Нажмите значок, Создать новый корректирующий слой (New Adjustment Layer) в нижней части палитры слоев, и выберите Цветовой тон/Насыщенность (Hue/Saturation).
Изменим значение Цветовой тон (Hue) до -10 и Насыщенность (Saturation) до -40.
Снова нажмите значок Создать новый корректирующий слой (New Adjustment Layer), и выберите Вибрация (Vibrance).
Измените значение Вибрация (Vibrance) до 100 и Насыщенность (Saturation) до -40.
Шаг 2. Теперь мы создадим узор. Для этого, создадим новый документ, размером 30х30 пикс. с белым фоном. Вы можете увеличить документ, чтобы было легче работать.
Активируем инструмент Прямоугольная область  (Rectangular Marquee Tool), и нарисуем квадрат, который охватывает весь документ.
(Rectangular Marquee Tool), и нарисуем квадрат, который охватывает весь документ.
Нажмите иконку Вычитание из выделенной области (Subtract From Selection) в панели параметров и нарисуйте еще один прямоугольник, который на 1px меньше, чем первый.
Примечание: Вы можете открыть панель Окно-> Инфо (Window-> Info), чтобы проверить размеры.
Заполните выделение цветом # 888888.
Нажмите Ctrl + D, чтобы избавиться от выделения, и повторите процесс, но на этот раз сделайте первый прямоугольник так, чтобы он охватывал только белую область, а другой должен быть на 2 пикселя меньше. Залейте выделение цветом # 222222.
Еще раз, сделайте прямоугольник на 2px меньше, и залейте его цветом # c7c7c7.
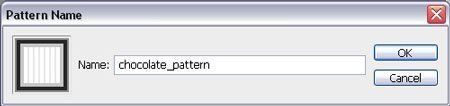
Теперь, перейдем в меню Редактирование-> Определить узор (Edit-> Define Pattern), и придумаем имя узора.
Шаг 3. Переходим в исходный документ, пишем текст, цветом # 743d10.Шрифт, используемый в уроке PicoBlack, и размер 350 пикс. Кроме того, поставите значение трекинга для выделенных символов на 25.
Примечание: Вы можете открыть панель символов с помощью Окно-> Символ (Window -> Character)
Дублируем слои с текстом.
Если у вас несколько слоев текста, выделите их дубликаты, и перейдите Слои-> Объединить слои (Layer -> Merge Layers), или просто нажмите Ctrl + E. Если у вас только один текстовый слой, нажмите правую кнопку мыши и выберите Растрировать (Resterize).
Теперь, когда слои объединены или слой растрирован, переместите его под оригинальные слои текста, и переименуйте его в "Тень". Мы будем использовать его чуть позже, чтобы создать тень с помощью фильтра Размытие в движении (Motion Blur).
Шаг 4. Двойной щелчок на оригинальном слое текста, Добавить следующие стили слоя (Add a layer style):
Тень (DropShadow): Измените цвет на # 402713.
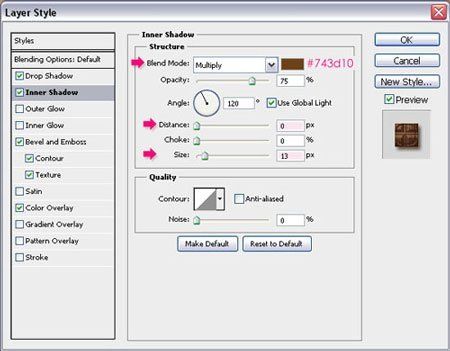
Внутренняя тень (Inner Shadow): Изменим цвет на # 743d10, Расстояние (Distance) до 0, а Размер (Size) до 13.
Тиснение (Bevel and Emboss): Меняем Размер (Size) до 20, проверьте галочку Сглаживание (Anti-aliased), изменим цвет Режим подсветки (Highlight Mode) на # 72533a, и цвет Режим тени (Shadow Mode) на # 98653b.
Контур (Contour): Изменим Контур (Contour) на Слабый уклон-долина (Shallow Slop–Valley), это позволит создать простую рамку вокруг текста, чтобы текст не выглядел плоским по краям. Проверьте галочку Сглаживание (Anti-aliased) для более гладкого результата.
Текстура (Texture): И теперь мы добавим наш узор, созданный во втором шаге. Проверьте, стоит ли галочка Инвертировать (Invert).Вы можете изменить значение Глубины (Depth), если хотите, так как она установлена по умолчанию.
