Создаём анимированный баннер в Фотошоп
Анимированные Gif файлы были поводом для многих шуток в дизайнерских обществах. Это потому, что анимационные картинки известны тем, что немного навязчивы и загромождают интернет-странички. Однако при правильном использовании, анимация может привлечь внимание к себе и заставить забыть о другом содержимом страницы. Сегодня мы покажем, как использовать Photoshop CS5 для создания анимированных GIF баннеров. Давайте начнем!
Прим. переводчика: для этого урока подойдёт и Photoshop CS4.
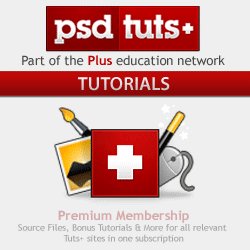
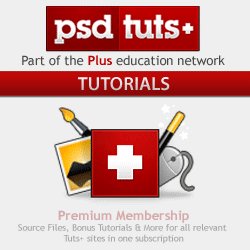
Это тот самый баннер, о котором пойдёт речь в этом уроке.

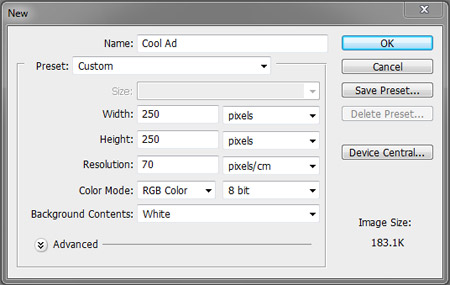
Шаг 1. Создайте новый документ размером 250 х 250 пикселей и установите разрешение (resolution) до 70 пикселей. Цвет фона для баннера будет такой # f2f2f2.

Шаг 2. Поместите логотип в верхней центральной части баннера
Шаг 3. Напишите слоган под логотипом.
Шаг 4. Нарисуйте прямоугольник и установите цвет # 90909.
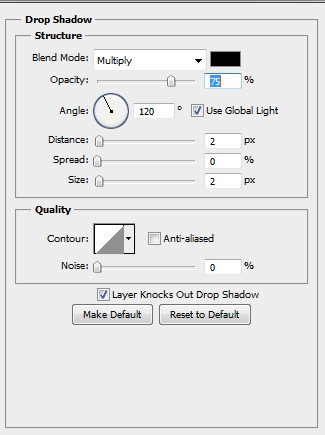
Откройте диалоговое окно Стили слоя (layer styles)и настройте Тень (Drop shadow). Уменьшите расстояние (distance ) и размер (size ) на 2px.

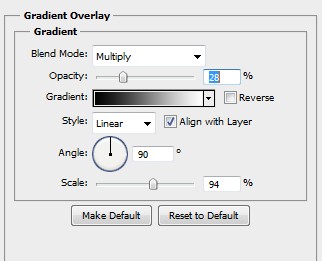
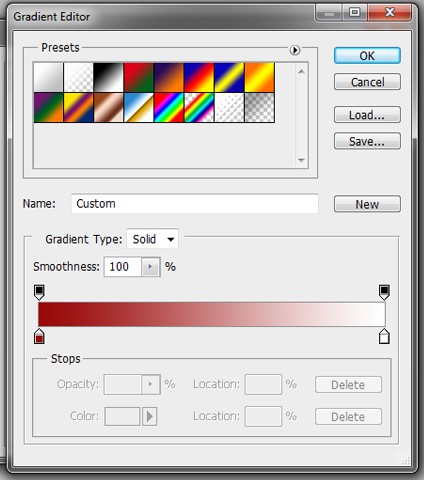
Теперь добавьте Наложение градиента (Gradient Overlay) и установите режим смешивания на Умножение (Multiply) с непрозрачностью 28%.

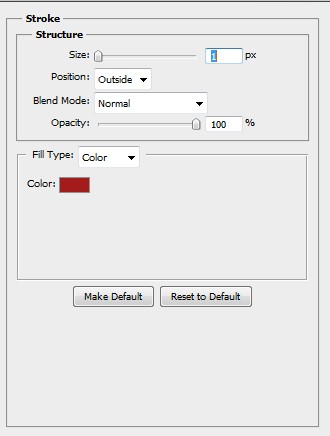
Добавьте обводку и уменьшите её размер до 1 пикс. Установите цвет # a31b1b.

