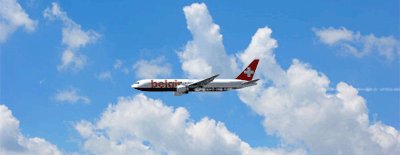
Этот урок Photoshop подробно объяснит вам как разместить самолет в облаках и создать иллюзию глубины проникновения. Позже мы будем использовать этот самолет для создания короткой аниманции в программе ImageReady.
1. Добавляем самолет в небе
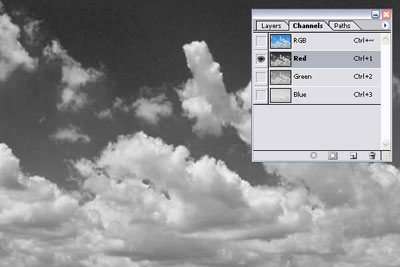
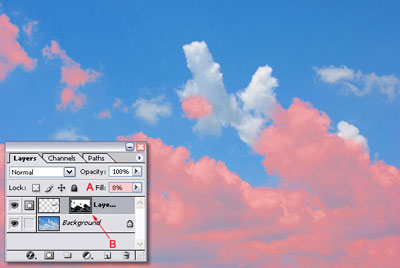
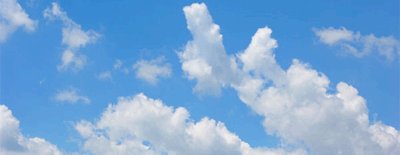
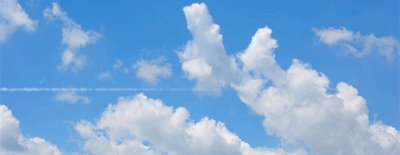
Эту картинку неба с облаками мы будем использовать для создания урока:

Откройте панель каналов (channels palette).
Так как мы работаем в RGB, мы увидим три канала; (R)ed - красный, (G)reen - зеленый и (B)lue - голубой.
Заметим, что когда вы кликаете по красному каналу, то на изображении появляется четкий контраст между небом и облаками.
Это означает - что этот канал очень удобен для создания будущей маски. Вы скоро поймете почему.
Так, оставьте открытый глаз только напротив красного канала. Кликните по нему один раз, затем обратитесь в Меню и выберите Select - All (Выделение - Все).
Продолжите действия, выберите в Меню Edit - Copy (Редактирование - Копировать).
Это действие вытянет картинку с красного канала на рабочий стол. Излишне говорить, что после этого вы не должны копировать что-либо на это же место, в противном случае вы можете все потерять.

Удалите выделение, которое все еще активно, выбрав в Меню команы Select - Deselect (Выделение - Снять выделение) или используйте комбинацию клавиш Ctrl + D
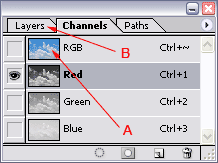
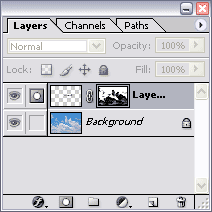
Кликните на слое RGB в панеле каналов (A), а потом перейдите на панель слоев (B) и "родная" картинка появится в рабочем окне:

Сейчас мы добавим картинку самолета
Откройте файл, где изображен самолет, выберите инструмент Move  на панели инструментов, кликните на картинке с самолетом, зажмите кнопку мыши и перетащите самолет в наш документ с облаками, отпустите мышь.
на панели инструментов, кликните на картинке с самолетом, зажмите кнопку мыши и перетащите самолет в наш документ с облаками, отпустите мышь.
Нажмите на значок  внизу панели layers добавить маску слоя (Add a layer mask)
внизу панели layers добавить маску слоя (Add a layer mask)
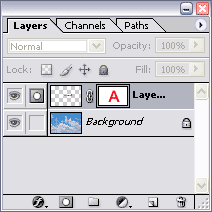
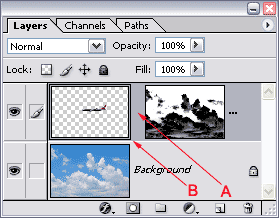
Зажмите клавишу Alt и кликните на маске (обозначена на картинке буквой A) на панели layers:

