Обои на Рабочий стол, посвященные 2012 году - году Водяного Дракона
2012 Year of The Water Dragon Wallpaper in Photoshop

Автор: PSDDude
Источник: www.tutorialized.com
Перевод: Мариса
Давайте отметим приход 2012 года забавными мультяшными обоями на Рабочем столе и уроком по их созданию. Надеюсь, что этот год будет для вас приятным во всех отношениях 
Как вы знаете, по китайскому гороскопу 2012 год - это год Водяного Дракона. Так попробуем же с помощью Фотошопа создать изображение с надписью 2012, стилизованной под двух милых дракончиков. Эта идея не уникальна, но я (автор) надеюсь, что урок будет интересным для вас и ваших друзей. Итак, мы начинаем!
В этом уроке мы будем использовать смесь векторной графики, цифровых рисунков, фильтров, кистей и текстур для получения эффекта книжной иллюстрации. На самом деле существует лишь несколько способов добиться такого эффекта.
1. Создание обоев нужного размера в формате PSD.
Обычно я использую размер 1920x1200 пикселей. В этом случае на большинстве мониторов с таким или меньшим разрешением эти обои будут выглядеть замечательно. Итак, создаем новый PSD-файл этого размера.
2. Создание водяного дракона.
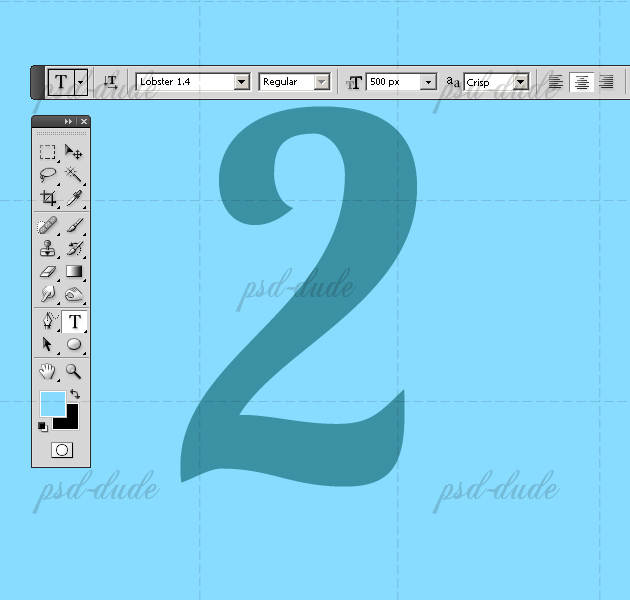
Для начала загрузите шрифт Lobster и установите его себе (разархивируйте файл lobster.zip, затем Панель управления - Шрифты - Файл и выберите Добавить новый шрифт). Теперь возращаемся в Фотошоп.
Выберите шрифт Lobster из выпадающего списка. Установите размер 500 пикселей, цвет #3b91a4 и напишите "2". Это и будет слой с телом дракона. 
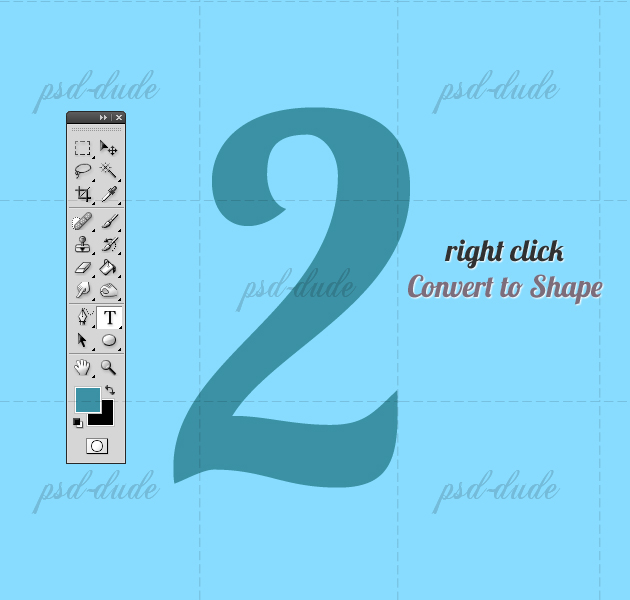
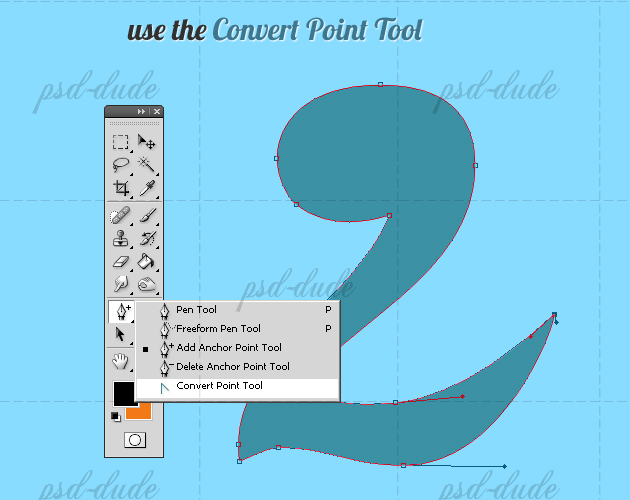
Поскольку дальше я собираюсь изменить форму двойки, я преобразую текст в фигуру. Для этого перейдите в меню Layer - Type - Convert to shape (Слои - Текст - Преобразовать в фигуру) или кликните правой кнопкой на тексте и выберите Convert to shape (Преобразовать в фигуру) (должен быть выбран инструмент Текст).
