1.Создаем новый документ размером 500х500 цветовая модель RGB и прозрачный фон.
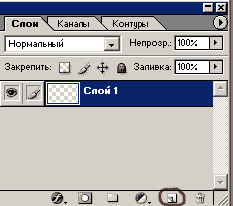
2.Залейте его черным цветом при помощи инструмента "заливка". Создаем новый слой при помощи кнопки "создать новый слой" внизу панели СЛОИ.


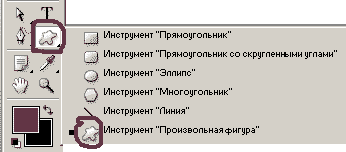
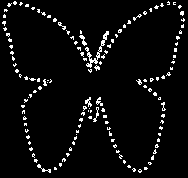
3.Теперь создаем контур для бабочки - выбрав инструмент "произвольная фигура"на панели инструментов и найдя там форму бабочки. Растяните фигуру бабочки на прозрачном слое.


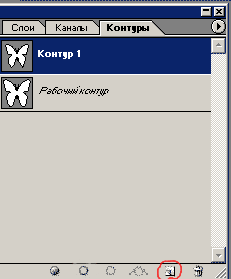
4.Копируем слой с контуром 2 раза и называем слой 1, слой 2 и слой 3. Делаем активным слой 1.
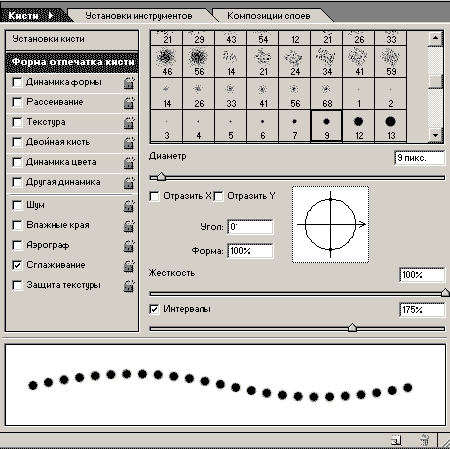
5.Выберите инструмент кисть, и задайте для нее следующие параметры (окно-кисти) - твердая кисть размером 9 пикселов с интервалом 175 процентов.Теперь ставим основным белый цвет.

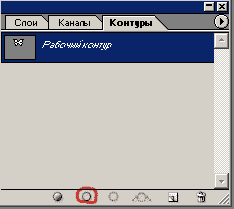
6.На панели контуры (рядом с панелью слои) нажимаем кнопку "выполнить обводку контура кистью".


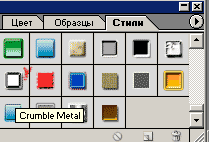
7.Теперь добавим стиль"Crumble Metal" из панели СТИЛИ, если его нет, добавьте все стили из БИБЛИОТЕКИ СТИЛЕЙ. Вы можете добавить несколько точек кистью (на слое с бабочкой), там где вам понравиться, К ним автоматически применен стиль тот же, что и к контуру.

8.Теперь делаем активным слой 2. Выберите инструмент кисть, и задайте для нее следующие параметры (формы отпечатка кисти) - твердая кисть размером 6 пикселов с интервалом 250 процентов.
9.На панели контуры(рядом с панелью слои) нажимаем кнопку "выполнить обводку контура кистью" и добавим стиль"Crumble Metal" из панели СТИЛИ. Снова кистью ставим точки внутри бабочки (желательно не там,где на слое1).
10.Делаем активным слой 3. Выберите инструмент кисть, и задайте для нее следующие параметры(формы отпечатка кисти) - твердая кисть размером 3 пиксела с интервалом 175 процентов.
11.На панели контуры (рядом с панелью слои) нажимаем кнопку "выполнить обводку контура кистью"и добавим стиль"Crumble Metal" из панели СТИЛИ. Снова кистью ставим точки внутри бабочки.
12.Создаем новый прозрачный слой и ставим его над фоновым слоем и большой мягкой кистью (390 пикселей), ставим в центре точку, любого цвета.
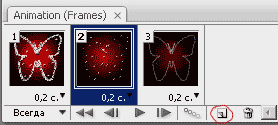
13.Откройте панель анимации в Photoshop CS3 (ОКНО-АНИМАЦИЯ) или перейдите в ImageReady CS, при помощи кнопки "Редактировать в ImageReady" (внизу панели инструментов), если вы работаете в более ранней версии программы.

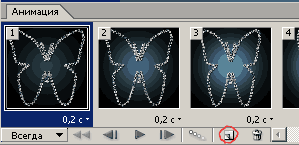
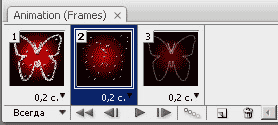
14.Скопируйте первый кадр 2 раза.

15.вернемся к первому кадру анимации (кликнем по нему мышью), на панели Слои оставляем видимыми - фоновый слой, слой 1 и слой с точкой (у остальных слоев отключаем видимость (значек ГЛАЗ)).
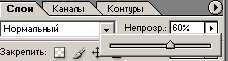
16.Во втором кадре оставляем видимыми фоновый слой, слой2 и слой с точкой, причем снижая прозрачность слоя с точкой до 60 процентов.

17.В третьем кадре оставляем видимыми фоновый слой, слой3 и слой с точкой (меняя его прозрачность на 30 процентов).
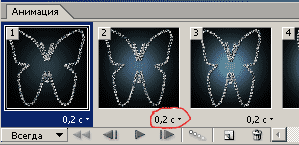
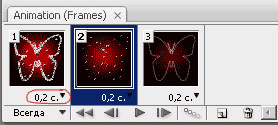
18.Задайте время задержки каждого кадра 0,2 секунды.

Нажмите кнопку PLAY посмотрите что получилось. Для того, чтобы сохранить анимацию в Photoshop CS 3 заходим в меню ФАЙЛ-СОХРАНИТЬ ДЛЯ ВЭБ и сохраняем изображение в нужную Вам папку, как рисунок и HTML-код в формате GIF. Если сохраняете из Image Ready, то заходим в меню ФАЙЛ-СОХРАНИТЬ ОПТИМИЗИРОВАННЫЙ КАК и сохраняем изображение как рисунок и HTML-код в формате GIF.

Источник: fotodryg.ru