Это позволит открыть слой с маской в рабочем окне, которое теперь станет совершенно белым.
Продолжим, выберите в Меню Edit - Paste, (Редактирование - Вклеить) чтобы вставить содержимое с красного канала на нашу маску.
Уберите выделение - нажмите Ctrl + D
Инвертируйте эту маску - выберите Image / Adjustments / Invert (Изображение - Коррекция - Инвертировать)

Пожалуйста, запомните следующее; черный цвет в маске означает игнорирование. Заметьте, что после инвертирования облака стали черные, это значит что в этих областях части самолета будет не видны - это как раз то, что нам нужно, так как это создаст иллюзию, что самолет находится за облаками.
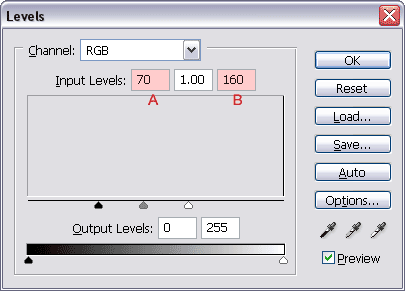
И все же, чтобы сделать нашу маску более эффективной, нам нужно повысить контрастность; будьте уверены, что маска активна (она должна иметь двойную рамку) и выберите в меню Image / Adjustments / Levels... (Изображение - Коррекция - Уровни)
Введите значение 70 (A) для черного ползунка, введите значение 160 (B) для белого ползунка и нажмите OK:


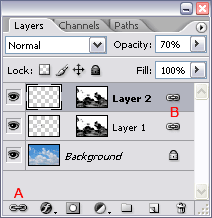
На данный момент маска скреплена со слоем самолета (эта отметка означает  что слои скреплены друг с другом), следовательно, если мы будем двигать один из этих слоев, то второй будет двигаться тоже.
что слои скреплены друг с другом), следовательно, если мы будем двигать один из этих слоев, то второй будет двигаться тоже.
Так как мы хотим разместить самолет не изменяя положение маски, то нам нужно убрать значок скрепления.
Поэтому кликните 1 раз по  , чтобы его убрать
, чтобы его убрать
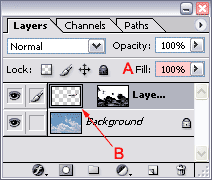
Как видите, значок пропал (А).
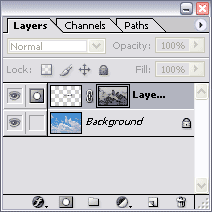
Кликните 1 раз на слое с самолетом, чтобы активизировать этот слой; теперь у этого слоя двойная рамка (B):

2. Добавляем иллюзию глубины
Выберите инструмент передвижения  Move.
Move.
Теперь вы можете использовать мышь, чтобы перемещать самолет в любом направлении. Заметим, что маска, с тех пор как мы убрали  , остается на месте.
, остается на месте.
ВАЖНО: всегда смотрите, чтобы слой с самолетом был активен (активный слой имеет двойную рамку). Маску нельзя передвигать. Если вы случайно ее задели, то отмените действие клавишами Ctrl + Z
Также следите, чтобы самолет всегда исчезал за облаками, цвет которых близок к чисто белому. Все-таки, чтобы появилась иллюзия перспективы было здорово, если бы самолет иногда появлялся из этих белоснежных облаков.
Сейчас мы совсем просто сделаем это.
Выберите кисть  на панели инструментов.
на панели инструментов.
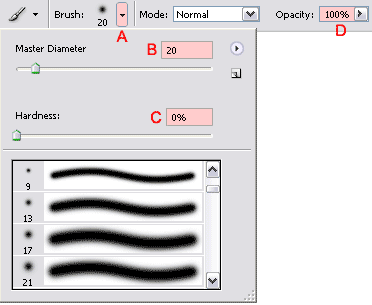
Откройте окошко выбора параметров кисти, нажмите на треугольник, отмеченный буквой A.
Выберите круглую кисть, размер (B) - 20, жесткость (C) - 0% и прозрачность (D) - 100%.
чтобы закрыть это окно - снова нажмите на А:

Теперь давайте сделаем самолет невидимым, для чего изменим значение наполняемость слоя Fill на 0% (буква A на следующем скриншоте)
Кликните на маску на палитре слоев, чтобы активизировать ее (теперь у нее будет двойная рамка (буква B на скриншоте)).
Нажмите слэш (/) на клавиатуре, это поменяет маску на эквивалентную ей быструю маску (теперь облака ярко красные).
Поменяйте основной цвет на черный - нажмите букву D.
Нажмите X, чтобы переключиться на белый.
Теперь закрасьте те облака или часть облаков, которые по вашему мнению будут появляться позади самолета (все это из соображений перспективы).
Смените прозрачность кисти на 30%, если вам кажется, что между частями облаков переход должен быть мягче. Внизу на скриншоте белые облака будут появляться позади самолета:

Когда вы сделали, нажмите слэш (/), чтобы убрать быструю маску.
Обратимся к панеле layers и поменяем значение fill (заливка) (A) 100% - сделаем наш самолет снова видимым. Кликните на окошке с самолетом, чтобы активизировать его снова.

Теперь вы можете взять инструмент  и поперемещать самолет туда-сюда, чтобы посмотреть верно ли вы установили маски, правильно ли смотрится перспектива на вашем рисунке.
и поперемещать самолет туда-сюда, чтобы посмотреть верно ли вы установили маски, правильно ли смотрится перспектива на вашем рисунке.
С этого изображения некоторые облака были перемещены за самолет.

Сохраните свой документ File / Save и дайте ему имя.
3. Добавляем след самолета
На этом этапе мы добавим след от самолета. Мы будем рисовать путь из облаков с помощью специальной кисточки.
Урок по созданию кисти из облаков
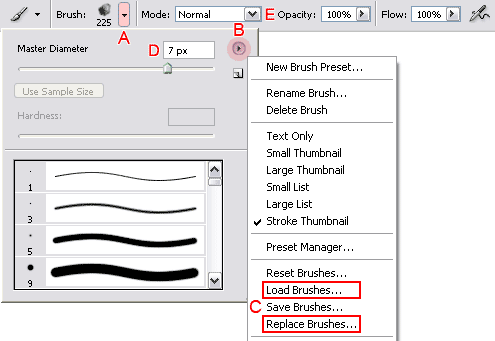
Посмотрите на этот скриншот:

Выберите кисточку и кликните на кнопке со стрелкой (обозначена буквой А на скриншоте).
В окне, которое открылось кликните на маленьком треугольнике (В) и выберите команду Load Brushes... (Загрузить кисти) или Replace Brushes (Заменить кисти)... (C)
Какая между ними разница?
Load Brushes - означает добавить кисти к уже существующему списку в Photoshop,
Replace Brushes - заменить существующие кисти в Photoshop новыми.
Что выбрать решайте сами, но мы советуем просто добавить кисти (Load Brushes)
Выберите кисть, которую вы загрузили ранее и нажмите load.
Активируйте нужную кисть выбрав ее в окошке с разновидностями кистей, которое вы открыли ранее. Ваша кисть возможно лежит в самом низу окошка.
Введите значение размера=7 (D). Прозрачность кисти (E) поставьте 100%.
Создайте новый слой  на палитре слоев.
на палитре слоев.
Нажмите букву D, чтобы цвета установились в таком порядке:

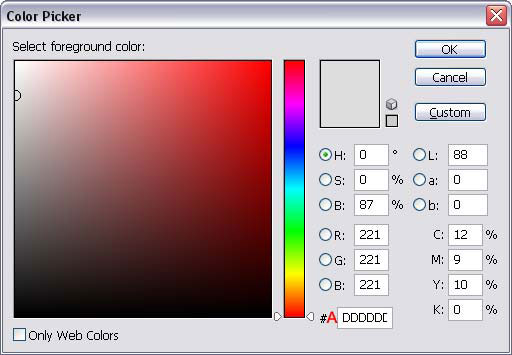
Кликните на окошке с черным цветом, чтобы открыть палитру цветов.