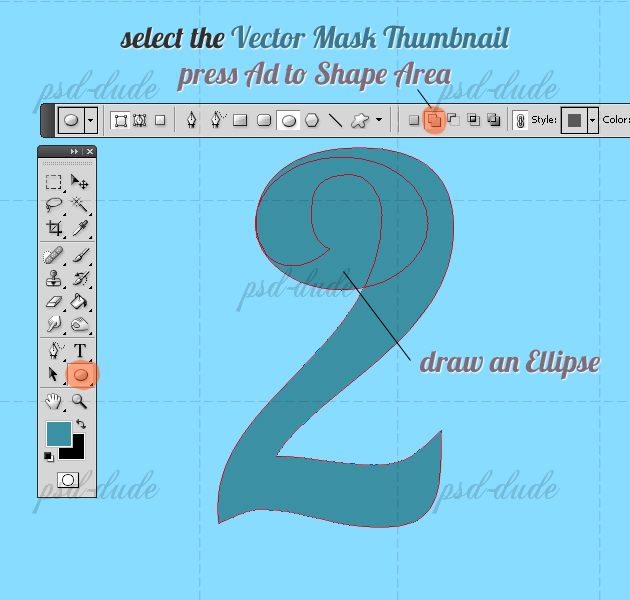
Теперь с помощью группы инструментов Pen Tool (Перо), Freeform Pen Tool (Свободное перо), Ellipse Tool (Эллипс) и других измените фигуру. Я начну с Ellipse Tool (Эллипс), как на примере. Убедитесь, что нажата кнопка Add to Shape Area (Добавить к фигуре) и выбрана иконка Vector Mask (Векторная маска).
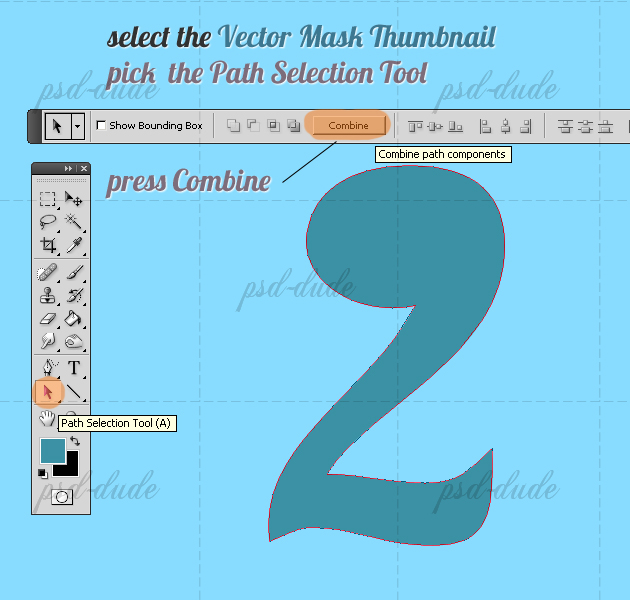
Чтобы объединить две фигуры, которые находятся в одном слое, убедитесь, что у вас нажата иконка векторной маски и выберите инструмент Path Selection (Выделение контура). Нажмите кнопку Combine (Объединить).
Теперь вы можете добавлять, удалять и изменять положение узловых точек, чтобы получить изображение хвоста.
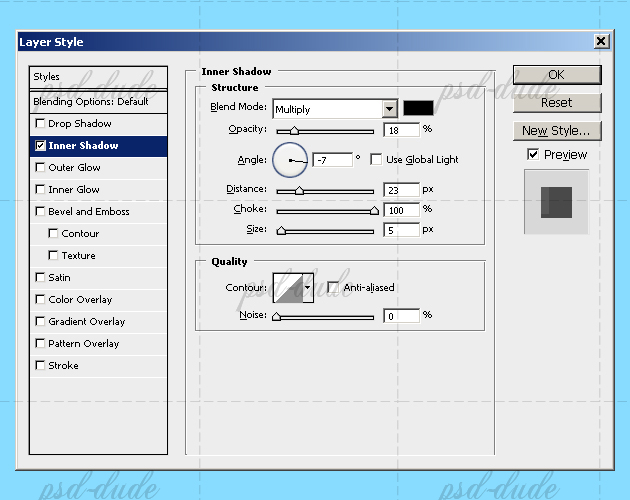
Вызовите окно Layer Style (Стиль слоя) для этого слоя и внесите следующие изменения.