Наложение цвета (Color Overlay): Это необязательно, но здесь вы можете выбрать цвет для шоколада. Цвет, используемый в уроке, # 673d26, но вы можете выбирать различные цвета.
Нажмите кнопку OK, для того, чтобы выйти из окна Стиль слоя. Посмотрите, что получилось!
Откройте панель Кистей, Окно-> Кисть (Window-> Brush), выберите круглую кисть, и измените ее параметры, как показано на рисунке ниже:
Форма отпечатка кисти (BrushTipShape):
Динамика формы (Shape Dynamics):
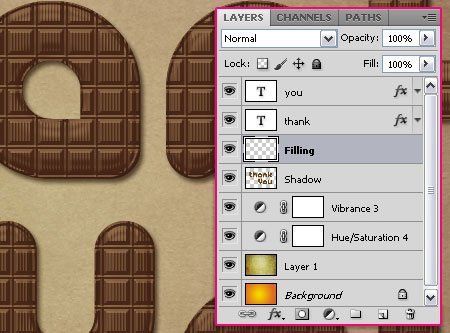
Создадим новый слой поверх слоя "Тень", но под слоем с текстом, и назовем его “Начинка”.
Щелчок правой кнопкой мыши на текстовый слой, и выберите команду Создать рабочий контур (Create Work Path).
Перейдите на слой “Начинка”, чтобы он был активным, затем, выберите инструмент Выделение контура (Direct Selection Tool), установите цвет переднего плана, белый. Щелчок правой кнопкой мыши на путь и выберите, Выполнить обводку (StrokePath).
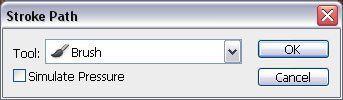
Выберите Кисть  (Brush) из выпадающего меню, и снимите флажок, Имитировать нажим (Simulate Pressure).
(Brush) из выпадающего меню, и снимите флажок, Имитировать нажим (Simulate Pressure).
Это будет обводка пути, кистью. Нажмите Enter, чтобы избавиться от пути.
Шаг 6. Дважды щелкните на слой “Начинка”, для того, чтобы, Добавить следующие стили слоя (Add a layer style):
Тень (DropShadow): Просто измените цвет на # 787878.
Тиснение (Bevel and Emboss): Меняем Контур (Gloss Contour), на Скругленные ступени (Rounded Steps), проверим галочку, Сглаживание (Anti-aliased), изменим, Режим подсветки (Highlight Mode) на Перекрытие (Overlay), и цвет Режим тени (Shadow Mode) на # 99846b.
Контур (Contour): Изменим Контур (Gloss Contour), на Скругленные ступени (Rounded Steps), и опять же проверим галочку, Сглаживание (Anti-aliased).
Текстура (Texture): Это добавит текстуре наполнение, чтобы она выглядела как 3D. Выберите узор Муравьиная ферма (Ant Farm), и измените значение Глубины (Depth)до 20.
Наложение цвета (Color Overlay): Это тоже является необязательным, но вы можете выбрать цвет для заполнения. Цвет, используемый в уроке, # e7e5df, но вы можете выбрать любой другой понравившийся вам цвет.
Вот так должна выглядеть ваша начинка.
Шаг 7. Выберите слой "Тень", который мы создали ранее, и перейдите Фильтр-> Размытие-> Размытие в движении (Filter-> Blur -> Motion Blur). Поставьте значения, Угол (Angle) до -30 и Расстояние (Distance) до 100.
Переместим тень, используя инструмент Перемещение  (Move Tool), чтобы она начиналась с верхнего края букв, и располагалась по диагонали. Изменим Режим смешивания (Blend Mode) слоя на Умножение (Multiply) и Непрозрачность (Opacity) на 50%.
(Move Tool), чтобы она начиналась с верхнего края букв, и располагалась по диагонали. Изменим Режим смешивания (Blend Mode) слоя на Умножение (Multiply) и Непрозрачность (Opacity) на 50%.
Вот что у нас должно получиться.
Шаг 8. Перейдем в панель Кистей, Окно-> Кисть (Window-> Brush), и, используя ту же жесткую круглую кисть, изменим параметры, как показано на картинке ниже:
Форма отпечатка кисти (BrushTipShape):
Динамика формы (Shape Dynamice):
Рассеивание (Scattering):
Теперь нарисуем несколько точек на слое "Начинка", вдоль всего текста.
Шаг 9. Скачайте бантики, и поместите один из них, поверх всех слоев. Изменив его размер, и поверув его, так, как вам больше нравится, поместите его на верхушке одной из букв.