Введите цвет DDDDDD (светло серый) где отмечено буквой А :

А теперь давайте нарисуем след самолета :
- зажмите shift пока я не скажу, когда можно отпустить (это поможет нам нарисовать идеально прямую линию)
- переместите курсор вашей мыши в центр левого края вашей картинки
- нажмите кномку мыши и пока не отпускайте
- переместите свой курсор до правого края
- отпустите мышь
- отпустите кнопку shif

Добавьте маску слоя  к слою, на котором нарисован след самолета (кликните на соответствующую кнопку внизу на палитре layers)
к слою, на котором нарисован след самолета (кликните на соответствующую кнопку внизу на палитре layers)
Нажмите D на клавиатуре, чтобы сделать основной цвет белый, а фоновый - черный:

Выберите инструмент  Gradient Tool.
Gradient Tool.
Будьте уверены что настройки градиента такие же как на скриншоте:

С активной маской, удерживайте клавишу shift и нарисуйте градиент от левого края маски по всему пути до правого края маски (вообщем техника такая же, когда мы рисовали след из облаков).
Когда закончите - отпустите shift.
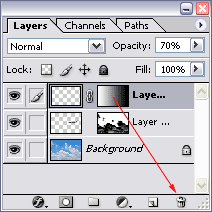
Затем кликните на маске слоя и перетащите ее в корзину  (скоро вы поймете, почему мы удалили маску, которую только что создали):
(скоро вы поймете, почему мы удалили маску, которую только что создали):

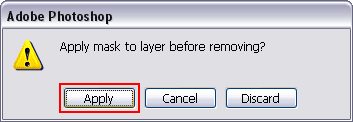
Photoshop спросит у вас хотите ли вы употребить маску перед тем как ее переместить. Выберите Apply (Применить):

В этом причина, почему нам пришлось переместить маску, с помощью этого действия мы применили ее к слою со следом. Возможно это странный способ, но зато эффективный.
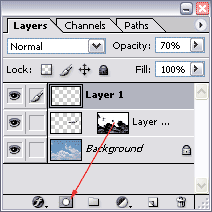
С активным слоем следа самолета, кликнете на маске самолета и перетащите ее на значок  Add layer mask (Добавить маску слоя)
Add layer mask (Добавить маску слоя)

Только для пользователей Photoshop CS2
Вышеперечисленные способы дублирования маски не работают в Photoshop CS2.
Вот способ для копирования маски в Photoshop CS2:
Удостоверьтесь, что Layer 1 активен
Зажмите Alt
Щелкните на маске самолета и перетащите ее на Layer 1
Отключите Alt
Продолжаем!
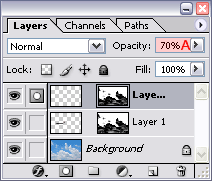
Измените прозрачность слоя opacity до 70% (A):

Нам придется скопировать маску, так как наш след должен изменяться также как и самолет (как у вас получилось в конце 2-ой части), иначе мы получим разрозненную анимацию, в которой след будет всегда оставаться позади самых ярких белых облаков.
Заметим: нет необходимости убирать скрепляющий значок между слоями следа самолета и маски, которую мы только что скопировали. Так повелось в программе Photoshop, что значок всегда появляется, как только вы создаете новую маску.
Щелкните на окошке с самолетом и выберите  .
.
Переместите самолет из облаков к левой части картинки ровно посередине рисунка, чтобы самолет совпадал с путем.
Выберите путь со следом и переместите след прямо за левым двигателем самолета (оставьте небольшой промежуток между двигателем и началом следа).
Как только след на нужной позиции, щелкните в месте отмеченом буквой (B) чтобы появился значок скрепления слоев:

Только для пользователей Photoshop CS2
Adobe поменял способ скрепления слоев в Photoshop CS2. Если вы используете Photoshop CS2, то вам необходимо во-первых кликнуть на окошке с путем, зажмите shift и затем кликните на окошке с самолетом. После освободите кнопку shift, вам нужно кликнуть на значке скрепления (он находится внизу панели см. на букву А); слои будут соединены, что подтверждают два появившихся значка скрепления (В).
Щелкните на слое со следом, чтобы активизировать:

Оба слоя теперь скреплены, это означает, что теперь путь будет следовать за самолетом справа налево и это именно то, что нам нужно для анимации.
Выберите  . Переместите самолет в правую сторону и остановите, когда останется только нос от самолета:
. Переместите самолет в правую сторону и остановите, когда останется только нос от самолета:

Зажмите shift и нажмите стрелочку вправо на клавиатуре несколько раз пока самолет полностью не исчезнет.
Сохраните этот документ File / Save (файл - сохранить)
В следующей части мы заставим этот самолет полететь через облака.
4. Делаем анимацию самолета
На этом этапе автор покажет, как делать анимацию самолета в программе ImageReady , так, чтобы он летел через облака.
, так, чтобы он летел через облака.
Посмотрите на панель инструментов Photoshop, внизу находится кнопка "переместить в ImageReady" ; Это действие позволит открыть наш текущий документ в программе ImageReady..
Будьте уверены, что панель анимации в программе ImageReady открыта, если нет, то выберите ее из меню Window / Animation (Окно/Анимаций)
Посмотрите на нижепредставленные скриншоты


Смотря на панель анимации, вы заметите, что сейчас у вас только одна картинка, которая находится в верхнем левом углу и имеет номер 1. Первое, что мы должны сделать - дублировать эту рамку , для чего нажмите на кнопку Duplicate сurrent frame - она отмечена буквой A (находится внизу панели)
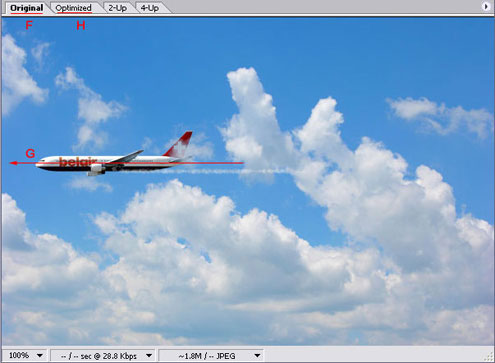
C активным вторым изображением, посмотрите, чтобы во главе рабочего окна была открыта вкладка Original - отмечена буквой F.
Выберите инструмент Move  .
.
Зажмите клавишу shift и нажмите несколько раз на клавиатуре стрелку налево  до тех пор пока и самолет, и след от него полностью не исчезнут с картинки.
до тех пор пока и самолет, и след от него полностью не исчезнут с картинки.
Вернитесь к анимационной панеле, когда все сделаете.
Теперь вам нужно выбрать оба слайда; мы можем сделать это щелкая на каждой из них и удерживая клавишу Ctrl. Оба слайда будут выбраны, если фон за ними стал темно серым.
Кстати, есть способ выделять сразу несколько слайдов - кликнуть на первом и, удерживая shift кликнуть на последнем.
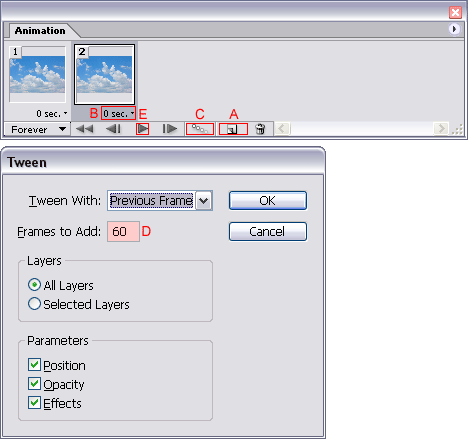
Следующий этап - это выбрать для слайда время задержки; это время можно установить в прямоугольнике, который на рисунке обведен красным и отмечен буквой (B), там вы можете задать количество секунд. Нам нужно оставить в этом окошке значение в 0 секунд.
Кстати, если вам будет нужно, вы всегда можете поменять значение времени позже
На данный момент у нас два слайда, на первом изображен самолет на стартовой позиции, на второй на заключительной. Сейчас мы дадим задание программе ImageReady создать нам недостающие части.
Мы сделаем это, нажав на кнопочке тройнике  она находится под буквой (C).
она находится под буквой (C).
В появившемся окошке вы заметите, что установлено значение кнопки: Selection (выбор). Это то, что нам нужно.
Самый главный вопрос - это сколько слайдов мы хотим добавить?
Я как видите на скриншоте советую выбрать 60, но вы можете задать любое другое количество.
Главное помнить следующее:
Чем больше слайдов, тем ровнее и глаже сама анимация, но получится большой объем файла.
Меньше слайдов - анимация будет отрывочная скачкообразная, но зато меньше объем файла
Убедитесь, что изображение с которым вы работаете достаточно маленькое.
Насколько маленькое?
Это зависит от количества слайдов, которые вы собираетесь использовать. В этом уроке мы специально изменили изображение, чтобы сделать быстрее анимацию.
После того как вы выбрали количество дополнительных слайдов и вы убедились, что все другие настройки (слои/параметры) такие же как на скриншотах, вы можете нажать OK.
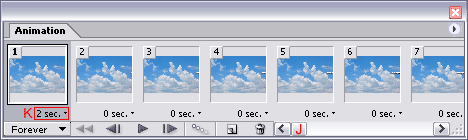
Теперь мы добавим задержку времени нашему первому и последнему слайду. В этом уроке мы собираемся добавить ее к первому слайду. Передвиньте ползунок отмеченный буквой J на скриншоте в начало, чтобы увидеть первый слайд.
Кликните там, где стоит буква K и выберите значение 2 сек:

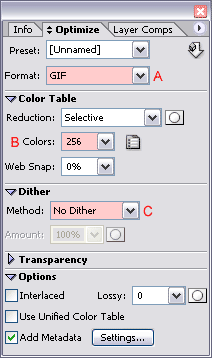
Выберите вкладку Optimize (Оптимизировать) в рабочем документе - отмечено буквой H на предыдущем скриншоте и подождите пару секунд. Вкладка оптимизации позволит вам увидеть, как слайды выглядит с установленными настройками.
Вы уже сейчас можете посмотреть анимацию, щелкнув на кнопке Play .
.
Анимация будет транслироваться в нашем рабочем окне.
Заметим: итоговая анимация будет быстрее, чем та, которую вы сейчас посмотрели.
Как я уже говорил ранее; анимация использует текущие настройки из панели Optimize:

Заметим, что внизу окна оптимизации вы можете увидеть предполагаемый объем итоговой анимации, в моем случае это 403.1K:

Давайте посмотрим, как мы можем сократить эту величину. Кстати, в вашем случае цифра может быть другая.
Еще раз взгляните на ранее представленный скриншот панели оптимизации. Рассказывать о всех этих настройках - это тема другого урока, я упомяну только две вещи;
Для этого урока я выбрал формат (A) GIF , так как этот формат поддерживает анимацию. Старайтесь не использовать JPEG - он не поддерживает анимацию.
Для отображения цветов (B) я выбрал значение 256. Это позволит сохранить нормальное качество изображению, но файл будет весить немного больше.
Как я сказал ранее, предполагаемый объем файла для формата GIF около 403.1K. Так как это значение довольно велико, нам нужно что-нибудь с этим сделать. Давайте для начала обрежим картинку; выберите инструмент crop  и выберите в панеле настроек для параметра Cropped Area (Вырезанная область) значение Hide (Спрятать):
и выберите в панеле настроек для параметра Cropped Area (Вырезанная область) значение Hide (Спрятать):

Нам пришлось выбрать значение hide, так как мы не хотим удалять невидимые части нашего самолета и его следа - ведь все это элементы нашей анимации.
Кликните на 20-ом слайде, если вы не видите самолет.
Мы сейчас проделаем 3 операции для уменьшения размера файла.
Первое действие - это обрезка:
Оптимизация 1: Обрежьте изображение таким образом как будто вы обрезаете верхнюю и нижнюю части неба. В моем случае это привело к уменьшению объема до 330.4K - а это составляет 20%.
Оптимизация 2: Обратитесь к меню и выберите Image / Image Size и задайте ширину (width) = 400px и кликните OK. Новый файл теперь 149.5K - а это уменьшение уже на 55% от предыдущего размера.
Оптимизация 3: Изменяя настройки в разделе Dither Method (C) с Diffusion на No Dither (нет дрожания) я умудрился уменьшить объем еще до 120.1K.
Теперь файл можно сохранить в формате GIF, выберите File / Save Optimized As...
Надеюсь ваша анимация будет похожа на это:

Заключение
Если даже вы не планируете создавать анимацию, думаю что знание принципов первой части урока - как создать статическое изображение в комбинации с облаками, используя маски слоев, будет вам полезно:

Искренне надеюсь, что этот урок навел вас на интересные идеи по использованию каналов слоев, а также познакомил с программой ImageReady, одна из главных функций которой - создание простых и прямонаправленных анимаций.
На сегодняшний день флэш-анимация часто используется в интернете. Для ее создания применяются другие более сложные программы, но для создания такой простой анимации как эта, вы смело можете применять программу ImageReady.
Автор:Зинаида Лукьянова



 )))
)))