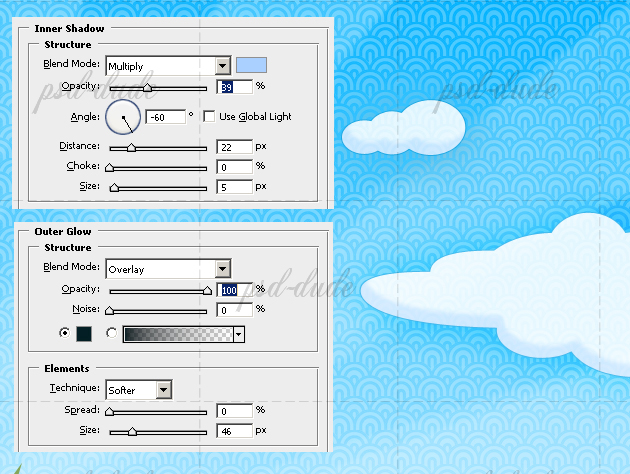
Inner Shadow (Внутренняя тень) черного цвета:
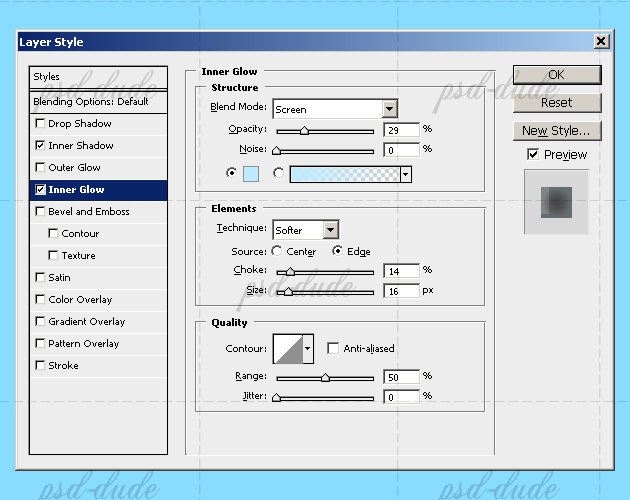
Inner Glow (Внутреннее свечение), цвет #beeaff
3. Добавление мордочки и усовершенствование тела дракона.
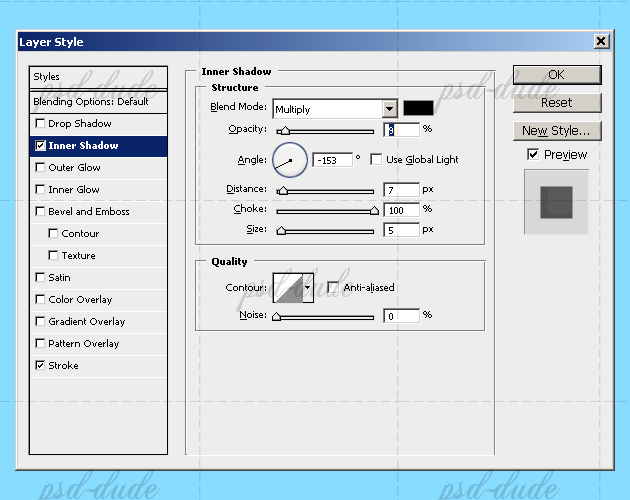
Чтобы цифра 2 стала больше похожа на дракона, добавим еще несколько штрихов. С помощью Pen Tool (Перо) нарисуйте гребень, как на примере. Добавьте также Inner Shadow (Внутреннюю тень):
Теперь наш дракон выглядит так: 
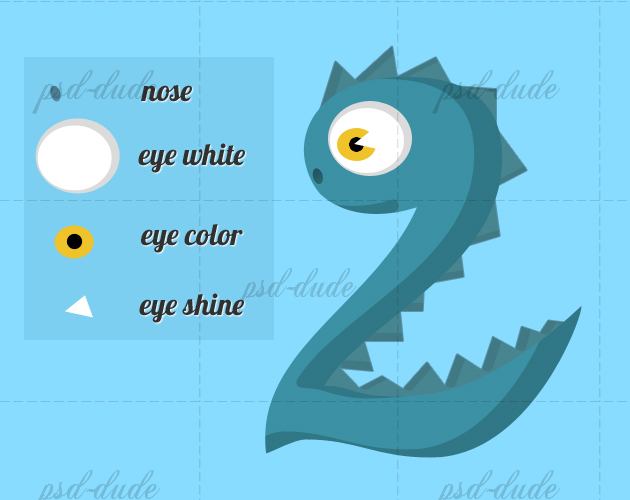
С помощью Ellipse Tool (Эллипс) нарисуйте глаз и нос. Для белого слоя с глазом и слоя с носом добавьте Inner Shadow (Внутреннюю тень), а для слоя с цветным глазом используйте радиальную градиентную заливку.
