1. Открываем изображение которое мы хотим поместить в наш стеклянный шар.
2. Создаем новый слой нажав на значек "Создать новый слой" в нижней части панели СЛОИ. Выбираем инструмент "Овальное выделение" и при нажатой клавише Shift делаем круглое выделение в том месте изображения, где Вы хотите разместить свой шар.
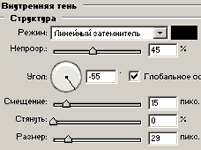
3. Установите основным цветом светло-серый и залейте им выделение при помощи инструмента "Заливка". Снимаем выделение (Выделение-отменить выделение) и применяем стили слоя, нажав на значек "Добавить стили слоя" в нижней части панели СЛОИ, в появившемся окне выбираем пункт "Внутренняя тень" и ставим параметры как на рисунке.

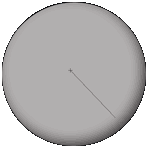
4. Создайте новый слой и примените команду СЛОЙ-СОЗДАТЬ ОБТРАВОЧНУЮ МАСКУ. Установите фоновым цветом темно-серый и активируйте инструмент "Градиент" линейного типа. Проведите градиент так как показано на рисунке.

5. Устанавливаем цветом переднего плана белый, заднего черный. Добавляем маску слоя, нажав на значек "Добавит слой-маску" в нижней части панели СЛОИ. Снова выбираем инструмент "Градиент" на этот раз Радиальный. Проведите градиент в правой части шара.
6. Копируем слой к которому мы применяли "Внутреннюю тень", перетащив строку слоя на значек "Создать новый слой" в нижней части панели СЛОИ и переместим полученный слой поверх всех остальных слоев. Уменьшаем заливку слоя до 0%.

7. После копирования слой с градиентом у нас разгруппировался, поэтому активируем его и применяем команду СЛОЙ-СОЗДАТЬ ОБТРАВОЧНУЮ МАСКУ.
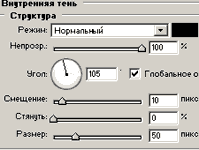
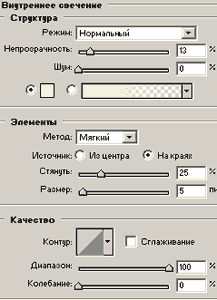
8. Теперь вернемся к верхнему слою, двойным левым кликом по строке слоя вызываем окно "Стили слоя", меняем параметры стиля "Внутренняя тень" на те, что показаны на рисунке и добавляем стиль "Внутреннее свечение" с параметрами как на рисунке.


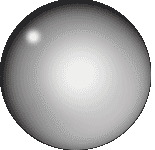
9. Создайте новый слой, сделайте активным инструмент "Кисть", выберите мягкую кисть размером примерно 250 пикселов и поставим белую точку в центре шара. Размоем эту точку ФИЛЬТР-РАЗМЫТИЕ-РАЗМЫТИЕ ПО ГАУССУ с радиусом 25.
10. Создайте новый слой расположите его выше остальных, сделайте активным инструмент "Кисть", выберите твердую кисть размером примерно 25 пикселов и поставим белую точку примерно там, где на рисунке. Размоем эту точку ФИЛЬТР-РАЗМЫТИЕ-РАЗМЫТИЕ ПО ГАУССУ с радиусом 5.

11. Вернемся к слою на котором мы уменьшали заливку и увеличим заливку до 25%.
12. Меняем режим наложения у всех слоев, кроме слоя с градиентом, на "Перекрытие".
13. При нажатой клавише Ctrl кликаем по строке слоя с шаром и у нас появится выделение, делаем активным фоновый слой. Применяем фильтр "Сферизация" (Фильтр-искажение-сферизация) режим нормальный, Степень 100%.
14. Инвертируем выделение (Выделение-инверсия) и нажимаем клавишу Del, у нас останется только шар на прозрачном фоне. Склеиваем слои (Слой-объеденить видимые).
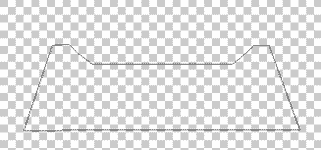
15. Создайте новый слой, при помощи инструмента перо на рисуйте подставку для шара как на рисунке. Перейдите на панель КОНТУРЫ и нажмите кнопку "Загрузить контур как выделенную область" и снова вернитесь на панель СЛОИ.

16. Залейте выделение цветом каким бы Вы хотели чтобы у Вас была подставка, в нашем случае это коричневый. Примените фильтр ШУМ (Фильтр-шум-добавит шум) с параметром КОЛЛИЧЕСТВО 9, РАСПРЕДЕЛЕНИЕ равномерное, МОНОХРОМНЫЙ. Теперь размоем изображение ФИЛЬТР-РАЗМЫТИЕ-РАЗМЫТИЕ ПО ГАУССУ с радиусом 1,3 пикселя.
17. Двойным левым кликом по строке слоя вызываем окно "Стили слоя" выбираем пункт ТИСНЕНИЕ оставляя параметры по умолчанию и ОБВОДКА, выбрав цвет чуть темнее того которым вы залили подставку, размер 1 пиксель, положение - снаружи. Снимаем выделение.
18. Создайте новый слой, при помощи инструмента "Прямоугольное лассо" сделайте выделение примерно как на рисунке.

