В этом уроке мы будем создавать анимацию, передающую объём пространства.
Волшебный лес…

Спасибо авторам интересных работ, наполняющих интернет )))) и вдохновляющих нас на подвиги….
Для создания такой анимации я скачала Детские фоны, их очень много – на любой вкус и цвет.
Анимация у нас будет трёхплановая: первый план, второй и задний.
При выборе исходников я учитывала какие объекты где будут располагаться: что на переднем плане, что будет служить фоном и т.д.
Размер документа, для создания работы, я определяла исходя из размера исходников.
Итак, начинаем подготовительный этап – создание основы для анимации.
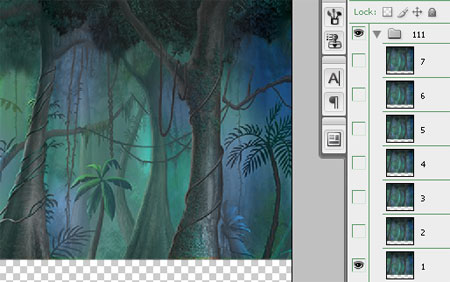
Для начала, я поместила в рабочий документ картинку, которая будет фоном.

По моей задумке, задний план – фон, станет приближаться и удаляться от нас.
Для того, чтобы это получилось нужно сделать несколько копий слоя (я сделала 6 шт – слоёв всего получилось 7) и пронумеровала их от 1 до 7 в соответствии с увеличением размера слоя.
Число копий берётся не с потолка, а продумывается заранее, как и весь сюжет анимации. Я опиралась на общее число кадров, чтобы сохранялась плавность движения. То есть в моей анимации 12 кадров, и 7 копий как раз необходимо для плавного зацикливания движения «вперед-назад». Схему распределения я приведу позже.
Кстати, копии слоёв разного размера можно создать и потом, после покадрового создания анимации. Если сомневаетесь в нужном количестве кадров в самой анимации. Как удобнее.
Поехали дальше…..
Второй план.
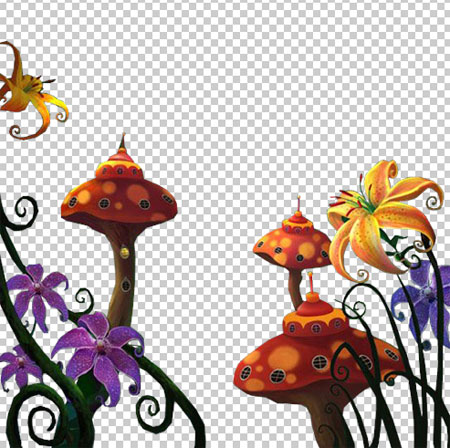
Набираю нужные мне предметы. Вырезаю, копирую, трансформирую….

При необходимости корректирую цвет, насыщенность и др. свойства объектов.
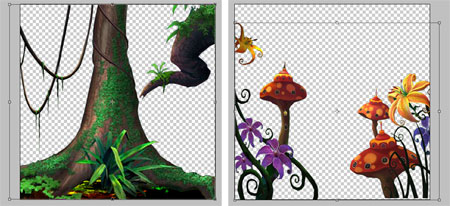
И передний план:

Два объекта на переднем плане я разместила на разных слоях.
Вот что получилось:

Будем оживлять лес!
Теперь, подготовим слои для анимации переднего и второго плана.
По моей задумке первый и второй планы движутся в противоположные стороны.
Для создания движения нужно немного увеличить размер объектов второго плана по горизонтали, чтобы их размеры выходили за границы документа.
Объекты переднего плана просто раздвигаем и смещаем в одну сторону. После этого соединяем в один слой.

Такое положение слоёв переднего и второго плана мы оставим для первого кадра анимации.
Подготовительный этап закончился.
Переходим к созданию мультика.
Как я уже сказала в моей анимации 12 кадров.
Объясню почему. За основу я взяла движение переднего и второго планов «туда-сюда».
Это движение я создавала при помощи серии из 5 кадров.
Поясню на конкретном примере.
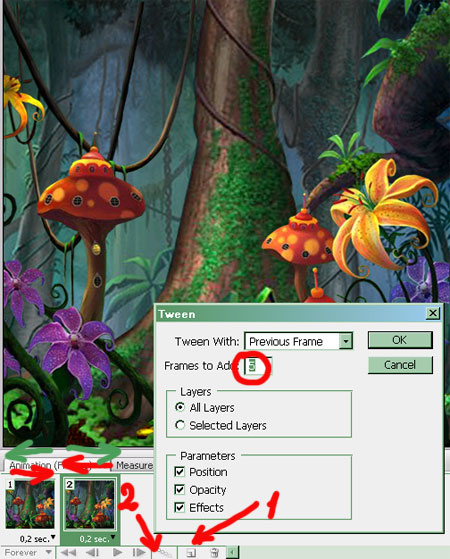
Для 1-го кадра (задний план пока не трогаем) я сдвинула, в одну строну цветочки и грибочки, в другую дерево.

Потом создала 2-ой кадр (1).
Для этого кадра я сдвинула каждый из этих слоёв в противоположную сторону.
Затем сделала серию из 5 кадров (2).

Получилось движение в одну сторону, теперь нужно вернуть всё к исходной точке и зациклить движение.
Делаем копию первого кадра и перетаскиваем его в самый конец ленты кадров, чтобы он стал 8-м кадром.
Находясь на этом кадре, опять создаём серию кадров (так же из 5 шт).
Получилось в итоге 13 кадров.
Последний удаляем и получается движение без задержек.
Теперь переходим к заднему плану. Он будет приближаться и удаляться, как мы уже обсудили.
Я распределила слои заднего плана по кадрам следующим образом:
1 кадр – 1 задн. план
2 кадр – 2 задн. план … по возрастающей
…7 кадр – 7 задн. план
8 кадр – 6 задн. план
9 кадр – 5 задн. план … по убывающей
…12 кадр – 2 задн. план
…а первый задний план у нас на первом кадре стоит.
На все кадры я поставила время 0,2 сек, но можно сделать медленнее, с задержками и т.д.
Если нужно изменяем размер анимации. Ставим постоянное проигрывание и сохраняем в формате GIF (Ctrl+Alt+Shift+S – Save for Web&Devices).
В настройках я выбрала (Specify the dither algorithm) Определение алгоритма сглаживания - (Noise) Шум; Colors – 256 естественно.
Вот и всё!

Совет: если Вы хотите внести изменения в документ (новые копии, удаление слоев и т.д.), где уже создана анимация, работать лучше на первом кадре. Тогда изменения затронут все кадры, но ничего не перепутается.
Например: нужно добавить слой; переходим на первый кадр, вставляем слой, проводим необходимые манипуляции, выключаем его видимость; переходим на тот кадр, для которого он создан, и делаем его видимым.
Ещё я добавила огоньки…. ))) чтобы лес стал по настоящему волшебным.
А это, по традиции фантазии на тему:

Удачи и всего наилучшего!
PIROGOVADESIGN