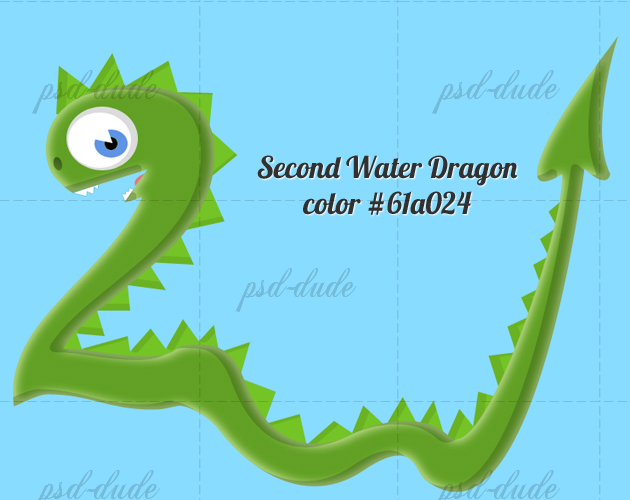
4. Создание второго водяного дракона.
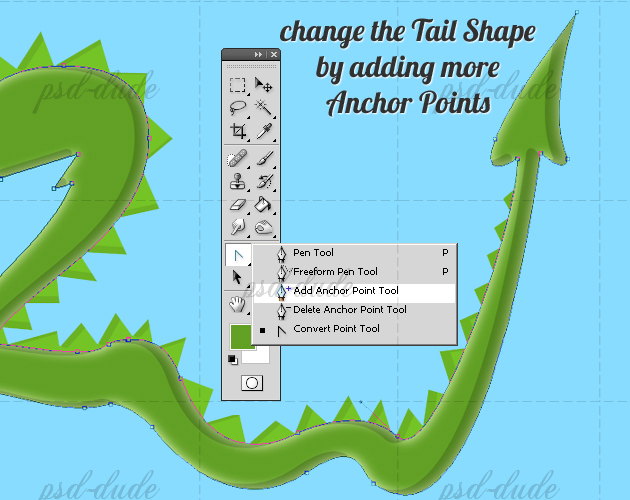
Поместите все слои с частями дракона в папку и продублируйте ее. Это и будет второй дракон. Измените его цвет на #61a024. С помощью инструмента Add Anchor Point Tool (Добавить узловую точку) измените форму тела второго дракона, добавив длинный хвост, как на примере:
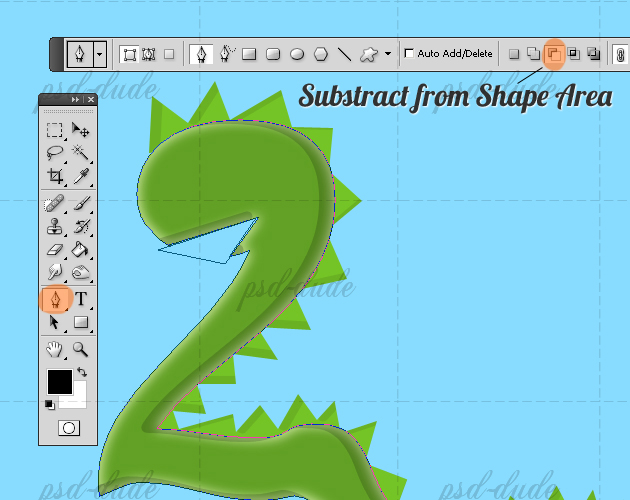
С помощью Pen Tool (Перо) удалите часть площади фигуры, чтобы получился дракон с открытым ртом. Используйте Path Selection Tool (Выделение контура) и Combine (Объединить), как в предыдущих шагах.
У нашего второго дракона цвет туловища будет зеленым, цвет глаз - #5e94e4, а еще можно добавить язык и зубки:
5. Создание драконьего яйца.