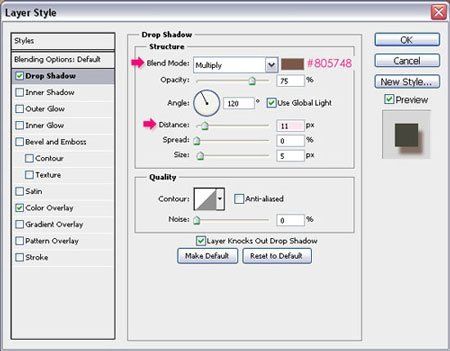
Двойной щелчок на слое “Бантик”, чтобы, Добавить следующие стили слоя (Add a layer style):
Тень (DropShadow): Меняем цвет на # 805748 и размер до 11.
Наложение цвета (Color Overlay): Изменим Режим смешивания слоя (Blend Mode) на Мягкий Свет (Soft Light) и цвет # 696149.
Это должно улучшить цвет бантика.
Далее перейдем к Изображение-> Коррекция-> Цветовой тон/Насыщенность (Image-> Adjustments-> Hue/Saturation), и изменим Цветовой тон(Hue) до 5 и Насыщенность (Saturation) до -10.
Цвет бантика стал лучше, но все еще нуждается в нескольких корректировках. Перейдем в Изображение-> Коррекция-> Цветовой баланс (Image-> Adjustments-> ColorBalance), убедитесь, что Тоновой баланс (Tone Balance) имеет настройки Средние тона (Midtones), и изменим значения уровней, как показано на картинке ниже:
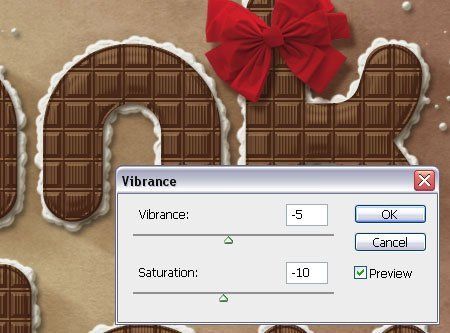
Теперь, перейдем Изображение-> Коррекция-> Вибрация (Image-> Adjustments-> Vibrance), установим значения Вибрация (Vibrance) до -5 и Насыщенность (Saturation) до -10.
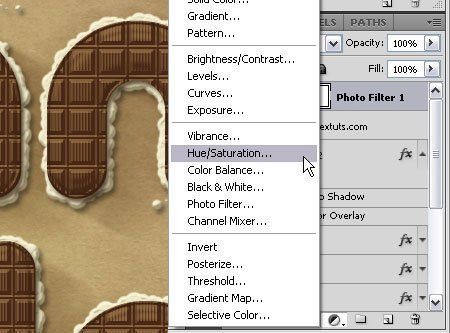
Шаг 10.Наконец, добавим несколько корректирующих слоев. Нажмите значок, Создать новый корректирующий слой (New Adjustment Layer), и выберите Фотофильтр (Photo Filter).
Выберите, Глубокий желтый (Deep Yellow) фильтр из выпадающего меню.
Добавим корректирующий слой Цветовой тон/Насыщенность(Hue/Saturation), и установите значения, как показано на картинке ниже.

Вы можете также добавить корректировки цвета, слоя "Бантик". Только теперь изменим значение Насыщенность, для этого переходим Изображение-> Коррекция-> Цветовой тон/Насыщенность(Image-> Adjustments-> Hue/Saturation), чтобы сделать цвет менее ярким. Но вы можете пойти дальше и сделать те, корректировки, которые бы вы хотели сделать.
И, в заключение, добавим радиальный Градиент  (Radial Gradient), создадим новый слой поверх всех слоев и назовем его "Градиент", затем, проведем радиальный градиент, цвет, от черного к прозрачному. Изменим, Режим смешивания слоя(Blend Mode), на Мягкий свет (Soft Light), и значение Заливка (Fill) до 30%.
(Radial Gradient), создадим новый слой поверх всех слоев и назовем его "Градиент", затем, проведем радиальный градиент, цвет, от черного к прозрачному. Изменим, Режим смешивания слоя(Blend Mode), на Мягкий свет (Soft Light), и значение Заливка (Fill) до 30%.
Наш текст готов! Надеюсь, вам было интересно! Всего вам доброго.
(нажмите на изображение, чтобы увеличить)
Автор:TEXTUTS
Переводчик: Артеменко Любовь(photoshop-master)
Источник