19. Залейте выделение тем же цветом. Примените фильтр ШУМ и РАЗМЫТИЕ ПО ГАУССУ, и те же стили слоя, с теми же параметрами, что и для предыдущего слоя. Снижаем непрозрачность слоя до 50%.
20. Создайте новый слой, при помощи инструмента "Прямоугольное выделение" сделайте прямоугольное выделение внизу подставки от одного края до другого.

21. Залейте выделение тем же цветом. Примените фильтр ШУМ и РАЗМЫТИЕ ПО ГАУССУ, и те же стили слоя, с теми же параметрами, что и для предыдущего слоя. Снимаем выделение. Отключаем видимость слоя с шаром нажав на значек глаза рядом со строкой слоя на панели СЛОИ и применяем команду СЛОЙ-ОБЪЕДЕНИТЬ ВИДИМЫЕ. Теперь возвращаем видимость слою.
22. Создаем новый слой, устанавливаем основным черный цвет, выбираем инструмент "Градиент" зеркального типа "От основного к прозрачному" с непрозрачностью 30%. Проводим небольшой градиент слева на право в правой части подставки, так мы создадим тень.
23. При нажатой клавише Ctrl кликаем по строке слоя с подставкой и у нас появится выделение, инвертируем его и делаем активным слой с тенью, нажимаем клавишу Del.
24. Создаем новый слой, устанавливаем основным белый цвет, выбираем инструмент "Градиент" зеркального типа "От основного к прозрачному" с непрозрачностью 30%. Проводим небольшой градиент справа на лево в левой части подставки, так мы создадим блик.
25. При нажатой клавише Ctrl кликаем по строке слоя с подставкой и у нас появится выделение, инвертируем его и делаем активным слой с бликом, нажимаем клавишу Del.
26. Отключаем видимость слоя с шаром нажав на значек глаза рядом со строкой слоя на панели СЛОИ и применяем команду СЛОЙ-ОБЪЕДЕНИТЬ ВИДИМЫЕ. Теперь возвращаем видимость слою.
27. Создаем новый слой, при нажатой клавише Ctrl кликаем по строке слоя с шаром и у нас появится выделение, делаем активным новый слой и заливаем его черным цветом при помощи инструмента "Заливка".
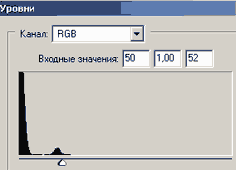
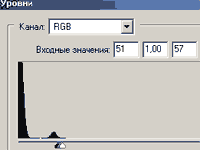
28. Применяем фильр ГУБКА (Фильтр-имитация-губка) с параметром РАЗМЕР КИСТИ 4, КОНТРАСТНОСТЬ 25, СМЯГЧЕНИЕ 5. Далее применяем команду ИЗОБРАЖЕНИЕ-КОРРЕКЦИЯ-УРОВНИ с параметрами как на рисунке.

29. Создаем новый слой, не снимая выделения заливаем его черным цветом. Применяем фильр ГУБКА (Фильтр-имитация-губка) с параметром РАЗМЕР КИСТИ 3, КОНТРАСТНОСТЬ 25, СМЯГЧЕНИЕ 4. Далее применяем команду ИЗОБРАЖЕНИЕ-КОРРЕКЦИЯ-УРОВНИ с параметрами как для предыдущего слоя.
30. Создаем новый слой, не снимая выделения заливаем его черным цветом. Применяем фильр ГУБКА (Фильтр-имитация-губка) с параметром РАЗМЕР КИСТИ 2, КОНТРАСТНОСТЬ 25, СМЯГЧЕНИЕ 5. Далее применяем команду ИЗОБРАЖЕНИЕ-КОРРЕКЦИЯ-УРОВНИ с параметрами как на рисунке.

31. Меняем для трех последних слоев режим наложения на "Осветление" и отключаем их видимость, делаем активным слой с шаром и применяем команду СЛОЙ-ОБЪЕДЕНИТЬ ВИДИМЫЕ. Теперь возвращаем видимость слоев. У нас осталось четыре слоя - один с шаром и три со снегом.
32. Создаем новый слой, ставим его ниже всех слоев и заливаем его любым цветом или градиентом. Это будет фон.
33. Откройте панель анимации в Photoshop CS3 (ОКНО-АНИМАЦИЯ) или перейдите в ImageReady CS, при помощи кнопки "Редактировать в ImageReady" (внизу панели инструментов), если вы работаете в более ранней версии программы.
34. Скопируйте первый кадр 2 раз, нажав на значек "Новый кадр" в нижней части панели АНИМАЦИЯ (Всего получится 3 кадра).
35. Вернемся к первому кадру анимации (кликнем по нему мышью), на панели Слои оставляем видимыми - фоновый слой, слой с шаром и первый слой со снегом (у остальных слоев отключаем видимость). У второго кадра оставляем видимыми - фоновый слой, слой с шаром и второй слой со снегом. Втретьем кадре - фоновый слой, слой с шаром и третий слой со снегом.
36. Задайте время задержки каждого кадра 0,1 секунды.
Нажмите кнопку PLAY посмотрите что получилось.

Источник: fotodryg.ru