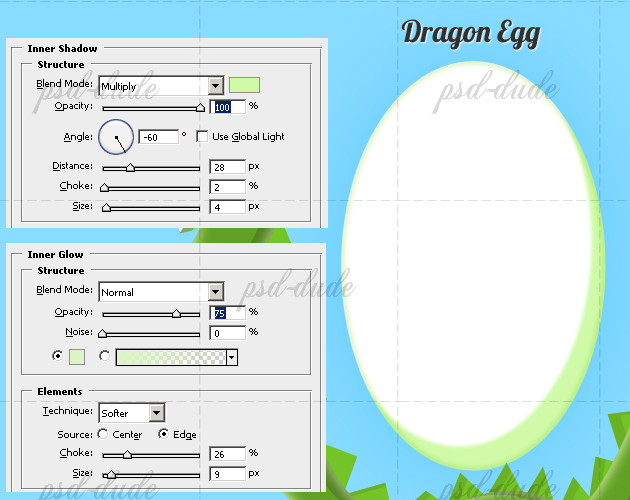
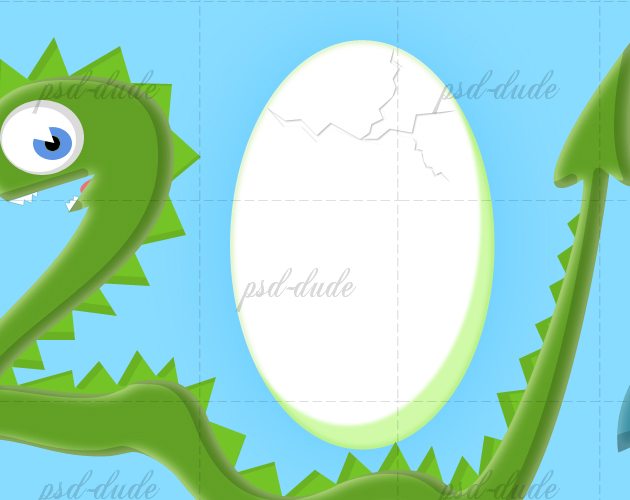
Снова выберите Ellipse Tool (Эллипс) и нарисуйте белое яйцо. Измените значения Inner Shadow (Внутренняя тень) и Inner Glow (Внутреннее свечение) как показано ниже (цвет Inner Shadow - #d0faa8, Inner Glow - # ddf3c6):
Также с помощью Pen Tool (Перо) добавим эффект трещины. Для этого можно использовать текстуру трещины или подходящие кисти.
Разместите яйцо между вторым драконом и его хвостом.
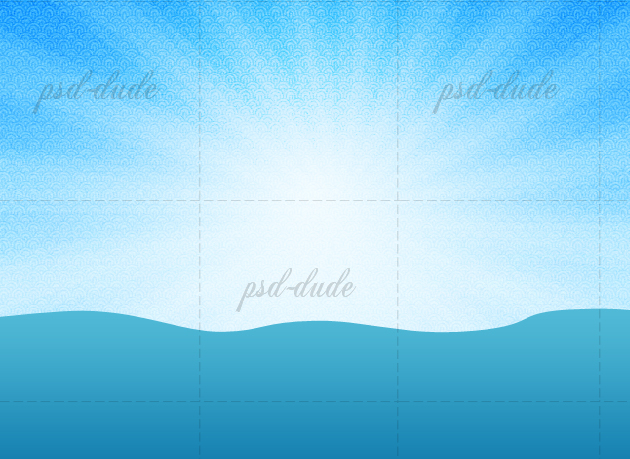
6. Создание фонового изображение моря.
Залейте фоновый слой градиентом, как показано ниже:
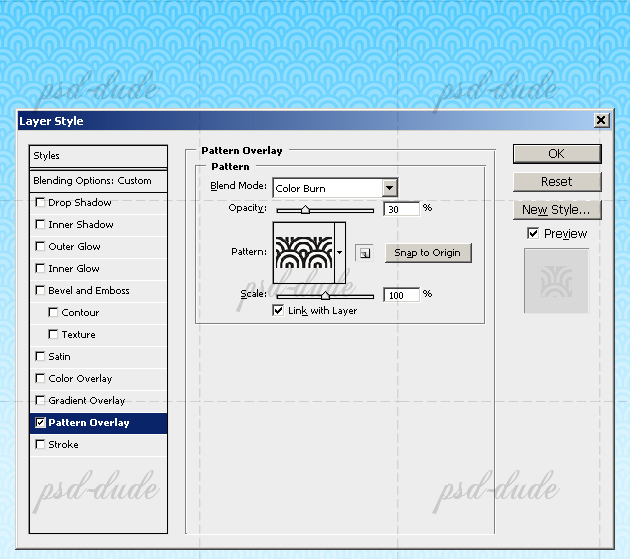
Создайте слой над фоновым слоем и назовите его Sea Pattern Layer (Узор моря). Залейте его белым цветом, установите Fill (Заливка) на 0% и в Blending Options (Параметры наложения) добавьте в качестве Pattern Overlay (Перекрытие узора) этот узор. Установите его Blending Mode (Режим смешивания) на Color Burn (Затемнение основы) 30%.