Шаг 5. Добавим список рекламных предложений. У нас это будет Tutorials (Уроки), Articles (Статьи), Tips (Советы), Freebies (бесплатно), Basix (Азы), Videos (Видео), Premuim (Премиум) как показано на рисунке.
Растрируйте текстовые слои и создайте Обтравочную маску (Сreate a clipping mask).
Шаг 6. Теперь поместите привлекательную картинку. В нашем случае мы использовали значок премиум-программы для PSDTUTS, но вы можете использовать все, что подходит вам.
Шаг 7. Добавим ещё нужный текст ниже картинки, которую мы вставили в шаге 6.
Шаг 8. Создайте овальную фигуру и установите цвет # fdfcfc.
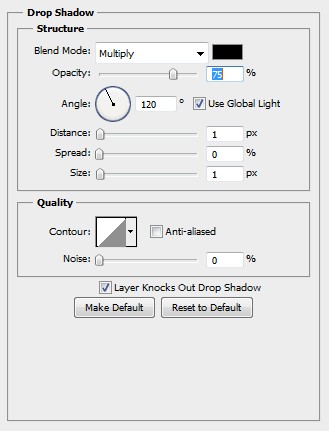
Откройте диалоговое окно Стили слоя (layer styles) и настройте Тень (Drop shadow). Уменьшите расстояние (distance ) и размер (size ) на 1px.

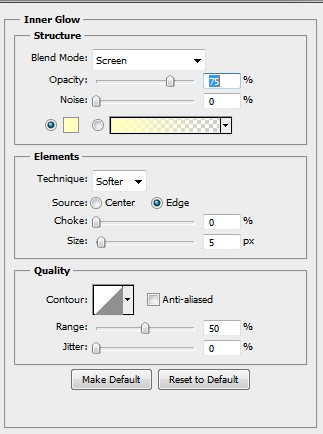
Включите и проверьте Внутреннее свечение (Inner glow) и оставьте в настройках все как есть.

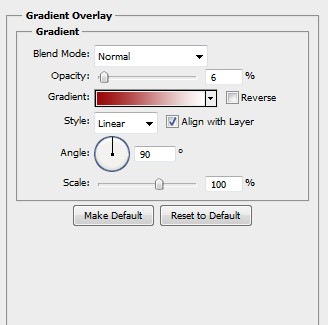
Добавьте Наложение градиента (Gradient Overlay) с Непрозрачностью (Opacity) 6%


Шаг 9. Теперь, когда мы закончили создание все наших слоёв, мы готовы приступить к работе по анимации. Во-первых, откройте панель анимации Окно – Анимация (Window> Animation). Я буду использовать панель анимации по Временной шкале (Timeline Animation), а не в Покадровой анимации (frame animation).
Примечание: Эта функция доступна только в Photoshop Extended.
Теперь устанавливаем все слои видимыми, но уменьшаем их непрозрачность до 0%. Фон не трогаем.

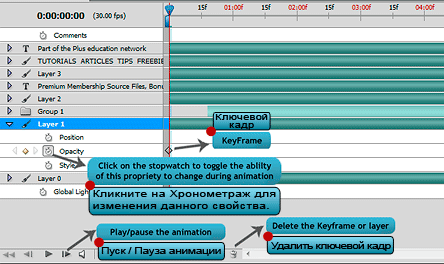
Шаг 10. Смотрите изображения ниже для инструкций о том, как вставлять ключевые кадры и где увеличивать непрозрачность. Для каждого созданного нами элемента отдельный скриншот с инструкцией.
Прим. переводчика: ключевые кадры можно будет перемещать мышкой. Так же можно выделить несколько ключевых кадров для перемещения.







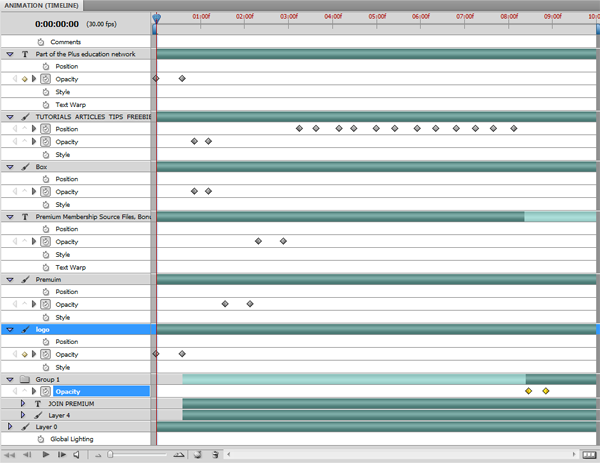
Шаг 11. Ваша Временная шкала (Timeline Animation), должна выглядеть примерно так, как ниже.
Шаг 12. Ну вот, мы и завершили нашу анимацию. Нажмите кнопку Пуск (Play), чтобы увидеть результат. Вы можете всё подстроить в случае необходимости. Чтобы сохранить ваш баннер, перейдите в меню Файл - Сохранить для веб и устройств (File - Save for Web & Devices). Установите настройки как на скриншоте ниже и нажмите кнопку Сохранить.

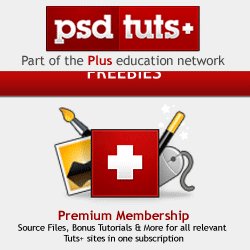
Вот и все! Вот такой баннер у нас получился!

Практика очень хорошо закрепляет теорию!
Автор: Vikram Creative
Переводчик: Рыбка.
Источники: photoshop-master.ru \ psd.tutsplus.com