Часть первая:
Анимация вращения.
Шаг первый:
Создаем новый файл (настройки 300-300 пкс, фон прозрачный):
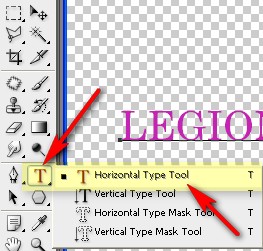
Берем инструмент "горизонтальный текст":
Настройки у меня:
Пишем текст:
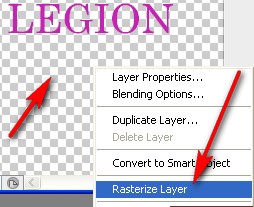
Растрируем текст (можно правой клавишей по файлу и выбрать в выпавшем окне - "растрировать слой":
применяем к нему стили слоя, например (это по желанию, можно не применять  )
)
Все, подготовительный этап закончен, - переходим к трансформации, - вращению.
Шаг второй:
Нажимаем сочетание клавиш Ctrl +Alt +T (Переходим в режим свободной трансформации и копируем слой. Расклад клавиатуры - англ.! )
Вокруг текста появилась рамка трансформации:
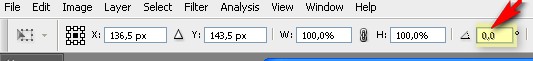
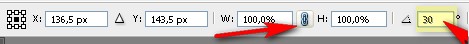
Теперь решаем на какой угол мы хотим повернуть наш текст. (360 градусов должно делиться на этот угол без остатка, если мы хотим, чтобы вращение было равномерным). Допустим - на 30 градусов за один кадр. Вводим число 30 сюда смотрим вверху программы):
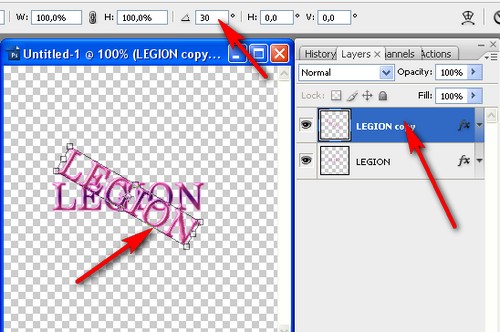
Как видим, у нас образовался новый слой с текстом, текст , в свою очередь, повернулся на 30 градусов:
Жмем клавишу Enter для выхода из режима трансформации.
Теперь - мои любимые кнопочки  ))
))
Нажимаем сочетание клавиш Ctrl + Alt + Shift + T ((Удобнее - с зажатыми клавишами Ctrl+Alt+Shift просто тыкать на клавишу T). Происходит примерно такое (я добавила фон, - не люблю обводку у гифок):
360:30=12, значит мы жмем сочетание Ctrl + Alt + Shift + T 10 раз, ибо 2 слоя у нас есть уже, а надо - 12. В результате, у нас образуется 12 слоев:
Все, - еще один этап позади. Осталось - анимировать. Советую создать какой-то фоновый слой, нижним, иначе - обводка эта(((
Шаг третий.
(У кого версия photoshop ниже CS 2 - переходим в имадж реди). Мы же открываем палитру анимации:
Отключаем все слои кроме первого (и фонового, если Вы его создали):
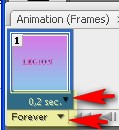
В панели анимации, сразу проставляем время кадра и "Forever- всегда":
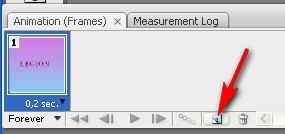
Кликом сюда (по стрелке) создаем новый кадр в панели анимации:
В палитре слоев включаем второй текстовый слой и отключаем первый:
Снова, - новый кадр в панели анимации:
Снова включаем следующий текстовый слой и отключаем предыдущий:
Аналогично поступаем со всеми остальными слоями.
У нас должно получится 12 кадров в панели анимации. У первого кадра тыкаем по стрелке:
И ставим длительность кадра, допустим, - 2 секунды:
Все, сохраняем файл как gif- анимацию. Вышло (я подрезала):
Можно ускорить, - уменьшить время кадров.
Часть вторая:
Анимация вращения и уменьшения (увеличения).
Повторяем наш Шаг первый: из первой части урока. Опять повторяем это:
Нажимаем сочетание клавиш Ctrl +Alt +T (Переходим в режим свободной трансформации и копируем слой. Расклад клавиатуры - англ.! )
Вокруг текста появилась рамка трансформации:
Проставляем, как в первой части урока угол , допустим 30 градусов и включаем цепочку соблюдения пропорций (по стрелке):
И выбираем на сколько процентов мы хотим уменьшать. Допустим - 10, значит - ставим размер 90 процентов:
Дальше все повторяем, как в первой части урока... нажимаем Enter, потом - сочетание клавиш Ctrl + Alt + Shift + T столько раз, сколько посчитаем нужным, - смотрим, чтобы картинка уменьшилась до нужного нам размера. Происходит такое (я опять добавила фоновый слой):
Анимируем, как в первой части урока. Я начала включать слои, начиная с самого маленького (верхнего слоя), и самым длительным сделала нижний текстовый слой (и подрезала):
Часть третья:
Анимация вращения, уменьшения (увеличения) и перемещения. (трансформация вручную).
Еще немного. Возьмем любую картинку в png:
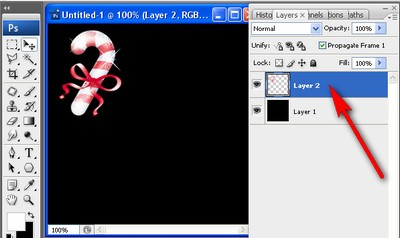
Снова откроем новый в фотошопе и затащим на него нашу картинку (фоновый слой я залила черным цветом). Встаем на слой с картинкой:
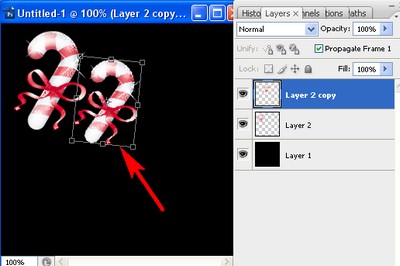
Снова - Нажимаем сочетание клавиш Ctrl +Alt +T. С зажатой клавишей Shift немного уменьшаем картинку, отпускаем Shift, затем - немного поворачиваем, и немного передвигаем влево и вниз:
Дальше все по первой части урока:
Жмем клавишу Enter, Нажимаем сочетание клавиш Ctrl + Alt + Shift + T столько раз, сколько посчитаем нужным (все зависит от нашего замысла) и анимируем:
Пока все)) Теперь все зависит только от вашей фантазии и идей. Я рассказала только основной механизм работы. Можно двигать снежинки, звездочки, тексты, уменьшать и пр, пр. Всем удачи и творческого вдохновения : -)
Автор: inmira
Источник: liveinternet.ru

 легкотня)
легкотня)