Теперь с помощью кистей Лучи света на другом слое добавьте солнечные лучи. Если есть время и желание, вы вполне можете создать солнечные лучи с нуля (воспользовавшись, например, этим уроком). Используйте для лучей белый цвет, а непрозрачность (opacity) слоя с лучами установите на 40%.
7. Добавление волн на воде с помощью узоров и завитков.
Установите цвет #1c88b5 и с помощью Pen Tool (Перо) создайте поверхность воды:
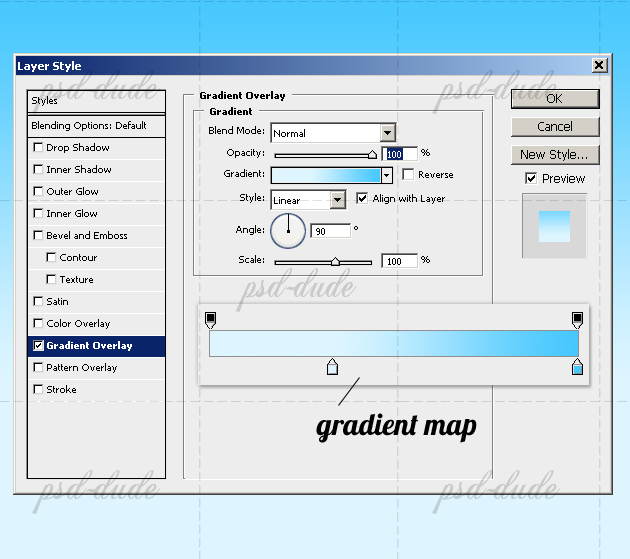
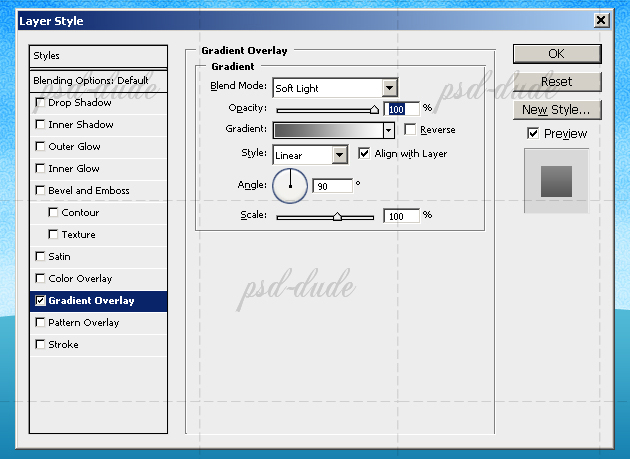
Добавьте Gradient Overlay (Наложение градиента) со следующими установками:
Добавьте Pattern Overlay (Перекрытие узора), используя мой узор. В ZIP-архиве вы найдете и другие ресурсы, используемые в этом уроке. Установите Blending Mode (Режим смешивания) на Overlay (Перекрытие), Opacity (Непрозрачность) на 15% и Scale (Масштаб) на 50%. Продублируйте этот слой, уменьшите Fill (Заливка) до 0%, удалите Gradient Overlay (Наложение градиента) и установите - Pattern Overlay (Перекрытие узора) с Scale (Масштаб) - 100%, Blending Mode (Режим смешивания) – Normal (Обычный), Opacity (Непрозрачность) - 100%.
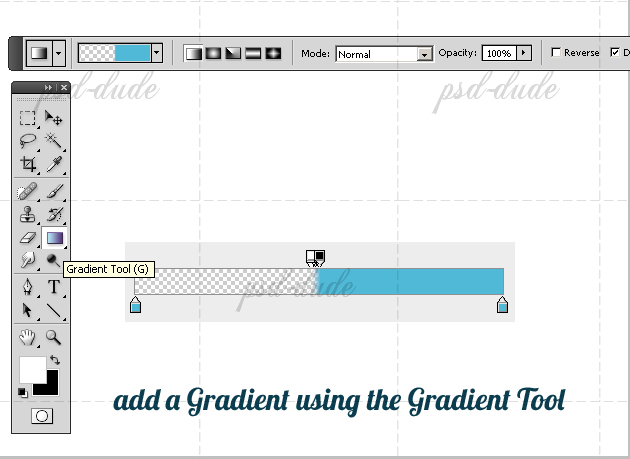
Создайте новый PSD-файл размером 400x300 пикселей. С помощью Gradient Tool (Градиент) добавьте градиентную заливку, используя для поверхности воды цвет #50b9d7. 
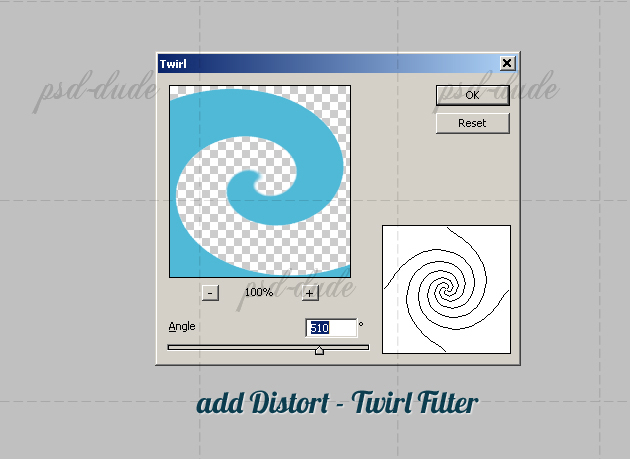
Теперь перейдите в меню Filter - Distort - Twirl Filter (Фильтр – Искажение – Скручивание)
Примените настройки, как на примере. Скопируйте этот слой в наш файл с драконами. 
Сделайте несколько копий слоя с волной и измените их размеры, чтобы они выглядели естественно. Удалите ненужные части и, если нужно, отредактируйте слой с поверхностью воды. 
Объедините все слои с волнами в один, установите его Opacity (Непрозрачность) на 90% и разместите его поверх слоев с драконами и яйцом.
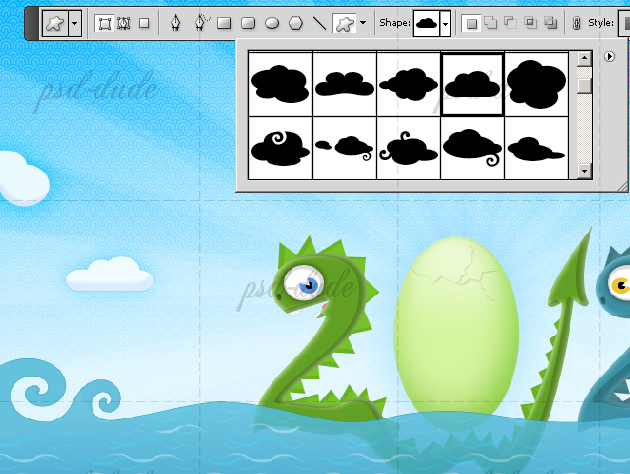
8. Добавление мультяшных облаков.
Скачайте набор фигур облаков и добавьте несколько облаков на небо. Измените их Вlending options (Параметры наложения), добавив Inner Shadow (Внутренняя тень), Outer Glow (Внешнее свечение) и установив Stroke (Обводка) на 1 пиксель. 

9. Достижение эффекта иллюстрации.
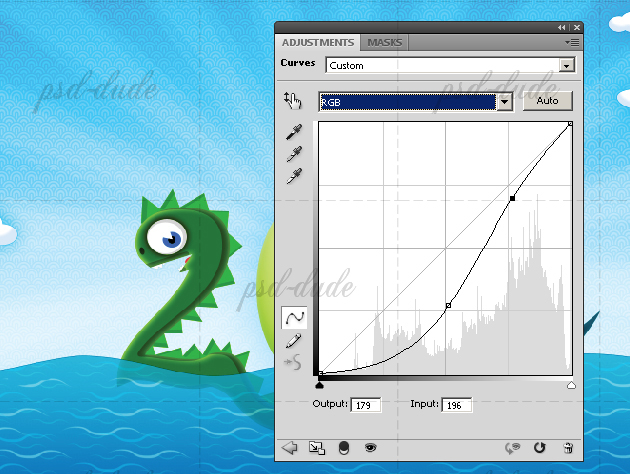
А теперь давайте сделаем нашу картинку похожей на старинную иллюстрацию. Есть много способов достичь этого эффекта. Я начну с добавления корректирующего слоя: выберите в меню Layer - New Adjustment Layer - Curves (Слои - Новый корректирующий слой - Кривые):
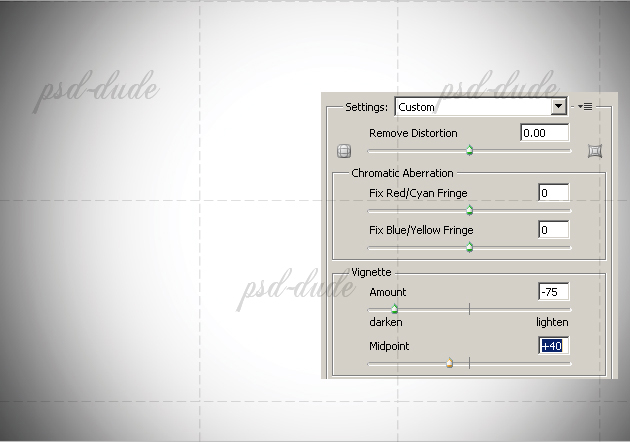
Преимуществом этого способа является то, что после добавления следующих слоев, вы всегда сможете легко изменить корректирующий слой для достижения лучших результатов. Поверх всех слоев создайте новый слой с белой заливкой и назовите его Vignette (Виньетка). Перейдите в меню Filter - Distort - Lens Correction (Фильтр - Искажение - Коррекция дисторсии) и примените следующие настройки. Измените Blending Mode (Режим смешивания) этого слоя на Color Burn (Затемнение основы) 80%.
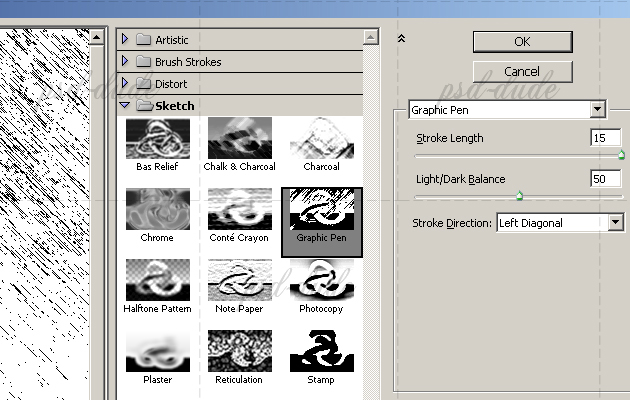
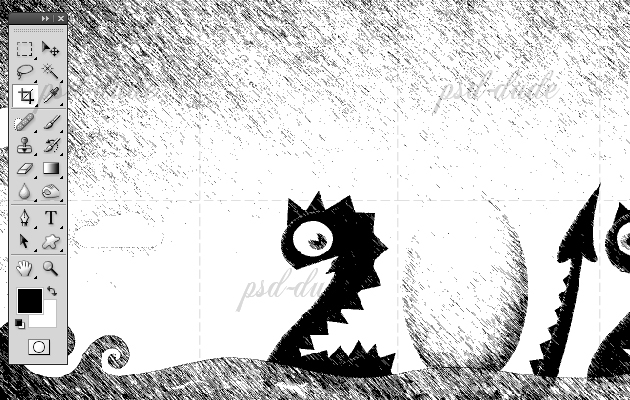
Нажмите Ctrl+Shift+Alt+E, чтобы создать новый слой с изображением всех видимых слоев. Установите основным цветом черный, а фоновым - белый. Выполните Filter - Sketch - Graphic Pen (Фильтр - Эскиз - Волшебный карандаш).

Измените Blending Mode (Режим смешивания) на Darken (Замена темным) 20%. Создайте новый слой и кистью белого цвета нарисуйте несколько звездочек. 
Добавьте текстуру старой бумаги на новом слое и измените Blending Mode (Режим смешивания) на Multiply (Умножение) 100%. Нажмите Shift+Ctrl+U, чтобы обесцветить изображение. Для увеличения эффекта старины можно также с помощью кистей добавить несколько пятен.
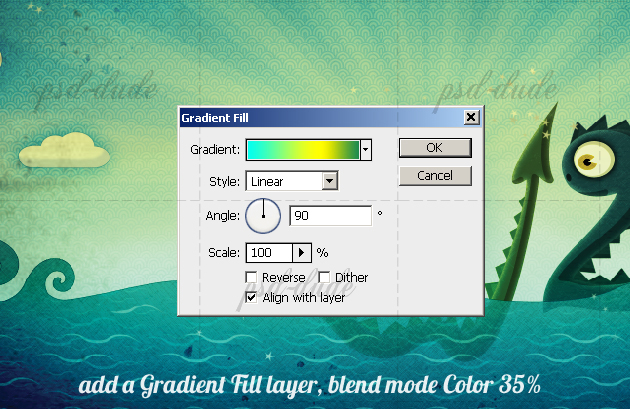
В качестве финальных штрихов добавьте слой-заливку: Layer - New Fill Layer - Gradient (Слои - Новый слой-заливка - Градиент) и установите для него Blending Mode (Режим смешивания) на Color (Цветовой тон) 35%.
Добавьте новый слой и измените его Blending Mode (Режим смешивания) на Overlay (Перекрытие). Используйте мягкую круглую кисть белого и черного цвета, чтобы создать светлые и темные области в некоторых частях изображения.
Вот и все! Надеюсь, вам понравился этот урок 


